css不是一种措施语言,而是一种描写语言。因此,可以说,css领略起来长短常容易的,大部门人通过简朴的进修就可以分明如何写css代码来界说网页的样式。可是,大部门人同样也会在写css的进程中发生许多狐疑,好比为什么本身写的某段css没有生效,可能泛起出的样式和估量的差异,但又不知道要如何办理。
造成这些问题的主要因素,是css优先级。css优先级是css中最难领略的观念之一,但对付把握css来说很是重要。领略css优先级,不只有利于快速办理样式问题,并且能在机关层面,辅佐我们写出更明了,更公道的css代码。
什么是css优先级
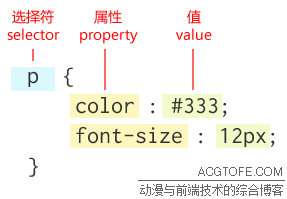
css的构成单位是样式法则(CSS Rule),单条样式法则的形式如下:

个中,选择符(Selector)抉择了后边所写的属性界说会浸染到哪些元素,因此称为选择符。
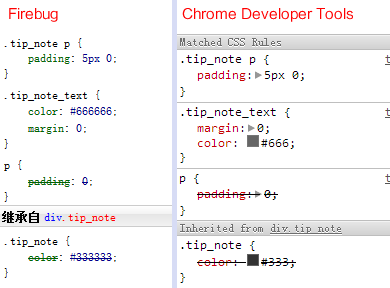
css有一个焦点特性,当多条样式法则中的同一个属性(好比padding)浸染到了同一个元素,这些样式之间就会产生包围:

图中由前端调试东西所显示的,被划掉的css样式,不会出此刻这里选中的网页元素上,因为它们被包围掉了。css优先级,就是指在这种环境下,得出“应该由哪一条样式法则的内容包围掉其他的”这个结论的进程中所遵循的原则。更一般的表述是,优先级高的css样式,将包围优先级低的css样式,成为最终网页元素的实际样式。
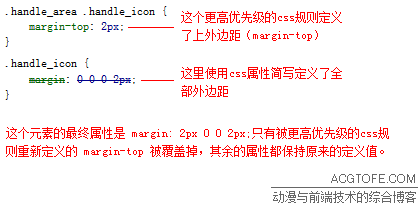
留意,前端调试东西显示的,”被划掉“的css样式,并不是说必然是完全包围。css中的一些组合属性(好比margin,可以拆分为margin-top、margin-right、margin-bottom、margin-left),在这种样式包围中遵循的是局部包围的原则,纵然在前端调试东西中它们看起来“整个都被划掉了”:

css优先级的影响因素
css优先级的影响因素要思量三部门内容,css选择符权重、!important标识符、属性担任。许多文章都叙述过css选择符权重这一点,但后头两部门却很少被提及。本文会依照这三部门做具体的说明。
属性担任
css中一部门属性是可担任属性,好比文本颜色color。css优先级的接头,首先应认清css中的属性担任所带来的影响。由于存在可担任属性,一个网页元素的样式来历可以分为两类:
由css选择符直接界说到元素自己的样式。
css选择符未浸染到,但担任自父级元素的样式。
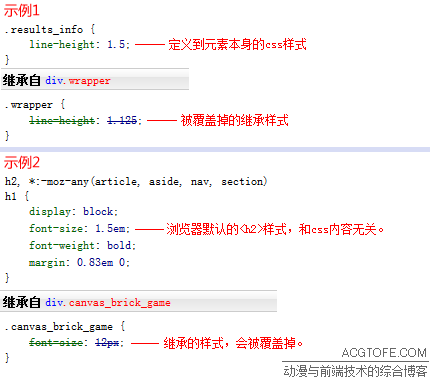
界说到元素自己的样式,包罗欣赏器默认样式,必然比担任获得的样式优先级高。因此,可以这样认定:担任获得的样式的优先级是最低的,在任何时候,只要元素自己有同属性的样式界说,就可以包围掉担任值:

并且,担任样式是最低优先级这一点,是无视担任样式地址的样式法则的内容的。这就是说,担任样式地址的样式法则,纵然其选择符的权重比元素自己样式的选择符的权重更高(本文后文会先容选择符权重~ :) ),甚至担任样式被写了!important,担任样式会被元素自己样式包围这一点仍然创立。
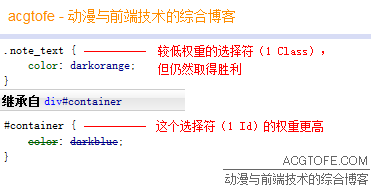
举例来说明。下面这段html:
<div> <p>acgtofe - 动漫与前端技能的综合博客</p> </div>
对应的css:
#container{color:darkblue;} .note_text{color:darkorange;}
这个部门在所有欣赏器中的结果都是:

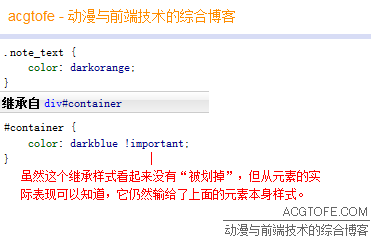
再为本来的css增加!important:
#container{color:darkblue !important;} .note_text{color:darkorange;}
然后,会发明所有欣赏器中的结果都稳定:

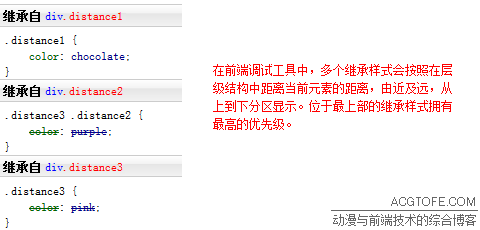
当一个元素有多个父级元素都界说了担任样式,这些担任样式之间的优先级又是奈何的?这时候,遵循的优先级原则可以叫做就近原则,也就是说,在存在多个担任样式时,层级干系间隔当前元素最近的父级元素的担任样式,具有相对最高的优先级。同样,这时候也是无视样式法则内容的。

就近原则其实不算是新的结论,想一下,假如把每一个父级元素都作为当前元素,然后凭据前边的“元素自己样式大于担任样式”的原则推理一遍,就可以大白,离得最近的父级元素的担任样式优先级最高,是很公道的。
css选择符权重
css选择符权重是css优先级的焦点观念。但在思量css选择符权重前,请记着,这条优先级原则涉及的样式都是指界说在元素自己的样式。
