每一条样式法则的选择符,除了抉择这条样式法则会浸染到哪些元素之外,选择符也是欣赏器判定css法则优先级的参考信息。css选择符权重不是简朴的内容,但却可以用简朴而直观的要领做叙述。
css选择符权重是一个数字游戏,比的就是谁的计较值更大。权重计较值大的样式法则将有更高的优先级。你可以想象为龙珠里的战斗力丈量,在这场权重战争(Specificity Wars,这也是早期的一篇叙述css优先级的文章顶用到的词)中,战斗力最强的将取告捷利。
战斗力的丈量要领是统计选择符中的差异构成元素的个数,并以 (a,b,c,d) 这种形式来判定。个中,abcd别离代表了差异类此外选择符构成元素,且战斗力别离在差异的数量级,a最强,d最弱。从弱到强,这4个字母别离代表的种别是:
元素选择符(Element),伪元素选择符(Pseudo Element) d = 1 – (0,0,0,1)
类选择符 (Class),伪类选择符(Pseudo class),属性选择符(Attribute) c = 1 – (0,0,1,0)
Id选择符 b = 1 – (0,1,0,0)
内联样式(Inline style) a = 1 – (1,0,0,0)
这里的伪元素和伪类做一下增补说明。伪元素选择符,指的是样式浸染到的元素不是html布局中的实际元素,即不是真正的dom元素。今朝只有:before,:after,:first-line,:first-letter和::selection这5个伪元素选择符。伪类选择符,则是指除前边的这部门选择符之外,在css中插手冒号:的,用于实现动态结果与智能节制的选择符,好比:hover,:nth-of-type(n)。从css3开始,通过区别利用双冒号::来暗示伪元素,单冒号:来暗示伪类,但为了和以前的欣赏器兼容,:after这种降生于css2的伪类选择符仍然答允利用单冒号的写法。
此刻,可以找一些css选择符计较一下了:

看过这些例子后,请领略为,简朴的分类计数,正是css中的战斗力丈量要领。(a,b,c,d) 这种形式中,abcd别离是差异的数量级,a>b>c>d,和数字的巨细较量要领沟通,从高位开始,假如高位数字沟通,则取低一位数字较量,以此类推。选择符权重计较值最大的样式法则中的属性,包围其他的样式法则中的同名属性。
假如你以为本身计较贫苦,请到Specificity Calculator,这是一个很是棒的计较器。
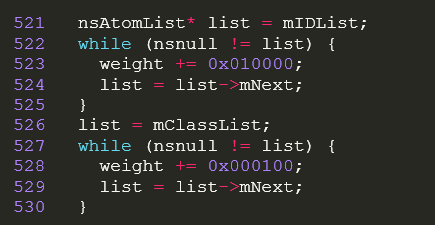
(a,b,c,d) 中,a代表的内联样式实际是存在于html代码中,只能取值为0或1,所以和其他的较为差异。后边的bcd虽说是差异的数量级,但具体说来有多大差距呢?请看下面这一段Firefox欣赏器源代码:

可以看出,class和id对应的十六进制数值之隔断了2位,所以,在Firefox中,要256(162)个class才相当于1个id。在差异欣赏器中,这种层级差距,大概有所差异。在写本文的时间点,Opera和Chrome顶用256+的class也不能大于id的权重。不外,这些细节信息并不重要,你在实际利用中不行能用到这个数量的选择符。所以,应认为前面所述的权重计较要领是靠得住的。
假如权重计较值沟通,则进入后一个环节:样式界说顺序。
样式界说顺序
权重计较值沟通的样式法则,界说顺序靠后的优先级高。这里的界说顺序,包括了所有的静态样式(不包罗由javascript建设<style>或<link>元素引入的样式)界说的大概环境。如直接写在html的<style>标签内的样式法则,通过<link>引入的css文件,以及@import引入的css文件。
请记着,只有权重计较值沟通的时候,你才需要思量样式界说顺序。
!important标识符
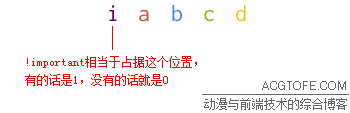
!important是可以写在样式法则中的某一属性界说值后的标识符,用于晋升某一属性的样式界说的优先级。差异于抉择整条样式法则优先级的css选择符权重,!important只影响本身地址位置的单一属性。!important在优先级原则中,可以领略为前文的(a,b,c,d)布局中的,比a更高位的标识:

然后,你完全再凭据前文的css选择符权重的较量要领,就可以得出在这种环境下的css优先级了。详细说的话,可以表述如下:
写有!important标识符的样式,其优先级必然大于没有该标识符的样式。
在都写有!important标识符的样式之间,再凭据一般的css选择符权重的优先级原则做判定。
css优先级的欣赏器兼容性
