同样的技术栈无关,在同一个页面中使用多种技术框架(React, Vue, AngularJS, Angular, Ember等任意技术框架),并且不需要刷新页面.
也同样无需重构现有代码,使用新的技术框架编写代码,现有项目中的代码无需重构.
更好的资源控制,每个独立模块的代码可做到按需加载,不浪费额外资源.
每个独立模块可独立运行. 大致是这样的:

让我们再去盗几张别人的图:(图片来自网络,侵权通删)

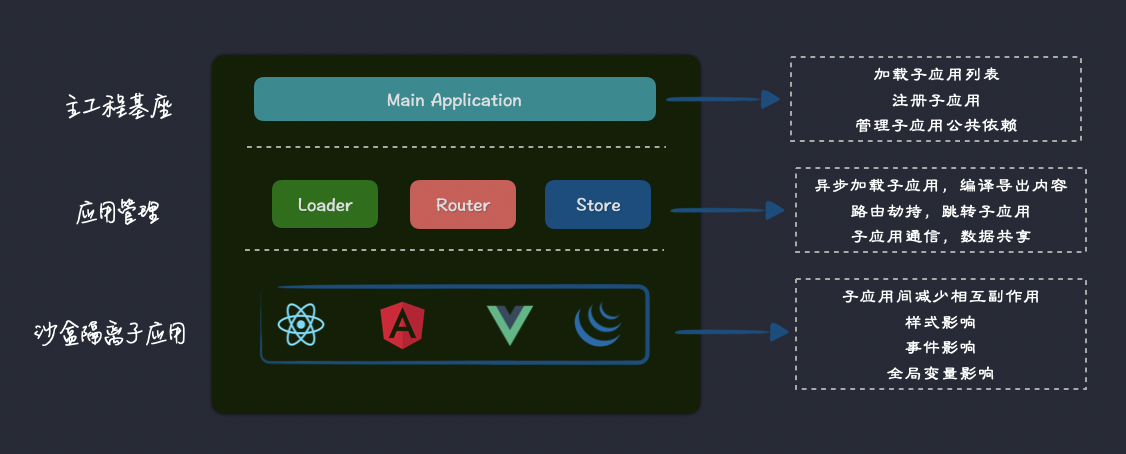
Loader:
Loader是核心模块的加载器,可以通过loader来进行子应用的加载,目前的微前端方案设计里面一般有两种模式。
第一种是非侵入式(iframe模式),通过加载对应子应用的 index.html 文件,再通过对首页html文件进行解析,获取到子应用的js文件和css文件,进行加载。
另一种是子应用打包成一个js文件,按照规范的导出格式,主应用只加载 index.js 文件。获取到对应的render和destroy方法。
External:
在SPA微前端中有一个需要解决的问题就是,子应用间的公共依赖,我们如何抽离项目间的公共依赖呢,由于我们将一个应用拆分成了多个子应用,那子应用之间的依赖如何复用。如果了解commonJS的同学应该知道,commonJS具备加载模块缓存能力,加载过的模块会将其缓存起来,那么是不是我们可以将子模块以commonJS的规范进行打包。在加载子模块时,提供全局的exports和require方法,将子应用导出的exports进行收集,在require时加载我们配置的external资源。
核心问题 通信,首先要解决的问题 消息总线概念消息总线。简单理解就是一个消息收发中心,众多应用可以连接到总线上,应用可以往消息中心发送或接收信息(通过订阅监听或主动推拉)。比如:应用A发送一条消息到总线上,总线判断应该送给应用B,应用B可以接收到信息(应用B订阅或拉取到了应用A的消息),这样的话,消息总线就充当一个中间者的角色,使得应用A和应用B解偶了,很方便。
在前端可使用的技术大致有:
1、通过window交互
需要注意的是domain域名的设置,比较复杂,维护成本高,不可控性高。
2、通过socket,主应用和子应用连接socket,通过服务端实现通信,一般没有人这么用,比较复杂, 成本高。
3、通过url进行简单的交互,大多应用采用的是由路由参数进行交互的,实现简单且体验较好。
4、localstorage等存储媒介。
鉴权问题微前端怎么样在各个模块之间统一权限体系?这个问题前端解决的难度不低,玩的不好容易崩溃。
一般情况下由后台爸爸,通过cookie识别,从后台接口带出对应的权限数据在前端进行二次判断。
1、全局环境污染
2、事件污染
3、style污染
4、定时器污染
5、localstorage污染
解决全局环境污染和style污染
通常采用,快照模式和代理劫持,
在新的api中还可以采用shadowbox
有一个核心的模块是沙盒,由于多个子应用会反复的展示在同一个容器内,子应用中会造成对当前环境的副作用,例如:全局样式、全局变量、监听事件、定时器等。沙盒在这里主要是为运行中的程序提供隔离环境,避免应用之间相互影响。
在应用的运行环境中做资源隔离,监听应用的生命周期进行清理、加载操作。
微前端(Micro-Frontends)是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用还可以独立运行、独立开发、独立部署。微前端不是单纯的前端框架或者工具,而是一套架构体系,这个概念最早在2016年底被提出,可以参考在Google上搜索Micro-Frontends, 排名靠前的https://micro-frontends.org的博客文章,提出了早期的微前端模型。
它能做什么:1、拆分和细化
2、整合历史系统
3、独立构建发布
4、治理、熔断、降级
等
https://www.jianshu.com/p/c0f4b837dbea
https://zhuanlan.zhihu.com/p/162726399
https://zhuanlan.zhihu.com/p/141530392
下期我们可以具体实践实践,自己动手搭建一个基于singleSpa的微前端框架,敬请期待

