看下面的例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div{ width: 100px; height: 100px; background-color: #999111; } div:hover{ width: 200px; height: 200px; } </style> </head> <body> <div></div> </body> </html>当我们的鼠标悬浮在div元素上时,元素的样式发生了变化,但是这是瞬时变化的,在CSS3加入过渡和动画之前,元素属性(样式)变化都是没有时间轴的。
为了提高用户体验,CSS3实现了元素的过渡和动画效果。在上面的例子中,我们使用为元素加上过渡属性:transition。
div{ width: 100px; height: 100px; background-color: #999111; transition: all 1s ease; }这样,我们就能看到元素在样式变化过程中的过渡效果。
关于transition的更多用法请自行查阅。
动画对于过渡来说,我们需要事件触发才能看到效果,即存在状态变化,且过渡只在元素的两个状态之间变化。很多时候我们不需要事件触发也能实现状态变化,且能控制变化状态。这就是更复杂的动画功能,使用animation属性。
动画比过渡多了状态控制的过程,所以css动画需要结合keyframes(关键帧)来结合animation属性使用。
更多相关属性可自行查阅学习。
这里有一个css动画案例:行星运动
参考:
2、Vue中的过滤和动画详情请参考官方文档:https://cn.vuejs.org/v2/guide/transitions.html
概述在Vue中,可以在插入、更新或移除DOM时提供不同方式的过渡效果:
使用class类
配合使用第三方css动画插件,如Animated.css
使用js
配合使用第三方js动画插件,如Velocity.js
这些本质上都是CSS过渡和动画的封装实现,只是可以让我们使用更少的代码实现更多的功能(需求)。
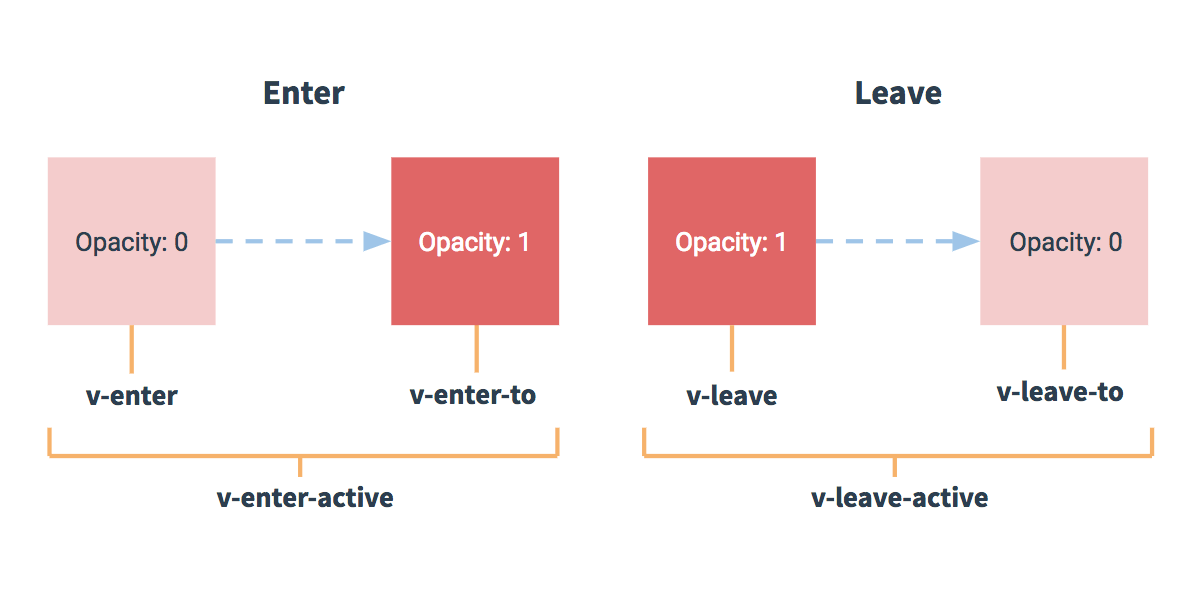
过渡的类Vue把过渡分为两个阶段来实现过渡效果,分别是进入阶段、离开阶段。而这两个阶段又再细分为前和后两个阶段,具体如图所示:

下面是一个简单的例子:
由于Vue能在适当的时机添加类,所以不需要我们手动绑定类名,但是我们需要使用Vue提供的Transition组件来包裹需要过渡的元素。
<div> <button @click="show = !show">Toggle</button> <transition> <h3 v-show="show">This is a message.</h3> </transition> </div> .v-enter-active, .v-leave-active{ transition: all 0.8s ease; } .v-enter, .v-leave-to{ transform: translateX(10px); opacity: 0; } var app = new Vue({ el: '#app', data: { show: true, } });transition的name属性可以自定义类名的前缀,如name="my-transition",那么类名就变成my-transition-enter等。
自定义过渡的类名:使用第三方css库Vue提供了自定义过渡类名的特性:
enter-class
enter-active-class
enter-active-to(2.1.8+)
leave-class
leave-active-class
leave-to-class(2.1.8+)

