在这一篇,我们学习 QFramework 中几乎每个项目都要用到并且从中受益的功能:自动生成脚本并绑定,简称脚本生成。
我们先在场景中,随便创建一些有父子结构的 GameObject,如下所示:

它们都是空的节点,并没有什么真正的逻辑,只是为了展示一种通常的父子结构。
现在 GameRoot 里写了一个脚本,而脚本需要获取到 Player 的 GameObject。
我们一般会在 GameRoot 里会这样写:
void Start() { var playerGameObj = transform.Find("Player").gameObject; }而写下这一行的时间,我们需要花 10 秒钟左右,而且这种写法会有一些风险,比如 Player 的名字发生了更改。
而我们的”生成脚本“功能就是为了解决这个问题而诞生的。
现在我们只需要,做三件事情。
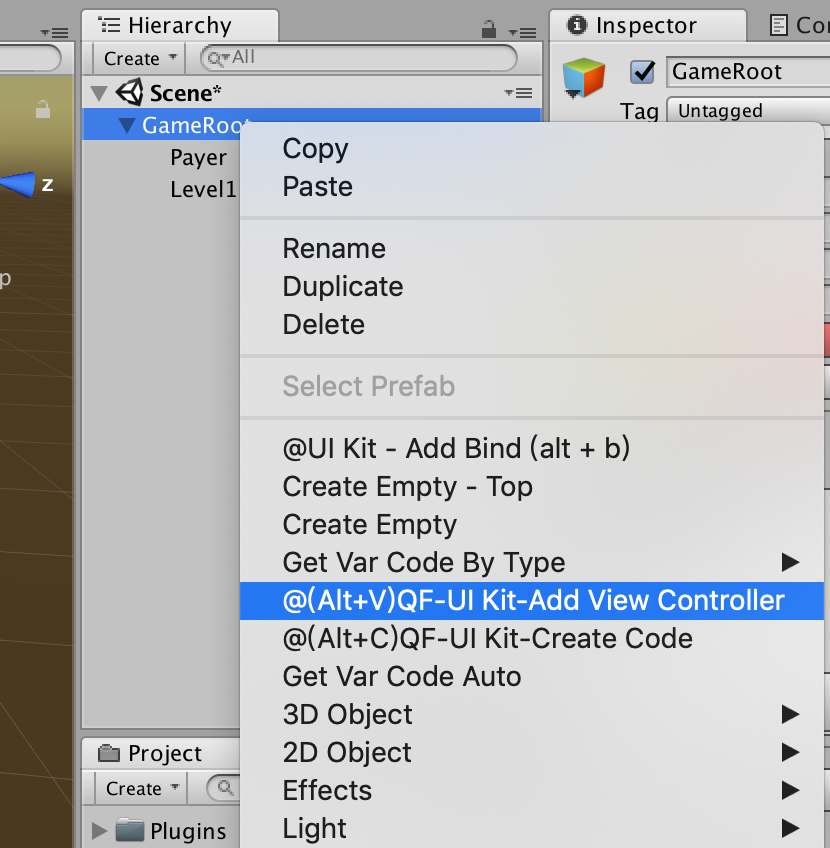
一是给 GameRoot 挂上 ViewController,快捷键 (Alt + V),如下图所示:

二是填写 刚刚添加的组件信息:

在这里,可以填写 生成的脚本名 和 要在哪个目录生成脚本?
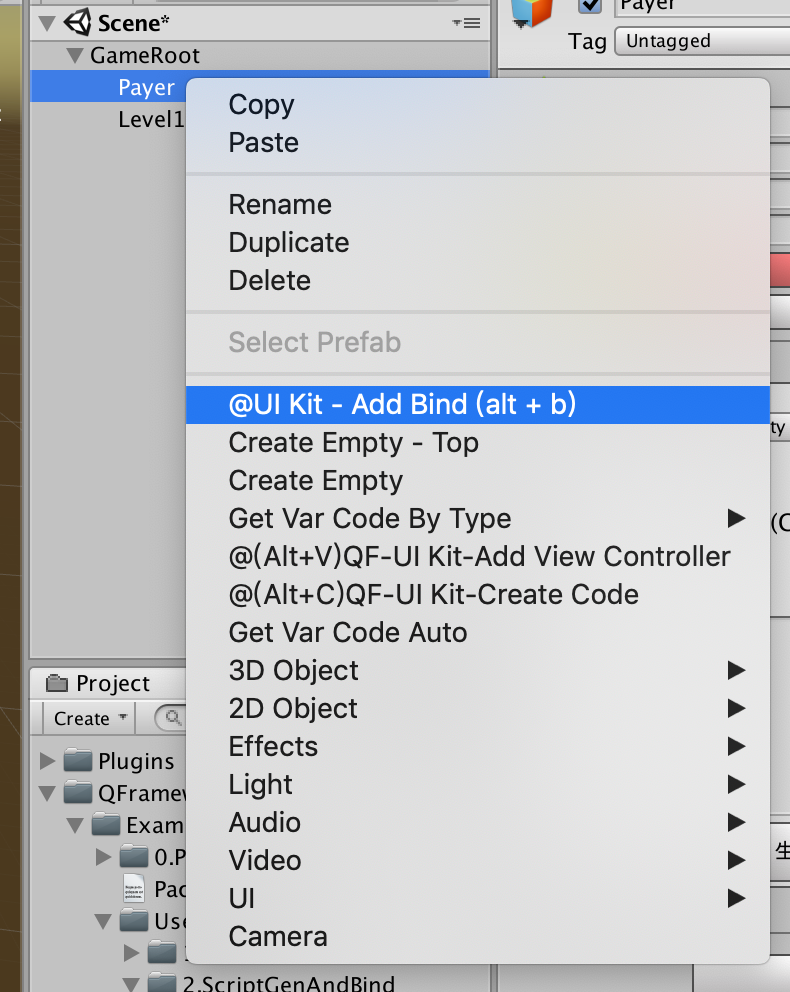
之后,为 Player GameObject 挂上 Bind 组件(快捷键,alt + b),如下图所示:

Player 挂上的组件如下所示:

接下来我们可以点击图中的 生成代码按钮 或者是 GameRoot 的 ViewController 的 生成代码按钮,两者点击哪个都可以。
点击之后,就会生成代码,等待编译,结果如下:
脚本目录:

GameRoot 脚本:

我们看到,GameRoot 自动得到了 Player 的引用。
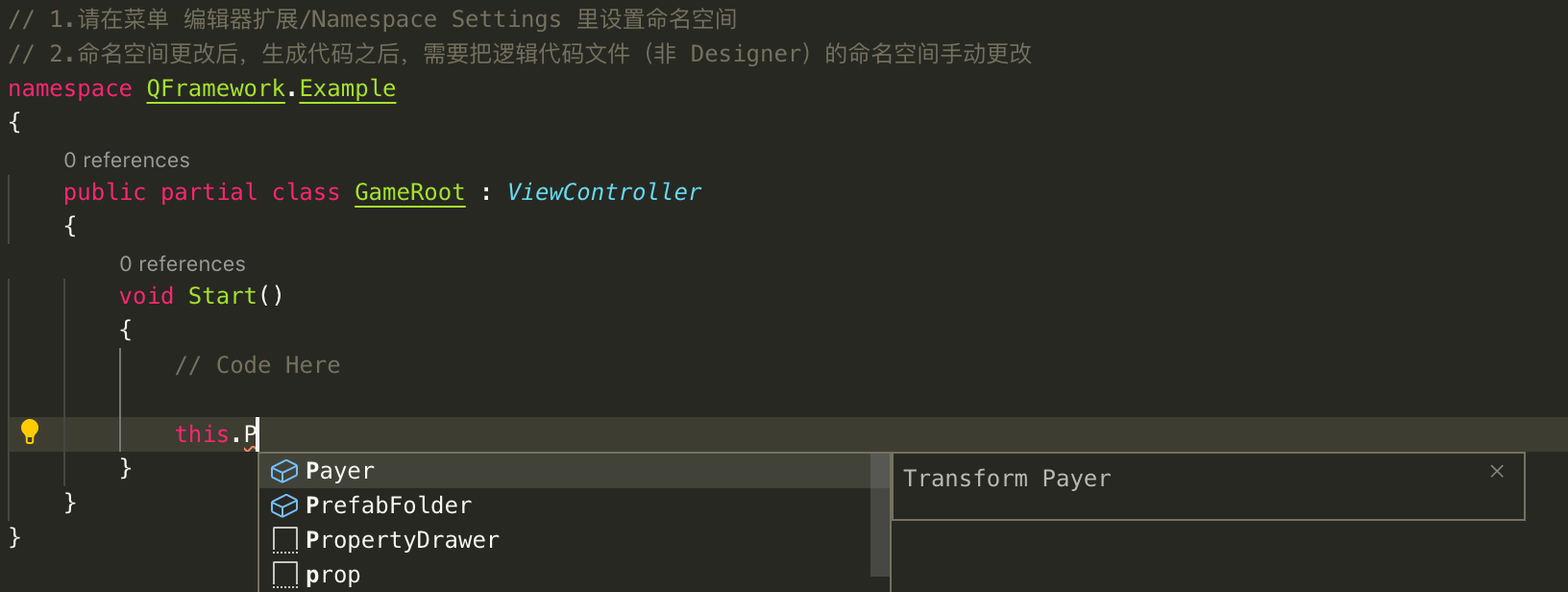
而且,在 GameRoot.cs 中可以直接访问到 Player,如下图所示:

这样大家就可以愉快滴进行编程玩耍了,哈哈哈哈哈。

