首先把模板代码上上来:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1"> <link href="https://www.jb51.net/bootstrap-3.3.7-dist/css/bootstrap.min.css" /> <!--判断IE9 用来支持HTML5 html5shiv.min.js-没有那个元素,就创建那个元素 respond.min.js支持响应式布局的 --> <!--[if lt IE 9]> <script src="https://www.jb51.net/js/html5shiv.min.js"></script> <script src="https://www.jb51.net/js/respond.min.js"></script> <![endif]--> <title>BootStrap基础入门</title> </head> <body> <div> </div> <script type="text/javascript" src="https://www.jb51.net/js/jquery.slim.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
图片样式
.img-responsive:直接为图片添加该样式,可以实现响应式图片。
.center-block:图片居中样式,而不能使用text-center样式。
图片形状样式:.img-rounded(圆角图片)、.img-circle(圆形图片)、.img-thumbnail(边框圆角)
<h2>图片样式应用</h2> <div> <img src="https://www.jb51.net/img/011.jpg" /> <p>文字文字文字文字文字文字文字文字文字文字文字文字</p> </div>

辅助类样式
文本颜色类:.text-muted(柔和的)、.text-primary、.text-success、.text-info、.text-warning、.text-danger
背景颜色类:.bg-primary、.bg-success、.bg-info、.bg-warning、.bg-danger
三角符号:
快速浮动类:.pull-left(左浮动)、.pull-right(右浮动)
清除浮动:为父元素添加 .clearfix 可以清除浮动。
让内容块网页居中:
<h2>清除浮动的应用</h2> <div> <ul> <li> <div> <a href=""><img src="https://www.jb51.net/img/001.png" /></a><br /> <a href="">文字1</a> <span></span> </div> </li> <li> <div> <a href=""><img src="img/002.png" /></a><br /> <a href="">文字2</a> </div> </li> <li> <div> <a href=""><img src="img/003.png" /></a><br /> <a href="">文字3</a> </div> </li> <li> <div> <a href=""><img src="img/004.png" /></a><br /> <a href="">文字4</a> </div> </li> </ul> </div>

CSS组件
下拉菜单
.dropdown将下拉菜单触发器和下拉菜单包含在其中(下拉菜单父元素)。
data-toggle属性:下拉菜单触发器。取值为“dropdown”。
.dropdown-menu:给<ul>指定下拉菜单的样式。
.dropup:向上弹出的下拉菜单(下拉菜单父元素)。
下拉菜单对齐方式:.dropdown-menu-left和.dropdown-menu-right
.divider:为下拉菜单添加分隔线,用于将多个链接分组。
.disabled:禁用的菜单项。
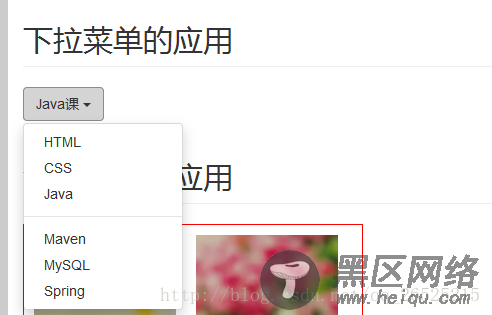
<h2>下拉菜单的应用</h2> <div> <button type="button" data-toggle="dropdown"> Java课 <span></span> </button> <ul> <li> <a href="">HTML</a> </li> <li> <a href="">CSS</a> </li> <li> <a href="">Java</a> </li> <li></li> <li> <a href="">Maven</a> </li> <li> <a href="">MySQL</a> </li> <li> <a href="">Spring</a> </li> </ul> </div>

按钮组
.btn-group:按钮组(可以实现将一组按钮放在同一行)。
.btn-toolbar:按钮组工具栏(将多个按钮组放在其中)。
按钮组的尺寸:.btn-group-lg、.btn-group-sm、.btn-group-xs
.btn-group-vertical:垂直排列的按钮组。
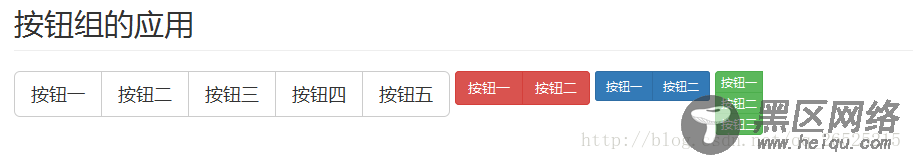
<h2>按钮组的应用</h2> <div> <div> <button type="button">按钮一</button> <button type="button">按钮二</button> <button type="button">按钮三</button> <button type="button">按钮四</button> <button type="button">按钮五</button> </div> <div> <button type="button">按钮一</button> <button type="button">按钮二</button> </div> <div> <button type="button">按钮一</button> <button type="button">按钮二</button> </div> <div> <button type="button">按钮一</button> <button type="button">按钮二</button> <button type="button">按钮三</button> </div> </div>

按钮式下拉菜单
