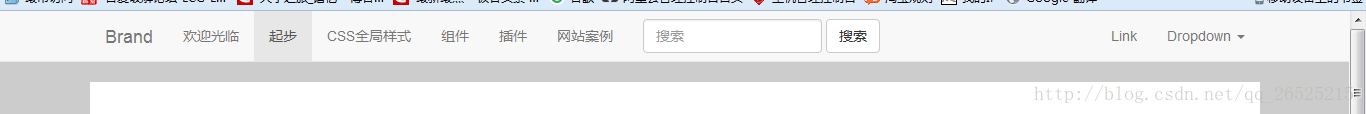
<nav> <!--导航栏头部信息--> <div> <!--品牌信息--> <div> <a href="">Brand</a> <p>欢迎光临</p> </div> <!--导航栏主链接--> <div> <ul> <li> <a href="">起步</a> </li> <li> <a href="">CSS全局样式</a> </li> <li> <a href="">组件</a> </li> <li> <a href="">插件</a> </li> <li> <a href="">网站案例</a> </li> </ul> <!--表单 搜索框--> <form> <div> <input type="text" placeholder="搜索"> </div> <button type="submit">搜索</button> </form> <ul> <li> <a href="">Link</a> </li> <li> <a href="" data-toggle="dropdown"> Dropdown <span></span> </a> <ul> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li></li> <li> <a href="#">Separated link</a> </li> </ul> </li> </ul> </div> </div> </nav> <div> ... </div>

好了,然后直接上完整的源码:
完整的源码链接:
https://github.com/chenhaoxiang/BootStrap/tree/master/day3
像学后台的,把这个BootStrap学到这里,然后能灵活应用基本就差不多啦~~~如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
