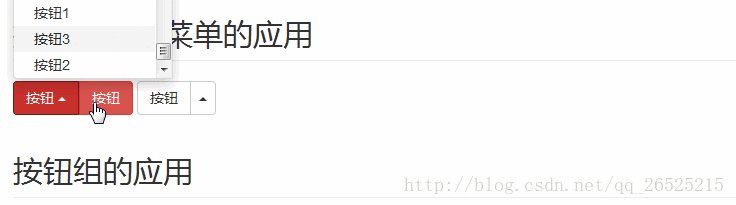
<h2>按钮式下拉菜单的应用</h2> <div> <button type="button" data-toggle="dropdown"> 按钮 <span></span> </button> <ul> <li> <a href="">按钮</a> </li> <li> <a href="">按钮</a> </li> <li> <a href="">按钮</a> </li> <li></li> <li> <a href="">按钮</a> </li> <li> <a href="">按钮</a> </li> <li> <a href="">按钮</a> </li> <li> <a href="">按钮1</a> </li> <li> <a href="">按钮1</a> </li> <li> <a href="">按钮3</a> </li> <li> <a href="">按钮2</a> </li> </ul> <button type="button"> 按钮 </button> </div> <div> <button type="button"> 按钮 </button> <button type="button" data-toggle="dropdown"> <span></span> </button> <ul> <li> <a href="">按钮</a> </li> <li> <a href="">按钮</a> </li> <li> <a href="">按钮</a> </li> <li></li> <li> <a href="">按钮</a> </li> </ul> </div>

在这里呢,如果我们下拉菜单很多,就可以用滚动条来解决!
用overflow: auto;,然后定义一个高度就好。
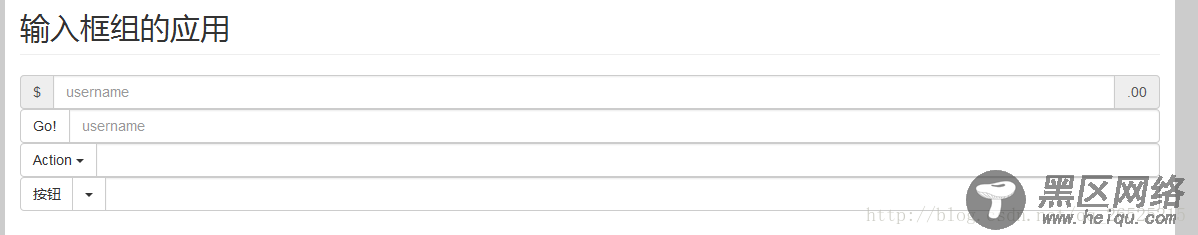
输入框组
.input-group:只能用于文本框<input>,不能用于<select>和<textarea>。
.input-group-addon用于在<input>前后添加额外元素,赋给一个<span>元素即可。
注意:将.input-group-addon和<input>元素包在.input-group之中。
.input-group-lg 和 .input-group-sm 可以改变输入框组的尺寸。
.input-group-btn可以作为额外元素的按钮,应该是作为<button>的父元素。
<h2>输入框组的应用</h2> <div> <span>$</span> <input type="text" placeholder="username" /> <span>.00</span> </div> <div> <span> <button>Go!</button> </span> <input type="text" placeholder="username" /> </div> <div> <div> <button type="button" data-toggle="dropdown">Action <span></span></button> <ul role="menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li></li> <li> <a href="#">Separated link</a> </li> </ul> </div> <!-- /btn-group --> <input type="text"> </div> <!-- /input-group --> <div> <div> <button type="button"> 按钮 </button> <button type="button" data-toggle="dropdown"> <span></span> </button> <ul> <li> <a href="">按钮</a> </li> <li> <a href="">按钮</a> </li> <li> <a href="">按钮</a> </li> <li></li> <li> <a href="">按钮</a> </li> </ul> </div> <input type="text"> </div>

标签页(选项卡)
.nav是标签页的基类
.nav-tabs是标签页类样式
.active是标签页的状态类(当前样式)
.nav-pills胶囊式标签页
.nav-stacked胶囊式标签页堆放排列(垂直排列)
<h2>选项卡效果</h2> <ul role="tablist"> <li role="presentation"> <a href="#">Home</a> </li> <li role="presentation"> <a href="#">Profile</a> </li> <li role="presentation"> <a href="#">Messages</a> </li> </ul> <ul role="tablist"> <li role="presentation"> <a href="#">Home</a> </li> <li role="presentation"> <a href="#">Profile</a> </li> <li role="presentation"> <a href="#">Messages</a> </li> </ul>

路径导航
.breadcrumb:赋给
可以实现面包屑效果。
.active赋给当前栏目,当前栏目不加链接。
