可以切换模态框(Modal)插件的隐藏内容:
1、通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有)
2、通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 的模态框:
$('#identifier').modal(options)
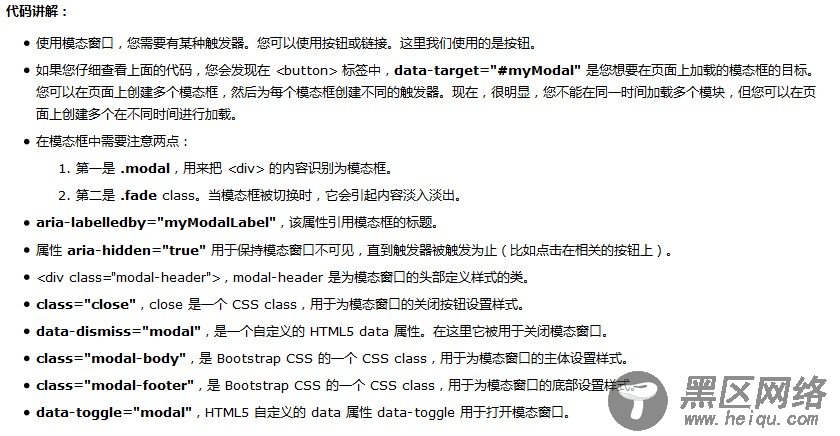
<!DOCTYPE html> <html> <head> <title>Bootstrap-模态框Modal</title> <meta charset="utf-8"> <link href="https://www.jb51.net/css/bootstrap.min.css" > </head> <body> <div> <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <button data-toggle="modal" data-target="#myModal">开始演示模态框</button> <!-- 模态框(Modal) --> <div tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div> <div> <div> <button type="button"data-dismiss="modal" aria-hidden="true">×</button> <h4> 模态框(Modal)标题 </h4> </div> <div> 在这里添加一些文本 </div> <div> <button type="button"data-dismiss="modal">关闭</button> <button type="button">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> <script src="https://www.jb51.net/js/jquery.min.js"></script> <script src="https://www.jb51.net/js/bootstrap.min.js"></script> </body> </html>

注:
aria-labelledby="myModalLabel" aria-hidden="true"
官方API 意思是为盲人或者一些可读设备设置的 role的设置告诉设备这是弹出框 aria-labelledby=".."里面是描述信息,然后aria-hidden="true"再把它隐藏掉,一般人用不到,这样写比较规范
增强模态框的可访问性
务必为 .modal 添加 role="dialog" 和 aria-labelledby="..." 属性,用于指向模态框的标题栏;为 .modal-dialog 添加 aria-hidden="true" 属性。
另外,你还应该通过 aria-describedby 属性为模态框 .modal 添加描述性信息。
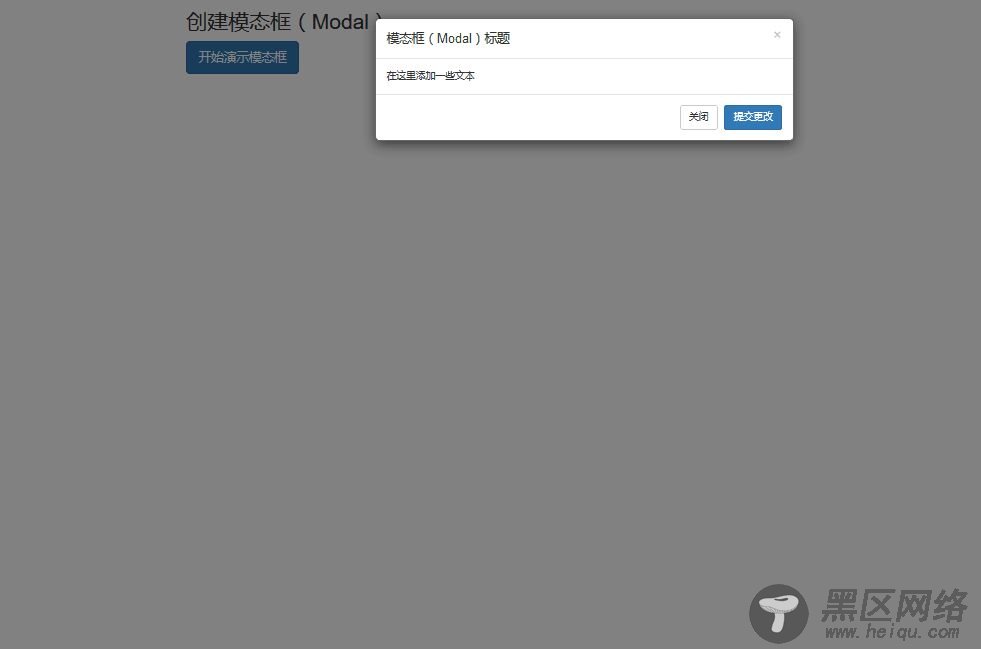
效果图

以上所述是小编给大家介绍的Bootstrap 过渡效果Transition 模态框(Modal),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
