有以下两种方式启用警告框的可取消(dismissal)功能:
1、通过 data 属性:通过数据 API(Data API)添加可取消功能,只需要向关闭按钮添加 data-dismiss="alert",就会自动为警告框添加关闭功能。
<a data-dismiss="alert" href="#" aria-hidden="true">×</a>
2、通过 JavaScript添加可取消功能:
$(".alert").alert()
html代码
<div> <a href="#" data-dismiss="alert" aria-hidden="true">√</a> <strong>成功!</strong>您的网络连接已成功! </div>
效果图:

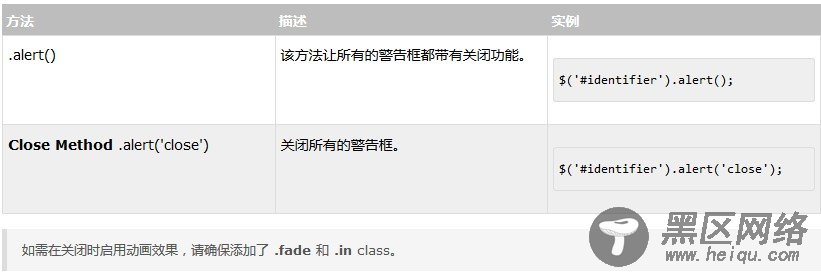
3、下面是一些警告框(Alert)插件中有用的方法:

效果图

4、下表列出了警告框(Alert)插件中要用到的事件。这些事件可在函数中当钩子使用。

html代码
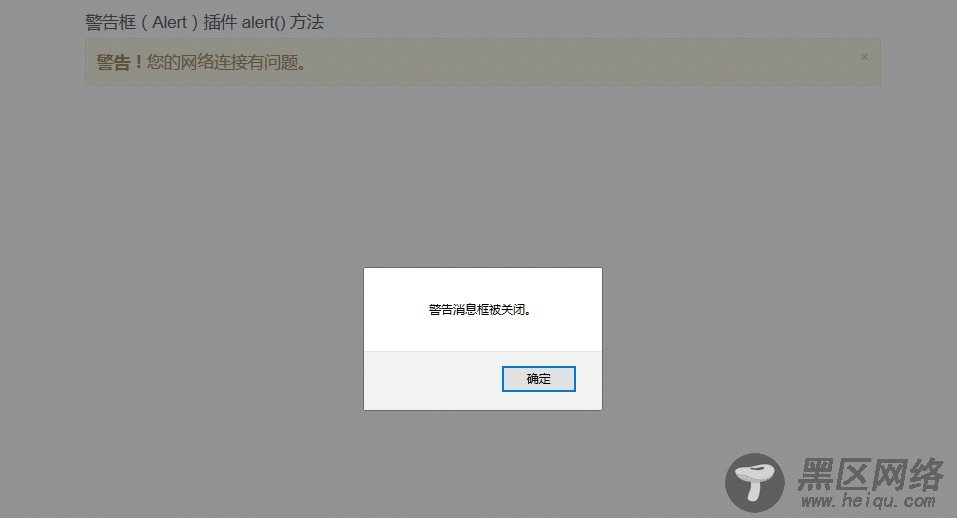
<!DOCTYPE html> <html> <head> <title>Bootstrap 警告框(Alert)插件</title> <meta charset="utf-8"> <link href="https://www.jb51.net/css/bootstrap.min.css" > <script src="https://www.jb51.net/js/jquery.min.js"></script> <script src="https://www.jb51.net/js/bootstrap.min.js"></script> <style> body{ font-size:24px; } </style> </head> <body> <div> <h3>警告框(Alert)插件 alert() 方法</h3> <div> <a href="#" data-dismiss="alert">×</a> <strong>警告!</strong>您的网络连接有问题。 </div> <script type="text/javascript"> $(function() { $("div#myAlert").bind('click',function () { alert("警告消息框被关闭。"); }); }); </script> </div> </body> </html>
效果图: