工作中需要将一个左边的设计好的控件,拖拽到右边的面板中,同时保持右边面板中的控件自由排序,这时候就需要及支持拖拽又支持排序的操作了,
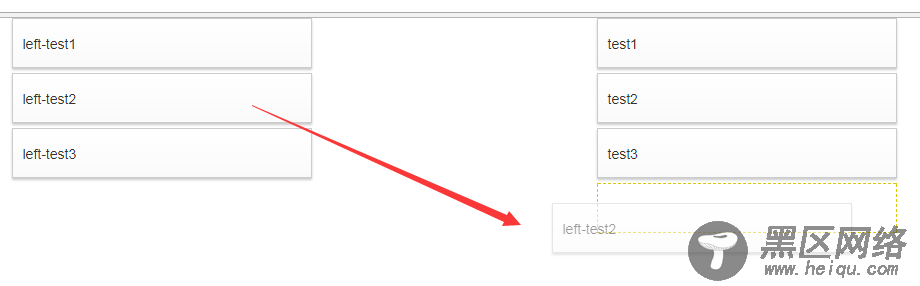
Demo截图:从左边控件拖到右边区域

代码段:
<script type="text/javascript"> $(function () { $("#box_wrap1,#box_wrap2").sortable({ connectWith: ".box_wrap", helper: "clone", cursor: "move",//移动时候鼠标样式 opacity: 0.5, //拖拽过程中透明度 placeholder: "box-holdplace",//占位符className,设置一个样式 }).disableSelection(); $(".dragable").draggable({ connectToSortable: ".sortable", helper: "clone", // revert: "invalid", // handle: ".handle" }); }); </script>
Html 代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="https://www.jb51.net/js/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/js/bootstrap/css/bootstrap-theme.min.css" /> <link href="https://www.jb51.net/css/index.css" /> <script src="https://www.jb51.net/js/jquery-1.10.2.min.js"></script> <script src="https://www.jb51.net/js/bootstrap/js/bootstrap.min.js"></script> <!--Sortable --> <script src="https://apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head> <body> <div> <div> <div> <div > <div> left-test1 </div> <div> left-test2 </div> <div> left-test3 </div> </div> </div> <div> <div> <div> test1 </div> <div> test2 </div> <div> test3 </div> </div> </div> </div> </div> </body> </html>
以上这篇jQuery UI Draggable + Sortable 结合使用(实例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
