最近工作用需要设计一个自由布局的页面设计。我选了jQuery UI 的 sortable ,可以拖拽,自由排序 使用很方便,写一个demo,做个记录。
第一、单项目自由排序
下图效果

代码段:
<script type="text/javascript"> $(function () { $("#box_wrap").sortable({ helper: "clone", placeholder: "box-holdplace", sort: function (e, ui) { //排序时触发事件 }, // handle: ".handle",//指定元素内的某种元素才可以拖动,非常有用 }).disableSelection(); }); </script>
html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="https://www.jb51.net/js/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/js/bootstrap/css/bootstrap-theme.min.css" /> <link href="https://www.jb51.net/css/index.css" /> <script src="https://www.jb51.net/js/jquery-1.10.2.min.js"></script> <script src="https://www.jb51.net/js/bootstrap/js/bootstrap.min.js"></script> <!--Sortable --> <script src="https://apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head> <body> <div> <div> test1 </div> <div> test2 </div> <div>test3 </div> </div> </body> </html>
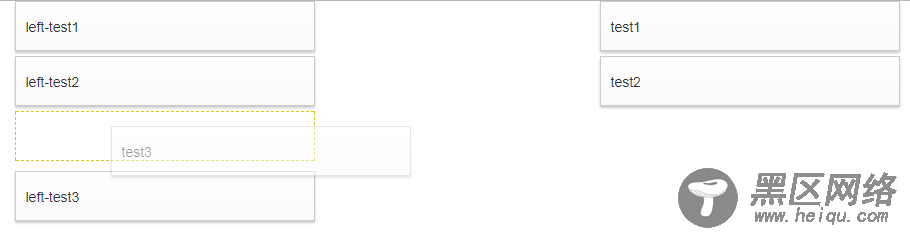
第二、多排序组之间自由拖拽

代码段:
<script type="text/javascript"> $(function () { $("#box_wrap1,#box_wrap2").sortable({ connectWith: ".box_wrap", helper: "clone", cursor: "move",//移动时候鼠标样式 opacity: 0.5, //拖拽过程中透明度 placeholder: "box-holdplace",//占位符className,设置一个样式 }).disableSelection(); }); </script>
html 代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="https://www.jb51.net/js/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/js/bootstrap/css/bootstrap-theme.min.css" /> <link href="https://www.jb51.net/css/index.css" /> <script src="https://www.jb51.net/js/jquery-1.10.2.min.js"></script> <script src="https://www.jb51.net/js/bootstrap/js/bootstrap.min.js"></script> <!--Sortable --> <script src="https://apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head> <body> <div> <div> <div> <div> <div> left-test1 </div> <div> left-test2 </div> <div> left-test3 </div> </div> </div> <div> <div > <div> test1 </div> <div> test2 </div> <div> test3 </div> </div> </div> </div> </div> </body> </html>
上面另种是工作中比较常用的排序形式。
以上这篇jQueryUI Sortable 应用Demo(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
