大家好,这节我们主要讲解项目的发布,其实很简单,没有大家想的那么复杂,具体如下操作。
一、创建VUE项目
首先我们需要创建VUE项目,创建项目的代码如下:
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
项目截图如下:

项目截图
二、项目打包
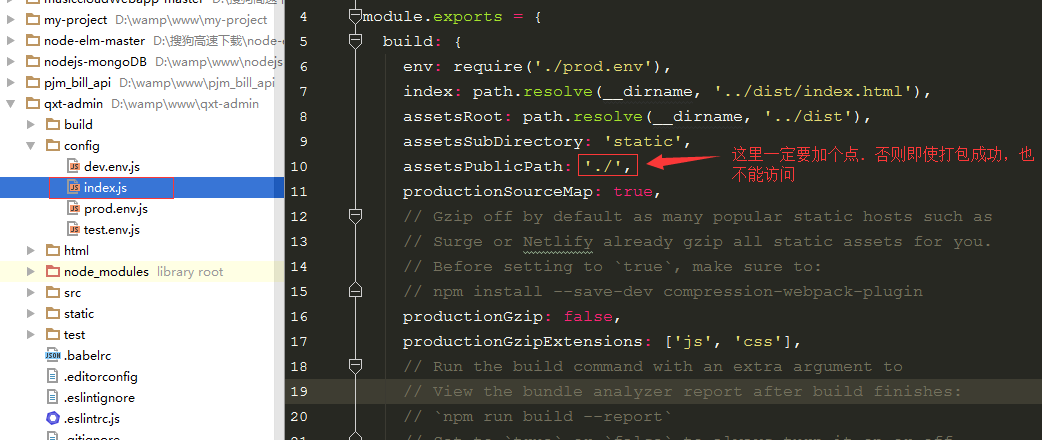
在打包之前需要修改一个地方,那就是config->index.js文件,修改assetsPublicPath: 'https://www.jb51.net/'为assetsPublicPath: './',截图如下:

index.js文件
//上面文件改好后,开始打包,执行如下命令: npm run build

打包后,项目目录下会生成dist文件夹,这就是我们的整体项目。如图所示:

dist文件夹
三、发布
最后一步就简单了,直接把 dist 目录丢到服务器就可以了,是不是很简单。
