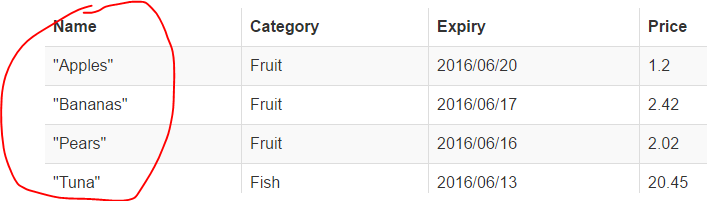
<tr ng-repeat="p in products"> <!-- 生成JSON数据 --> <td>{{p.name | json}}</td> <td>{{p.category}}</td> <td>{{getExpiryDate(p.expiry) | date : 'yyyy/MM/dd'}}</td> <!-- 货币单位本地化 --> <td>{{p.price}}</td> </tr>

6.本地化过滤器输出
需要移入本地化JS文件
<!-- 引入本地化文件 --> <script type="text/javascript" src="https://www.jb51.net/js/angular-locale_zh-cn.js"></script>
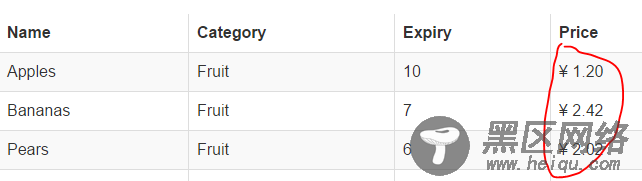
<tr ng-repeat="p in products"> <td>{{p.name}}</td> <td>{{p.category}}</td> <td>{{p.expiry}}</td> <!-- 货币单位本地化 --> <td>{{p.price | currency}}</td> </tr>

三、过滤集合
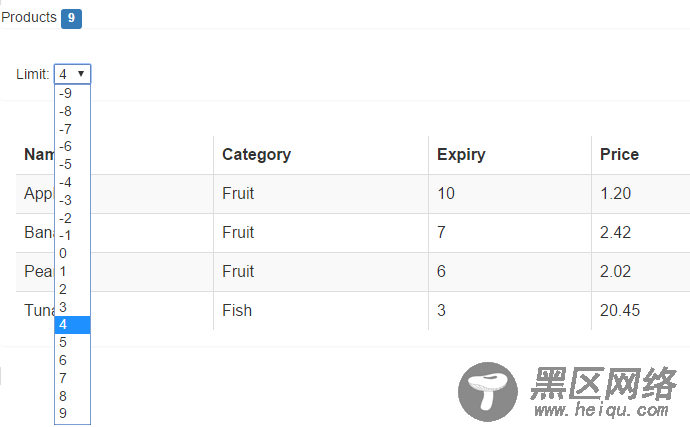
1.限制项目的数量—limitTo过滤器
<!DOCTYPE> <!-- use module --> <html ng-app="exampleApp"> <head> <title>Angluar test</title> <meta charset="utf-8"/> <link type="text/css" href="https://www.jb51.net/css/bootstrap.min.css" > <link type="text/css" href="https://www.jb51.net/css/bootstrap-theme.min.css" > </head> <body> <dlv ng-controller="defaultCtrl"> <div> Products <span>{{products.length}}</span> </div> <div> Limit: <select ng-model="limitVal" ng-options="item for item in limitRange"></select> </div> <div> <table> <thead> <tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr> </thead> <tbody> <!-- 只显示limitVal行 --> <tr ng-repeat="p in products | limitTo : limitVal"> <td>{{p.name}}</td> <td>{{p.category}}</td> <td>{{p.expiry}}</td> <td>{{p.price | number : 2}}</td> </tr> </tbody> </table> </div> </dlv> <script type="text/javascript" src="https://www.jb51.net/js/angular.min.js"></script> <!-- 引入本地化文件 --> <script type="text/javascript" src="https://www.jb51.net/js/angular-locale_zh-cn.js"></script> <script type="text/javascript"> var myApp = angular.module("exampleApp", []); myApp.controller("defaultCtrl", function ($scope) { $scope.products = [ { name: "Apples", category: "Fruit", price: 1.20, expiry: 10 }, { name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 }, { name: "Pears", category: "Fruit", price: 2.02, expiry: 6 }, { name: "Tuna", category: "Fish", price: 20.45, expiry: 3 }, { name: "Salmon", category: "Fish", price: 17.93, expiry: 2 }, { name: "Trout", category: "Fish", price: 12.93, expiry: 4 }, { name: "Beer", category: "Drinks", price: 2.99, expiry: 365 }, { name: "Wine", category: "Drinks", price: 8.99, expiry: 365 }, { name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 } ]; // 显示的条数 $scope.limitVal = '5'; // 在限制条数的范围条项 $scope.limitRange = []; for (var i = (0 - $scope.products.length); i <= $scope.products.length; i++) { $scope.limitRange.push(i.toString()); } }) </script> </body> </html>
单击下拉列表,根据提示显示不同的条数,负数表示从后往前取

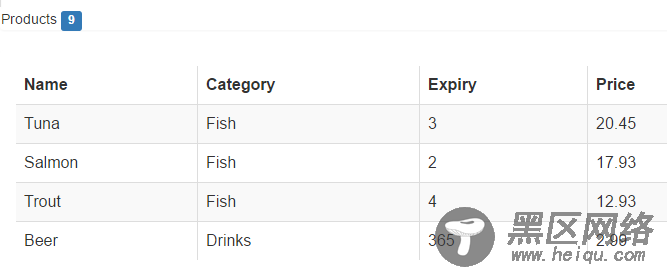
2.选取项—filter过滤器
<!DOCTYPE> <!-- use module --> <html ng-app="exampleApp"> <head> <title>Angluar test</title> <meta charset="utf-8"/> <link type="text/css" href="https://www.jb51.net/css/bootstrap.min.css" > <link type="text/css" href="https://www.jb51.net/css/bootstrap-theme.min.css" > </head> <body> <dlv ng-controller="defaultCtrl"> <div> Products <span>{{products.length}}</span> </div> <div> <table> <thead> <tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr> </thead> <tbody> <!-- 自定义过滤 --> <tr ng-repeat="p in products | filter : selectItems"> <td>{{p.name}}</td> <td>{{p.category}}</td> <td>{{p.expiry}}</td> <td>{{p.price | number : 2}}</td> </tr> </tbody> </table> </div> </dlv> <script type="text/javascript" src="https://www.jb51.net/js/angular.min.js"></script> <!-- 引入本地化文件 --> <script type="text/javascript" src="https://www.jb51.net/js/angular-locale_zh-cn.js"></script> <script type="text/javascript"> var myApp = angular.module("exampleApp", []); myApp.controller("defaultCtrl", function ($scope) { $scope.products = [ { name: "Apples", category: "Fruit", price: 1.20, expiry: 10 }, { name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 }, { name: "Pears", category: "Fruit", price: 2.02, expiry: 6 }, { name: "Tuna", category: "Fish", price: 20.45, expiry: 3 }, { name: "Salmon", category: "Fish", price: 17.93, expiry: 2 }, { name: "Trout", category: "Fish", price: 12.93, expiry: 4 }, { name: "Beer", category: "Drinks", price: 2.99, expiry: 365 }, { name: "Wine", category: "Drinks", price: 8.99, expiry: 365 }, { name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 } ]; // 自定义过滤器 $scope.selectItems = function (item) { // 仅仅保留类别为Fish或者name=='Beer'的行 return item.category == 'Fish' || item.name == 'Beer'; } }) </script> </body> </html>
仅仅保留类别为Fish或者name=='Beer'的行

3.对项目进行排序—orderBy过滤器
