<!DOCTYPE> <!-- use module --> <html ng-app="exampleApp"> <head> <title>Angluar test</title> <meta charset="utf-8"/> <link type="text/css" href="https://www.jb51.net/css/bootstrap.min.css" > <link type="text/css" href="https://www.jb51.net/css/bootstrap-theme.min.css" > </head> <body> <dlv ng-controller="defaultCtrl"> <div> Products <span>{{products.length}}</span> </div> <div> <table> <thead> <tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr> </thead> <tbody> <!-- 通过价格按照升序排列 --> <!-- <tr ng-repeat="p in products | orderBy : 'price'"> --> <!-- price前加-表示按照降序排列 --> <!-- <tr ng-repeat="p in products | orderBy : '-price'"> --> <!-- 自定义排序 --> <!-- <tr ng-repeat="p in products | orderBy : customOrder"> --> <!-- 组合排序,保质期<5的降序排列,其他的按照价格升序排序 --> <tr ng-repeat="p in products | orderBy : [customOrder, '-price']"> <td>{{p.name}}</td> <td>{{p.category}}</td> <td>{{p.expiry}}</td> <td>{{p.price | number : 2}}</td> </tr> </tbody> </table> </div> </dlv> <script type="text/javascript" src="https://www.jb51.net/js/angular.min.js"></script> <!-- 引入本地化文件 --> <script type="text/javascript" src="https://www.jb51.net/js/angular-locale_zh-cn.js"></script> <script type="text/javascript"> var myApp = angular.module("exampleApp", []); myApp.controller("defaultCtrl", function ($scope) { $scope.products = [ { name: "Apples", category: "Fruit", price: 1.20, expiry: 10 }, { name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 }, { name: "Pears", category: "Fruit", price: 2.02, expiry: 6 }, { name: "Tuna", category: "Fish", price: 20.45, expiry: 3 }, { name: "Trout", category: "Fish", price: 12.93, expiry: 4 }, { name: "Salmon", category: "Fish", price: 17.93, expiry: 2 }, { name: "Beer", category: "Drinks", price: 2.99, expiry: 365 }, { name: "Wine", category: "Drinks", price: 8.99, expiry: 365 }, { name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 } ]; // 自定义函数排序 $scope.customOrder = function (item) { // 保质期<5的不排序,其他的按照价格升序排序 return item.expiry < 5 ? 0 : item.price; } }) </script> </body> </html>
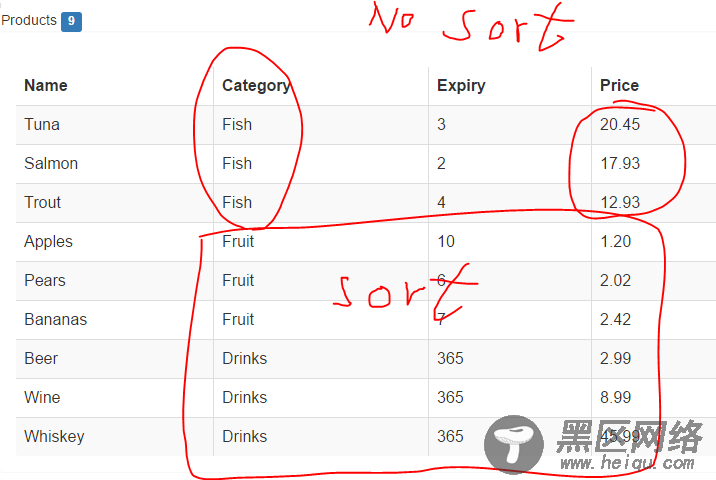
保质期<5的不排序,其他的按照价格升序排序

四、链式过滤器
就是将过滤器串联起来综合使用
<!DOCTYPE> <!-- use module --> <html ng-app="exampleApp"> <head> <title>Angluar test</title> <meta charset="utf-8"/> <link type="text/css" href="https://www.jb51.net/css/bootstrap.min.css" > <link type="text/css" href="https://www.jb51.net/css/bootstrap-theme.min.css" > </head> <body> <dlv ng-controller="defaultCtrl"> <div> Products <span>{{products.length}}</span> </div> <div> <table> <thead> <tr><th>Name</th><th>Category</th><th>Expiry</th><th>Price</th></tr> </thead> <tbody> <!-- 过滤链条,通过orderBy和limitTo共同作用 --> <tr ng-repeat="p in products | orderBy : [customOrder, '-price'] | limitTo : 5"> <td>{{p.name}}</td> <td>{{p.category}}</td> <td>{{p.expiry}}</td> <td>{{p.price | number : 2}}</td> </tr> </tbody> </table> </div> </dlv> <script type="text/javascript" src="https://www.jb51.net/js/angular.min.js"></script> <!-- 引入本地化文件 --> <script type="text/javascript" src="https://www.jb51.net/js/angular-locale_zh-cn.js"></script> <script type="text/javascript"> var myApp = angular.module("exampleApp", []); myApp.controller("defaultCtrl", function ($scope) { $scope.products = [ { name: "Apples", category: "Fruit", price: 1.20, expiry: 10 }, { name: "Bananas", category: "Fruit", price: 2.42, expiry: 7 }, { name: "Pears", category: "Fruit", price: 2.02, expiry: 6 }, { name: "Tuna", category: "Fish", price: 20.45, expiry: 3 }, { name: "Trout", category: "Fish", price: 12.93, expiry: 4 }, { name: "Salmon", category: "Fish", price: 17.93, expiry: 2 }, { name: "Beer", category: "Drinks", price: 2.99, expiry: 365 }, { name: "Wine", category: "Drinks", price: 8.99, expiry: 365 }, { name: "Whiskey", category: "Drinks", price: 45.99, expiry: 365 } ]; // 自定义函数排序 $scope.customOrder = function (item) { // 保质期<5的不排序,其他的按照价格升序排序 return item.expiry < 5 ? 0 : item.price; } }) </script> </body> </html>
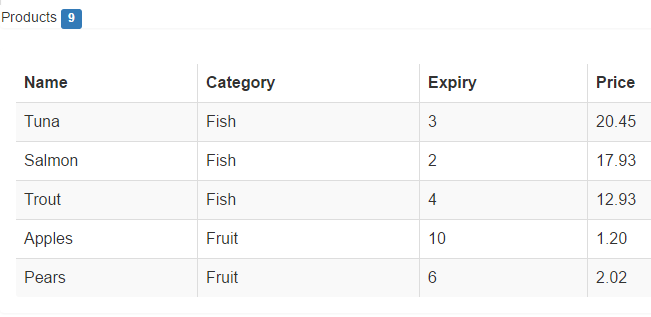
先按照自定义customOrder函数以price倒序排列,然后只取得5条数据
<tr ng-repeat="p in products | orderBy : [customOrder, '-price'] | limitTo : 5">

五、自定义过滤器
1.创建格式化数据值的过滤器
