写这篇博客的原因是,由于之前自定义的一些样式, 会导致页面内容量过多时造成网页卡顿的现象,
自己也比较喜欢干净直观的阅读方式,所以尝试不同的博客样式,从博客开通以来,差不多也改了四五次了吧,
所以这次做个总结,也是一种备份吧。
如果感兴趣可以慢慢看完,我也想表达一些对于一些自定义设置的原因。
自定义的前提
首先去后台设置中开通JS权限,写一些原因(比如写博客的原因,可以多写一点),审核其实也很快的一半天吧,看官方情况,反正我当时记得是很快就好了。
注意一:利用好网页的CTRL+F来进行搜索关键字,能快速定位自定义内容位置,编辑栏内也可以使用此快捷键进行查找。
同时CTRL+F也是提高开发效率的必备技能。
注意二:用好搜索快捷键的同时,也要用好目录,因为这次很多代码会占一大部分篇幅,所以用好目录,可以清楚的知道哪一块是做什么的。
注意三:总共总结四次比较重要的自定义操作,而且这次文章内容量也比较多,顺便自己想测试一下当前这款主题流畅阅读程度
第一次
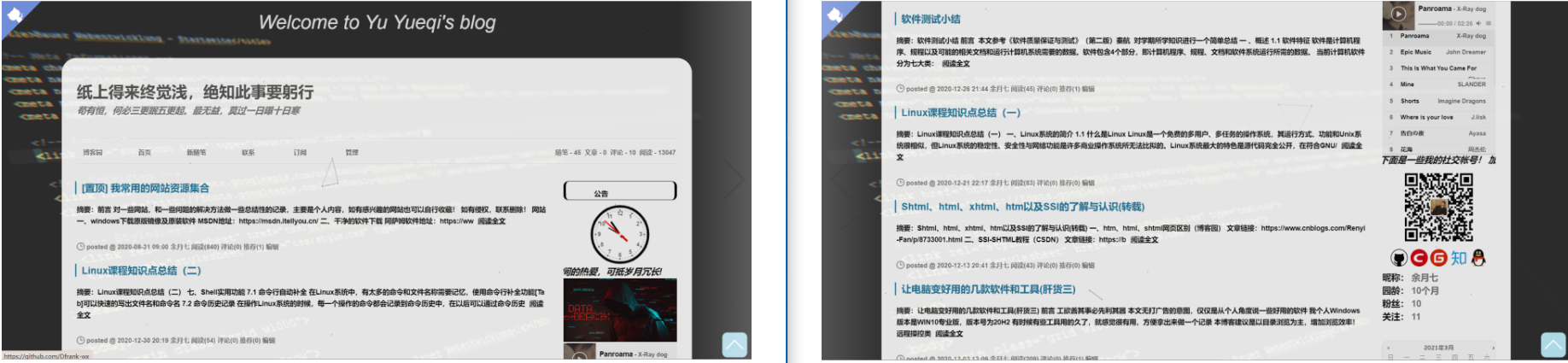
simplememory官方主题
链接直达:https://www.cnblogs.com/SkinUser.aspx?SkinName=SimpleMemory
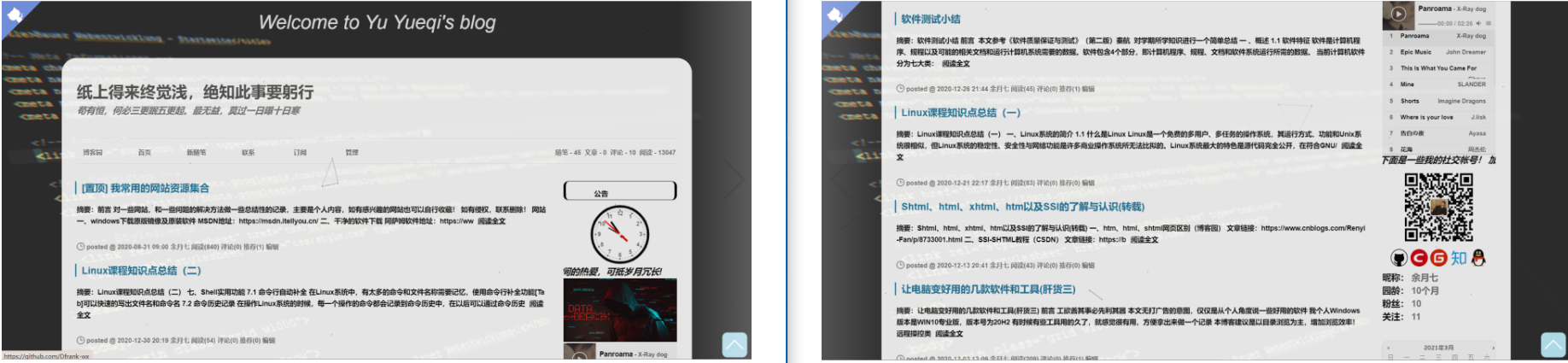
记得自己第一次写博客的时候,就挑选的这个博客样式,感觉很干净直观,其他博客样式也尝试去用了,可能还是偏向这款博客样式吧,整体真的简洁。
当时在博客“设置”中看到css栏,支持js啥的东西,还不太懂这是干什么的,后来自己学了一些前端的三件套,突然想到这块是不是官方留出来可以自定义化,然后网上搜了一下,果然是自己阳光浅了,还真的可以自定义化,然后自己就开始了DIY历程……
第二次

当初因为是第一次DIY,所以也没有留下什么记录,而且当时博客园,对于这块的语法检测是很松的,直到我去年秋天那时候吧,想再改动一下样式,发现博客园后台设置变样了,而且语法检测严格了。
当时好奇的是,虽然自己没有改动什么但由于报语法错误,保存不了,但是自己博客样式还是很好的渲染出来。自己没法改的是因为当时都是从网上照抄下来的代码,像CSS这种,我根本无从下手去改,几百行的东西,当时看见就吐了,然后我渐渐去找寻可以再次替代这款主题,并且可以自定义出来自己比较喜欢样式的主题,发现寥寥无几,还是打算重新开始simplememory的自定义化吧!
第三次
Cnblogs-Theme-SimpleMemory
这款主题是别人已经改好的主题,整体样式还是很不错的。
(需要提一点的是,根据我下面的自定义内容,可能会与作者的样式稍稍有点差别,还请自行看主题作者文档更改!)
记得选择这个主题!!!

大佬博客:https://www.cnblogs.com/bndong/
附上GItHub:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
文档:
当时也是冲着主题打开后可以有一个简单而且对Markdown渲染比较好的页面去的,而且也有自己的目录结构,其实后面我写博客的时候发现,有一个目录导航会很好的增加文章的可阅读性,毕竟点进来博客的人,也不是都喜欢看,只是冲着标题点进来的,所以目录结构能够大致的反应出博客内容。
(今年开年那时候发现,博客园在文章每一层级的标题上支持目录的展示,瞬间对官方爱了爱了,这个功能是真心不错)。
这块的话个人觉得直接看主题文档比较直接一点,我这里简单说一下,我自己自定义化的一些内容,其实也很少。
页面定制CSS
这里我选的2.*版本,直接进去CTRL+A全选,复制粘贴到CSS栏中,记得勾选“禁用模板CSS”
GitHub:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory/blob/v2/dist/simpleMemory.css
Gitee:https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/blob/v2/dist/simpleMemory.css
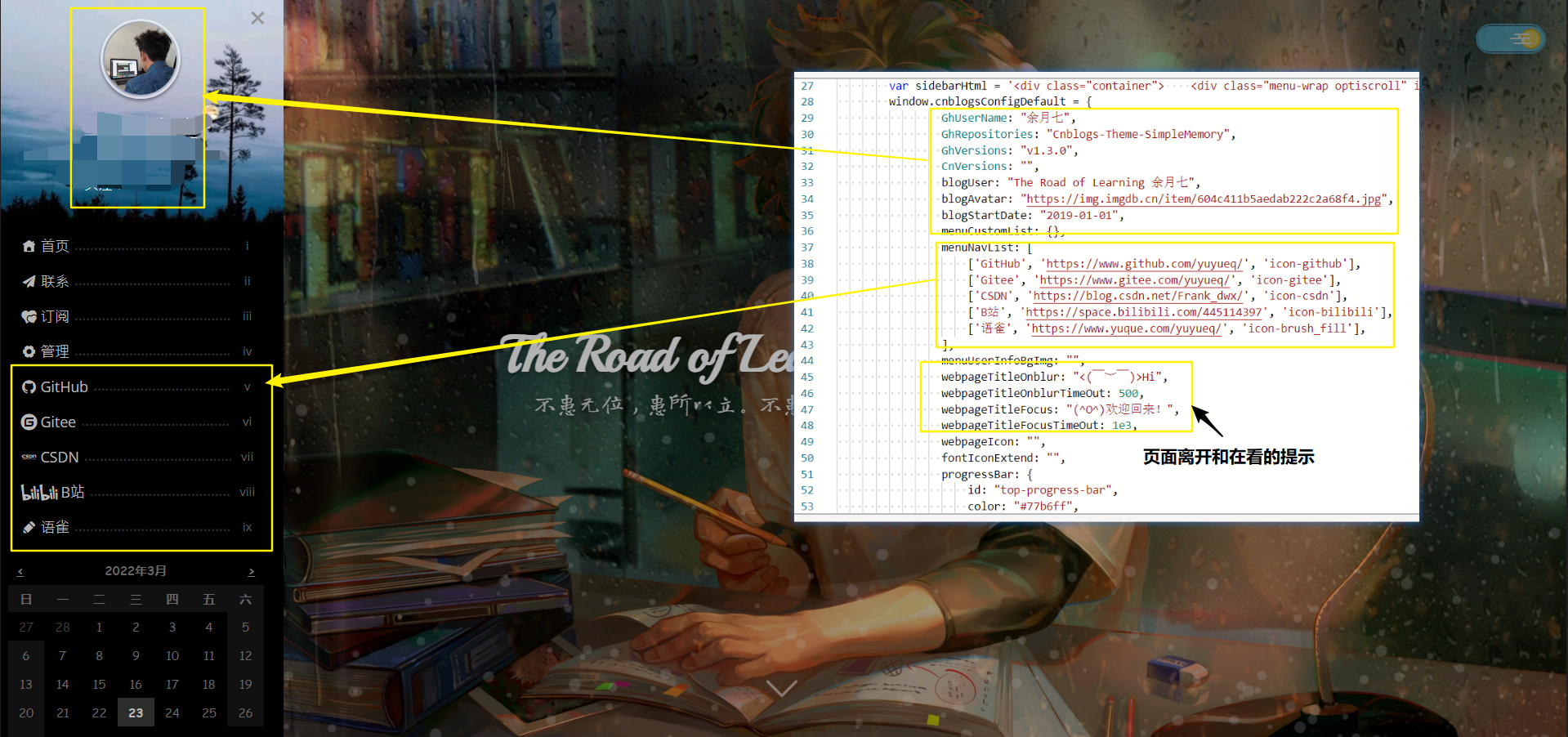
博客侧边栏
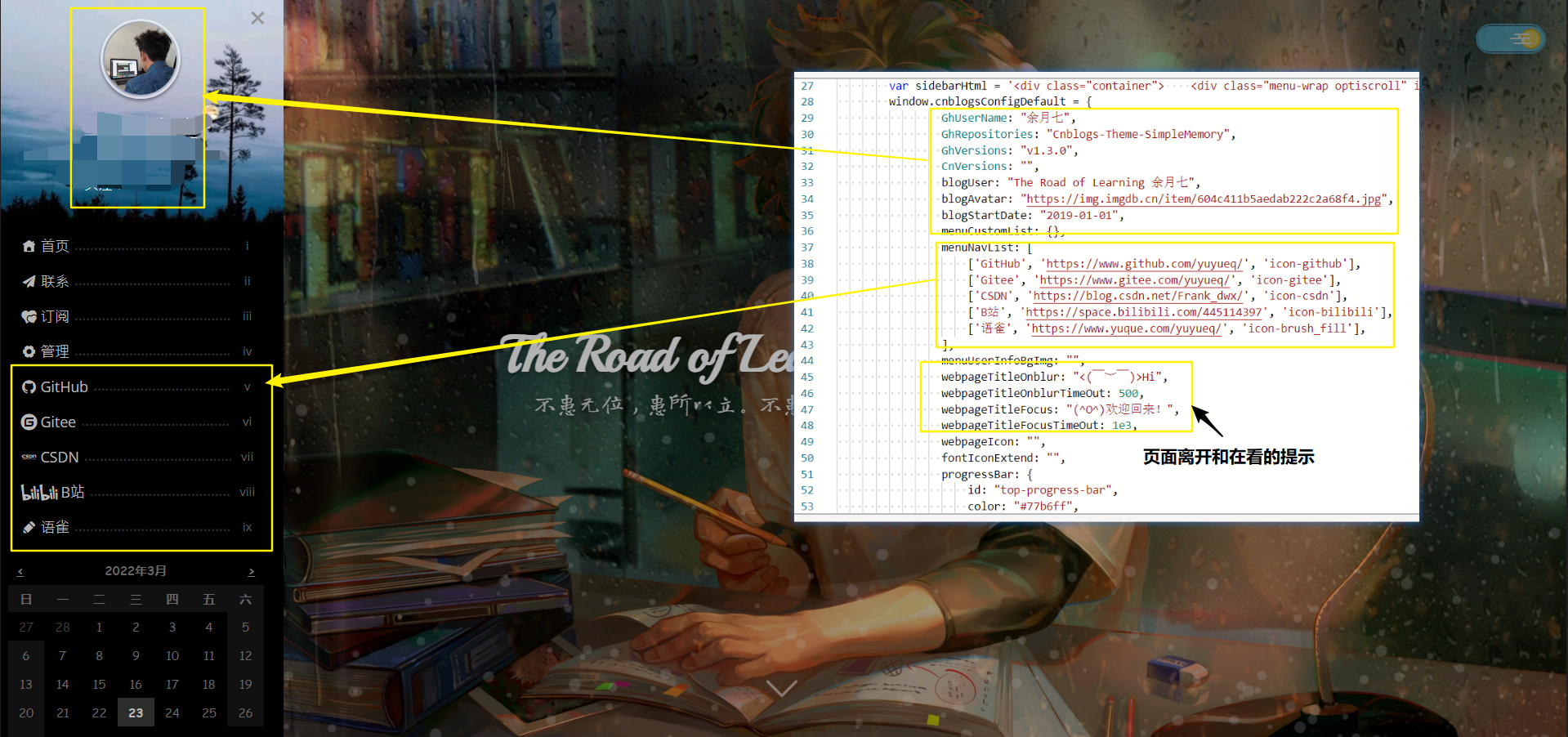
重点就在这,其实很多DIY的东西就在这里面,我也把我之前的配置放着,主要修改内容如图


<script type="text/javascript">
window.cnblogsConfig = {
code: {
type: 'hljs',
theme: 'atom-one-dark-reasonable',
//
options: {
line: true,
},
},
animate: {
homeBanner: {
enable: true,
options: {
radius: 15,
}
},
articleTitle: {
enable: true,
},
articleBanner: {
enable: true,
},
background: {
enable: true,
},
},
info: {
name: 'The Road of Learning 余月七', // 用户名
startDate: '2020-05-07',
avatar: 'https://img.imgdb.cn/item/604c411b5aedab222c2a68f4.jpg', // 用户头像
blogIcon: 'https://img.imgdb.cn/item/604c411b5aedab222c2a68f4.jpg',
},
sidebar: { // 列表数据 ['导航名称', '链接', 'icon']
navList: [
['www.yuyueq.cn', 'http://www.yuyueq.cn', 'icon-logo_ie'],
['GitHub', 'https://www.github.com/yuyueq/', 'icon-github'],
['Gitee', 'https://www.gitee.com/yuyueq/', 'icon-gitee'],
['CSDN', 'https://blog.csdn.net/Frank_dwx/', 'icon-csdn'],
['我的语雀', 'https://www.yuque.com/yuyueq/', 'icon-brush_fill'],
['Java编程思想(第5版)', 'https://www.cnblogs.com/yuyueq/category/2031635.html', 'icon-logo_ie'],
],
infoBackground: 'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_210417133712%E8%9C%82%E8%9C%9C%E6%B5%8F%E8%A7%88%E5%99%A8_nrkeww.jpg',
},
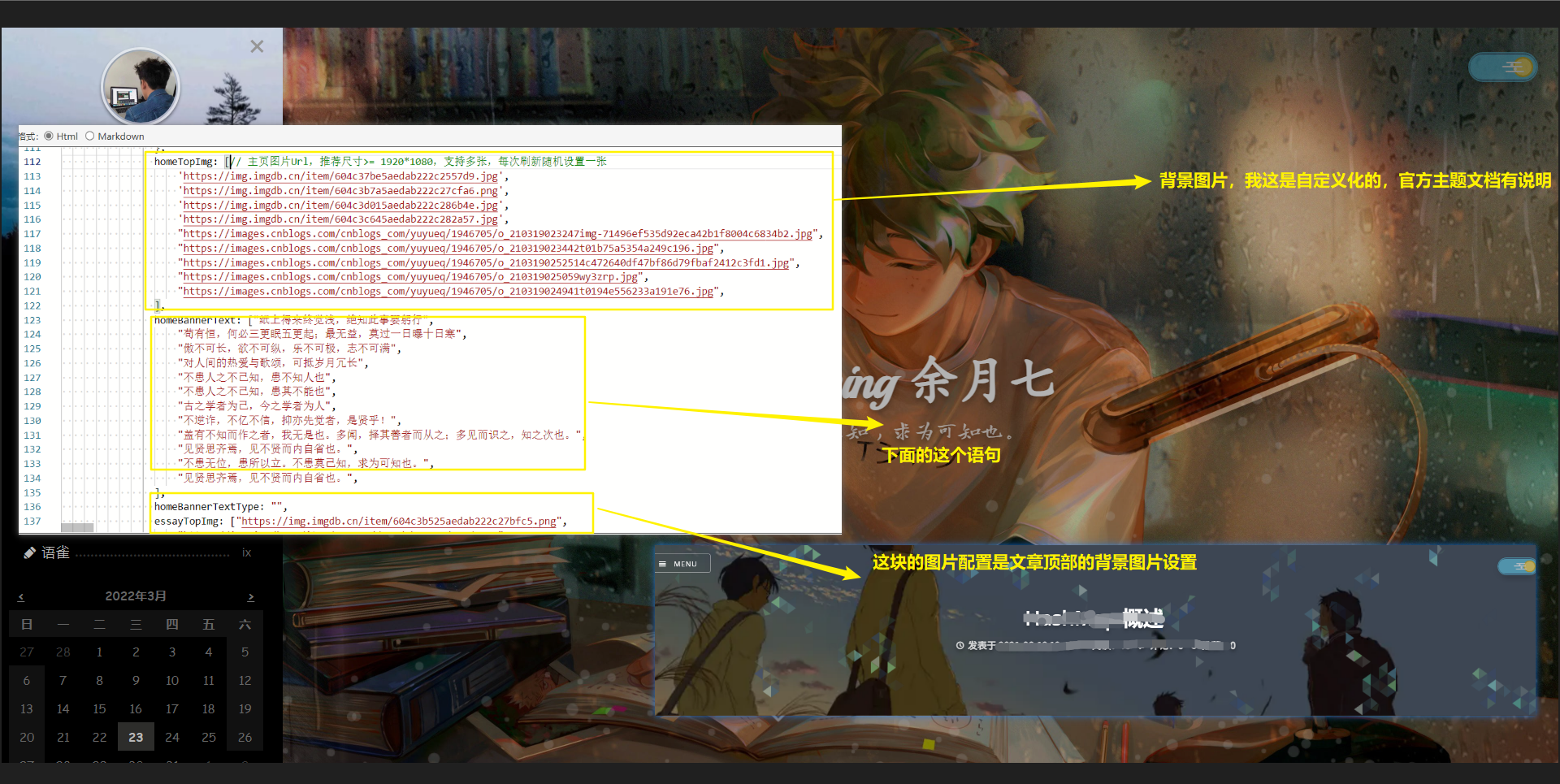
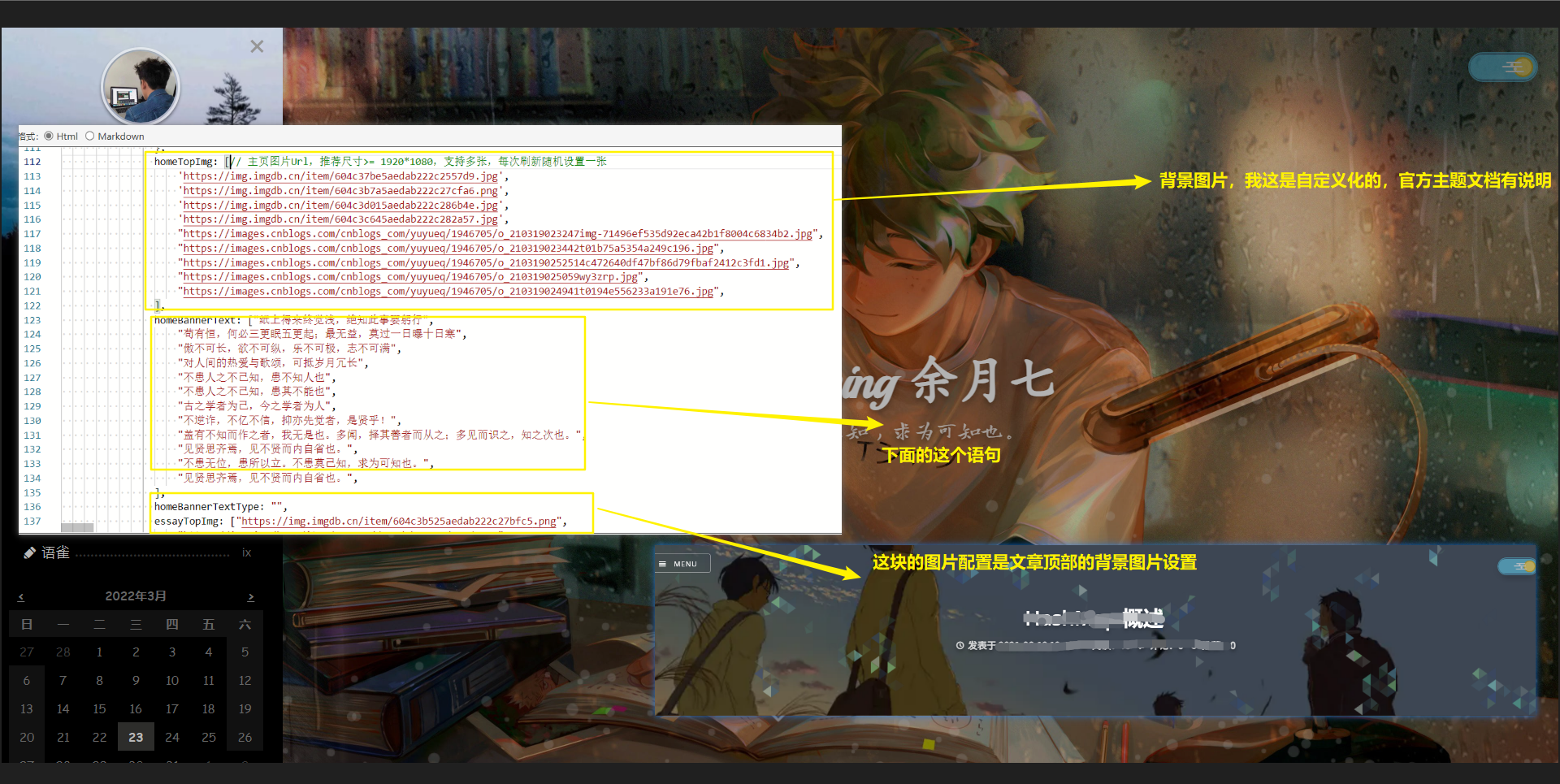
banner: {
home: {
background: [
'https://img.imgdb.cn/item/604c37be5aedab222c2557d9.jpg',
'https://img.imgdb.cn/item/604c3b7a5aedab222c27cfa6.png',
'https://img.imgdb.cn/item/604c3d015aedab222c286b4e.jpg',
'https://img.imgdb.cn/item/606fa9608322e6675cd06bf3.png',
'https://img.imgdb.cn/item/604c3c645aedab222c282a57.jpg',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_210319023247img-71496ef535d92eca42b1f8004c6834b2.jpg',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_210319023442t01b75a5354a249c196.jpg',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_2103190252514c472640df47bf86d79fbaf2412c3fd1.jpg',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_210319025059wy3zrp.jpg',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_210319024941t0194e556233a191e76.jpg',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_21042509555681e00a4690bfbe15eb507a7c3f28246b.png',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_21042510055922.jpg',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_210425112726db286af4881011ebb6edd017c2d2eca2.jpg',
'https://images.cnblogs.com/likecs_com/yuyueq/1946705/o_21042511295233.jpg',
],
title: [
"悟已往之不谏,知来者之可追",
"纸上得来终觉浅,绝知此事要躬行",
"苟有恒,何必三更眠五更起;最无益,莫过一日曝十日寒",
"傲不可长,欲不可纵,乐不可极,志不可满",
"对人间的热爱与歌颂,可抵岁月冗长",
"不患人之不己知,患不知人也",
"不患人之不己知,患其不能也",
"古之学者为己,今之学者为人",
"不逆诈,不亿不信,抑亦先觉者,是贤乎!",
"盖有不知而作之者,我无是也。多闻,择其善者而从之;多见而识之,知之次也。",
"见贤思齐焉,见不贤而内自省也。",
"不患无位,患所以立。不患莫己知,求为可知也。",
"见贤思齐焉,见不贤而内自省也。",
],
},
article: {
background: [
"https://img.imgdb.cn/item/604c3b525aedab222c27bfc5.png",
"https://img.imgdb.cn/item/604c46dd5aedab222c2d637d.png",
"https://img.imgdb.cn/item/604c467b5aedab222c2d3e61.jpg",
],
},
},
loading: {
rebound: {
tension: 16,
},
spinner: {
id: 'spinner',
radius: 90,
}
},
footer: {
style: 1,
},
switchDayNight: {
enable: true,
auto: {
enable: true
}
},
}
</script>
<script src="http://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.7/dist/simpleMemory.js" defer></script>
<script src="http://files.cnblogs.com/files/cainiao-chuanqi/mouse-click.js">
</script>