
2018年2月23日11:49:25 更新:Coding Pages支持动态网页托管,支持PHP7+MySql数据库
Coding.net 国内著名源码托管网站。之前我们也介绍过这家一些免费的功能呢。
今天再和大家分享一下这家的 Coding Pages!!
Coding Pages 服务托管在境外香港,所以绑定的域名不需要备案~
但是免费的仓库的容量只有256M,以为着无法放大的图片文件~
放几个静态HTML还是很不错的~~
官网地址https://pages.coding.me
演示地址https://coding.somecolor.cc/
创建Pages1)首先需要有一个Coding的账号~
注册地址:https://coding.net/register
2)完善一下个人信息升级到【银牌会员】。
银牌会员权益:
5 个私有项目数
256M Git 仓库容量/项目
受限的 Pages 自定义域名
如有需求可以升级更高级的会员:https://coding.net/vip
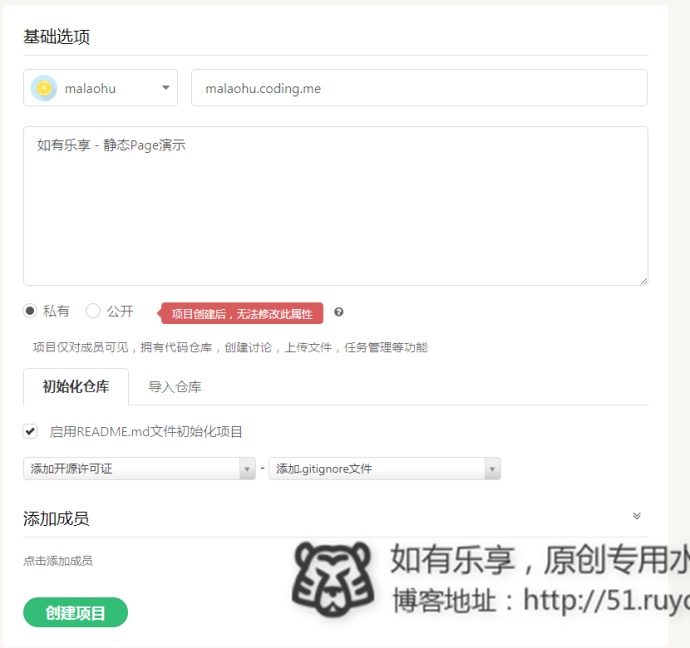
3)在 Coding.net 中创建一个项目。
访问地址:https://coding.net/user/projects/create
创建的项目名为 {username}.coding.me,
这样稍后生成的 Pages 默认链接即为 {username}.coding.me。
建议勾选「启动README.md文件初始化项目」。
{username} 必须是你的用户名!!

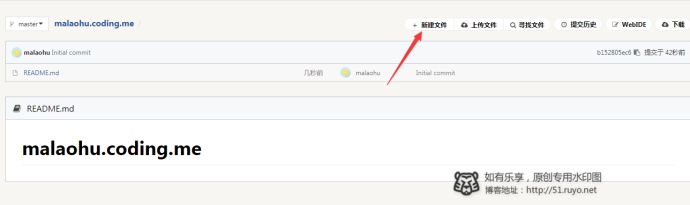
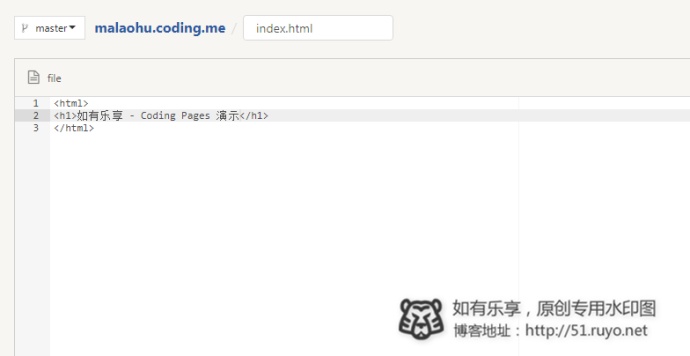
2)创建成功后,进入项目的代码仓库后,可使用「+ 新建文件」功能新建 index.html 文件。


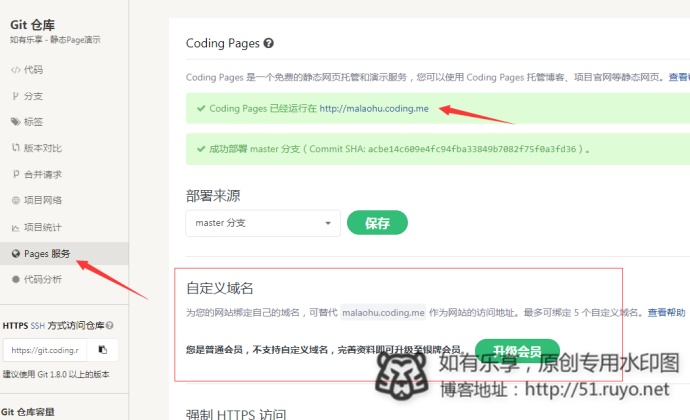
3)然后点击左侧的 【Pages服务】 就可以管理自己的静态网页了~
如果不显示 【Pages服务】 请检查你的项目名称是不是不正确。
如果无法添加自定义域名,请完善个人信息。

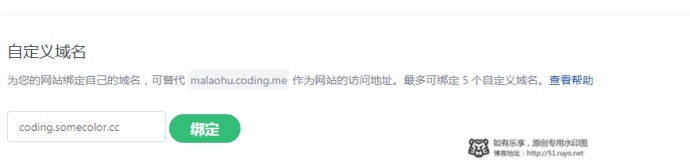
1)完善个人信息后,就可以自定义域名了。输入域名点击绑定即可~

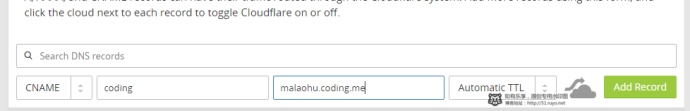
2)然后将自己的域名CNAME到 pages.coding.me 或者 {username}.coding.me

3)然后就可以访问自己的域名啦~
开启SSL访问申请 SSL/TLS 证书需要通过 Let’s Encrypt 的 HTTP 方式验证域名所有权。如果您的域名在境外无法访问 Coding Pages 的服务器,将导致 SSL/TLS 证书申请失败。
点击申请即可。几分钟即可完成。
下方还有一个 【强制https访问】~ 自己看的办吧~
放置托管标志银牌会员的 Coding Pages 在访问时默认会先加载 Pages 跳转页,您可选择在网站首页任意位置放置「Hosted by Coding Pages」的文字版或图片版,然后勾选下方的「已放置 Hosted by Coding Pages」选项,通过审核后您的 Pages 将不会显示跳转页。请务必将「Hosted by Coding Pages」持续保留在网站首页,撤掉后跳转页会再次出现。

