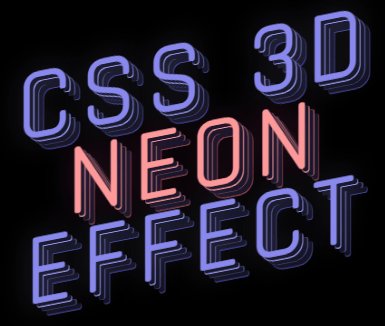
.container { transform: rotateX(25deg) rotateY(-25deg); } .a { color: #88e; text-shadow: 0 0 0.3em rgba(200, 200, 255, 0.3), 0.04em 0.04em 0 #112, 0.045em 0.045em 0 #88e, 0.09em 0.09em 0 #112, 0.095em 0.095em 0 #66c, 0.14em 0.14em 0 #112, 0.145em 0.145em 0 #44a; animation: pulsea 300ms ease infinite alternate; } .b { color: #f99; text-shadow: 0 0 0.3em rgba(255, 100, 200, 0.3), 0.04em 0.04em 0 #112, 0.045em 0.045em 0 #f99, 0.09em 0.09em 0 #112, 0.095em 0.095em 0 #b66, 0.14em 0.14em 0 #112, 0.145em 0.145em 0 #a44; animation: pulseb 300ms ease infinite alternate; } @keyframes pulsea { // ... 阴影颜色变化 } @keyframes pulseb { // ... 阴影颜色变化 }
可以得到如下效果:

完整的代码,你可以猛击这里 CSS 灵感 -- 使用阴影实现文字的 3D 氖灯效果
利用 CSS 3D 配合 translateZ 实现真正的文字 3D 效果当然,上述第一种技巧其实没有运用 CSS 3D。下面我们使用 CSS 3D 配合 translateZ 再进一步。
假设有如下结构:
<div> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> </div>
我们通过给父元素 div 设置 transform-style: preserve-3d,给每个 <h1> 设定不同的 translateZ() 来达到文字的 3D 效果:
div { transform-style: preserve-3d; } h1:nth-child(2) { transform: translateZ(5px); } h1:nth-child(3) { transform: translateZ(10px); } h1:nth-child(4) { transform: translateZ(15px); } h1:nth-child(5) { transform: translateZ(20px); } h1:nth-child(6) { transform: translateZ(25px); } h1:nth-child(7) { transform: translateZ(30px); } h1:nth-child(8) { transform: translateZ(35px); } h1:nth-child(9) { transform: translateZ(40px); } h1:nth-child(10) { transform: translateZ(45px); }
当然,辅助一些旋转,色彩变化,就可以得到更纯粹一些 3D 文字效果:

完整的代码,你可以猛击这里 CSS 灵感 -- 3D 光影变换文字效果
利用距离、角度及光影构建不一样的 3D 效果还有一种很有意思的技巧,制作的过程需要比较多的调试。
合理的利用距离、角度及光影构建出不一样的 3D 效果。看看下面这个例子,只是简单是设置了三层字符,让它们在 Z 轴上相距一定的距离。
简单的伪代码如下:
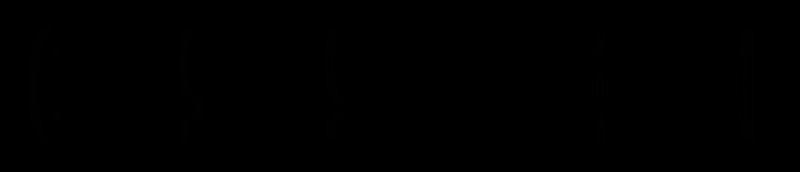
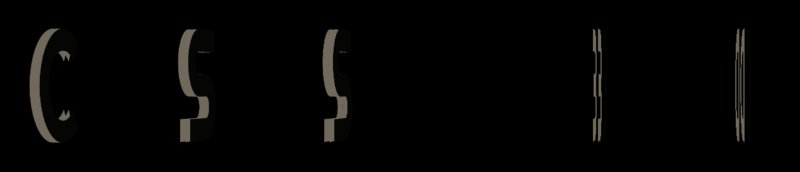
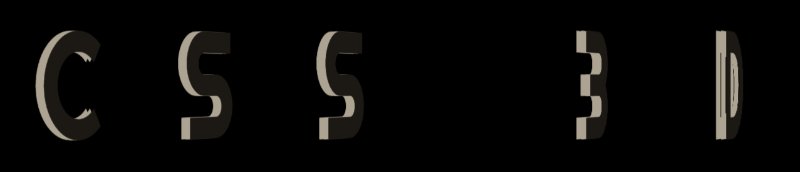
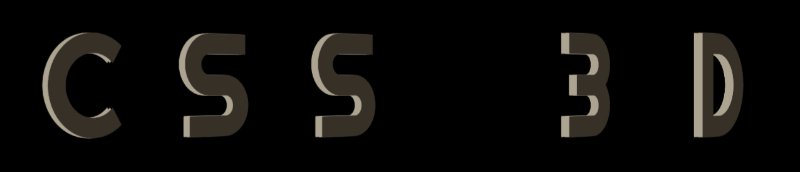
<div> <span>C</span> <span>S</span> <span>S</span> <span></span> <span>3</span> <span>D</span> </div>
$bright : #AFA695; $gold : #867862; $dark : #746853; $duration : 10s; div { perspective: 2000px; transform-style: preserve-3d; animation: fade $duration infinite; } span { transform-style: preserve-3d; transform: rotateY(25deg); animation: rotate $duration infinite ease-in; &:after, &:before { content: attr(class); color: $gold; z-index: -1; animation: shadow $duration infinite; } &:after{ transform: translateZ(-16px); } &:before { transform: translateZ(-8px); } } @keyframes fade { // 透明度变化 } @keyframes rotate { // 字体旋转 } @keyframes shadow { // 字体颜色变化 }
简单捋一下,上述代码的核心就是:
1.父元素、子元素设置 transform-style: preserve-3d
2.用 span 元素的两个伪元素复制两个相同的字,利用 translateZ() 让它们在 Z 轴间隔一定距离
3.添加简单的旋转、透明度、字体颜色变化
可以得到这样一种类似电影开片的标题 3D 动画,其实只有 3 层元素,但是由于角度恰当,视觉上的衔接比较完美,看上去就非常的 3D。

为什么上面说需要合理的利用距离、角度及光影呢?
还是同一个动画效果,如果动画的初始旋转角度设置的稍微大一点,整个效果就会穿帮: