本文默认读者掌握一定的 CSS 3D 知识,能够绘制初步的 3D 动画效果。当然这里会再简单过一下 CSS 3D 的基础知识。
使用 transform-style 启用 3D 模式要利用 CSS3 实现 3D 的效果,最主要的就是借助 transform-style 属性。transform-style 只有两个值可以选择:
// 语法: transform-style: flat|preserve-3d; transform-style: flat; // 默认,子元素将不保留其 3D 位置 transform-style: preserve-3d; // 子元素将保留其 3D 位置。
当我们指定一个容器的 transform-style 的属性值为 preserve-3d 时,容器的后代元素便会具有 3D 效果,这样说有点抽象,也就是当前父容器设置了 preserve-3d 值后,它的子元素就可以相对于父元素所在的平面,进行 3D 变形操作。
利用 perspective & perspective-origin 设置 3D视距,实现透视/景深效果perspective 为一个元素设置三维透视的距离,仅作用于元素的后代,而不是其元素本身。
简单来说,当元素没有设置 perspective 时,也就是当 perspective:none/0 时所有后代元素被压缩在同一个二维平面上,不存在景深的效果。
而如果设置 perspective 后,将会看到三维的效果。
// 语法 perspective: number|none; // 语法 perspective-origin: x-axis y-axis; // x-axis : 定义该视图在 x 轴上的位置。默认值:50% // y-axis : 定义该视图在 y 轴上的位置。默认值:50%
而 perspective-origin 表示 3D 元素透视视角的基点位置,默认的透视视角中心在容器是 perspective 所在的元素,而不是他的后代元素的中点,也就是 perspective-origin: 50% 50%。
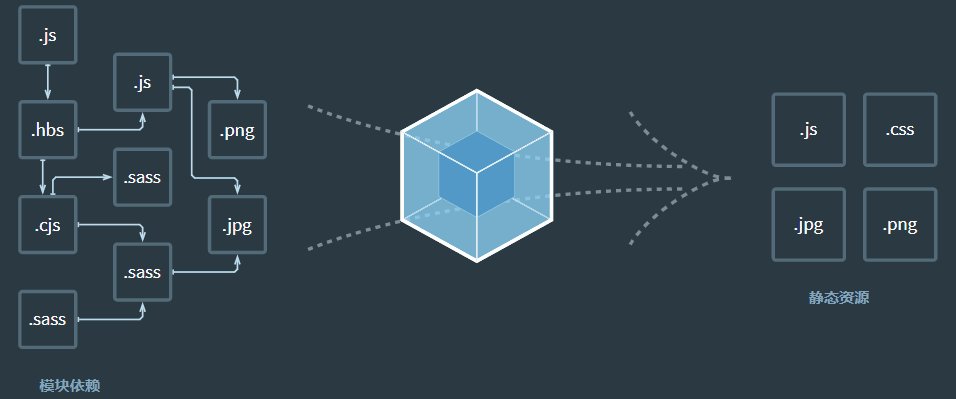
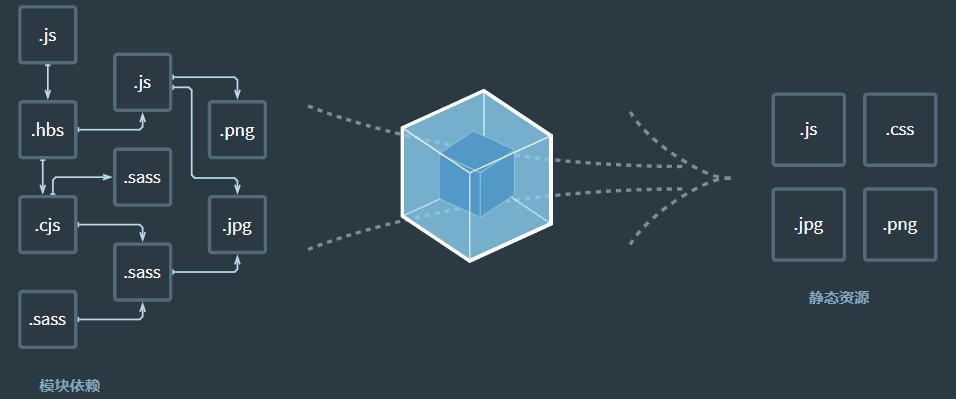
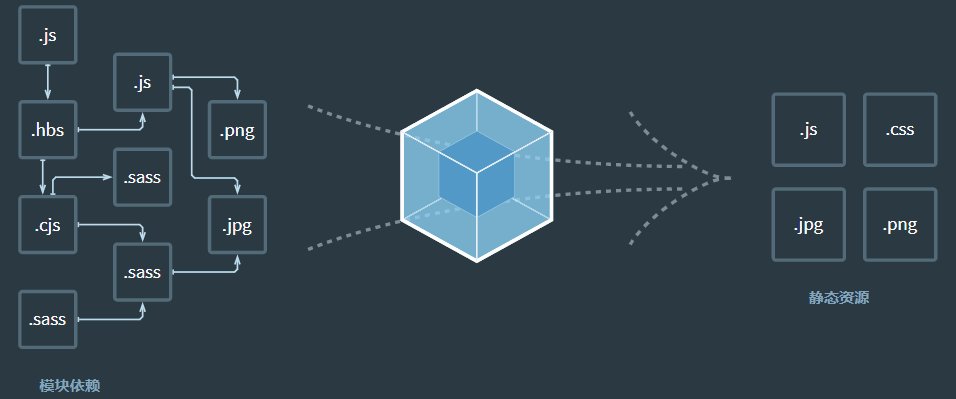
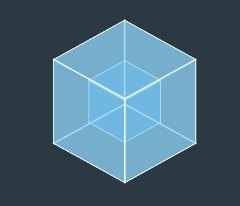
通过绘制 Webpack Logo 熟悉 CSS 3D对于初次接触 CSS 3D 的同学而言,可以通过绘制正方体快速熟悉语法,了解规则。
而 Webpack 的 Logo,正是由 2 个 立方体组成:

以其中一个正方体而言,实现它其实非常容易:
1. 一个正方体由 6 个面组成,所以首先设定一个父元素 div,然后这个 div 再包含 6 个子 div,同时,父元素设置 transform-style: preserve-3d;
2. 6 个子元素,依次首先旋转不同角度,再通过 translateZ 位移正方体长度的一半距离即可
3. 父元素可以通过 transform 和 perspective 调整视觉角度
以一个正方体为例子,简单的伪代码如下:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
.cube { width: 100px; height: 100px; transform-style: preserve-3d; transform-origin: 50px 50px; transform: rotateX(-33.5deg) rotateY(45deg); li { position: absolute; top: 0; left: 0; width: 100px; height: 100px; background: rgba(141, 214, 249); border: 1px solid #fff; } .top { transform: rotateX(90deg) translateZ(50px); } .bottom { transform: rotateX(-90deg) translateZ(50px); } .front { transform: translateZ(50px); } .back { transform: rotateX(-180deg) translateZ(50px); } .left { transform: rotateY(-90deg) translateZ(50px); } .right { transform: rotateY(90deg) translateZ(50px); } }
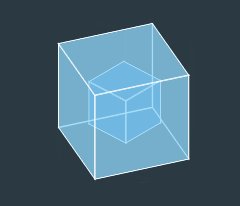
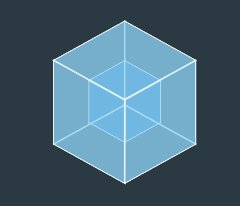
叠加两个,调整颜色和透明度,我们可以非常轻松的实现 Webpack 的 LOGO:

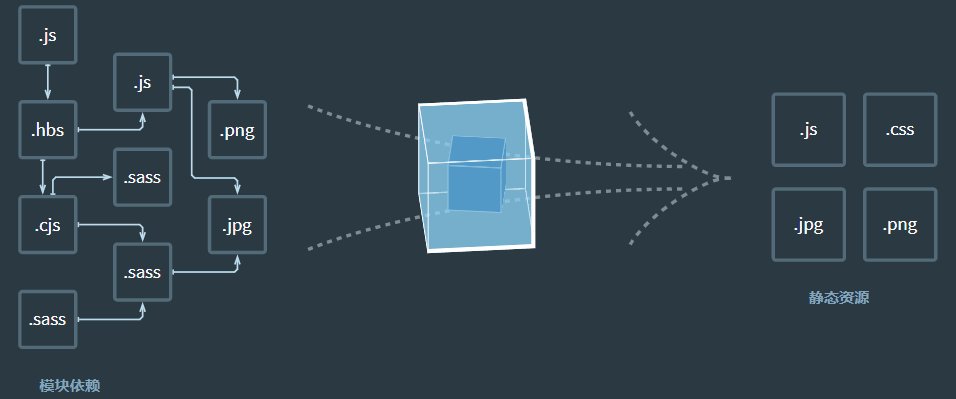
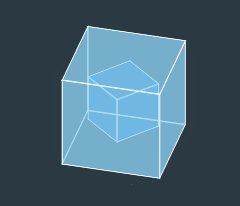
当然,这里的 LOGO 为了保证每条线条视觉上的一致性,其实是没有设置景深效果 perspective 的,我们可以尝试给顶层父容器添加一下如下代码,通过 transform 和 perspective 调整视觉角度,设置景深效果:
.father { transform-style: preserve-3d; perspective: 200px; transform: rotateX(10deg); }
就可以得到真正的 3D 效果,感受很不一样:

完整的代码,你可以戳这里:
OK,热身完毕,接下来,让我们插上想象的翅膀,走进 CSS 3D 的世界。
实现文字的 3D 效果首先,看看一些有意思的 CSS 3D 文字特效。
要实现文字的 3D 效果,看起来是立体的,通常的方式就是叠加多层。
下面有一些实现一个文字的 3D 效果的方式。
假设我们有如下结构:
<div> <p>Lorem ipsum</p> </div>
如果什么都不加,文字的展示可能是这样的:

我们可以通过叠加阴影多层,营造 3D 的感觉,主要是合理控制阴影的距离及颜色,核心 CSS 代码如下:
p { text-shadow: 4px 4px 0 rgba(0, 0, 0, .8), 8px 8px 0 rgba(0, 0, 0, .6), 12px 12px 0 rgba(0, 0, 0, .4), 16px 16px 0 rgba(0, 0, 0, .2), 20px 20px 0 rgba(0, 0, 0, .05); }

这样,就有了基础的 3D 视觉效果。
3D 氖灯文字效果基于此,我们可以实现一些 3D 文字效果,来看一个 3D 氖灯文字效果,核心就是:
利用 text-shadow 叠加多层文字阴影
利用 animation 动态改变阴影颜色
<div> <p>CSS 3D</p> <p>NEON</p> <p>EFFECT</p> </div>
核心 CSS 代码:

