可以看到,在前几帧,能看出来简单的分层结构。又或者,简单调整一下 perspective,设置父容器的 perspective 由 2000px 改为 500px,穿帮效果更为明显:

也就是说,在恰当的距离,合适的角度,我们仅仅通过很少的元素,就能在视觉上形成比较不错的 3D 效果。
上述的完整代码,你可以猛击这里:CSS 灵感 -- 3D 文字出场动画
3D 计数器当然,发挥想象,我们还可以利用 3D 文字效果,制作出非常多有意思的效果。
譬如这个,我之前运用在我们业务的可视化看板项目中的 3D 计数器:

代码比较长,就不贴出来了,但是也是使用纯 CSS 可以实现的效果。
完整的代码,你可以猛击这里 CSS 灵感 -- 3D 数字计数动画
空间效果嗯,上述章节主要是关于文字的 3D 效果,下面我们继续探寻 3D 在营造空间效果上的神奇之处。
优秀的 3D 效果,能让人有一种身临其境的感觉,都说 CSS 3D 其实作用有限,能做的不多,但是不代表它不能实现酷炫逼真的效果。
要营造逼真的 3D 效果,关键是恰当好处的运用 perspective 属性。
简单掌握原理,我们也可以很轻松的利用 CSS 3D 绘制一些非常有空间美感的效果。
这里我带领大家快速绘制一副具有空间美感的 CSS 3D 作品。
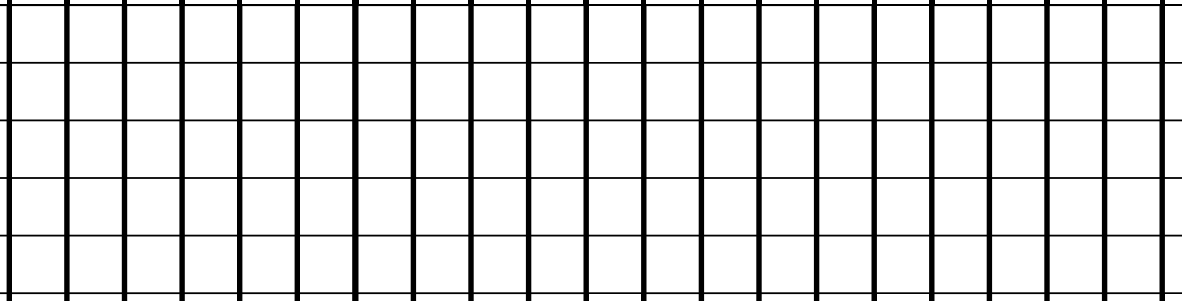
空间 3D 效果热身首先,我们借助 Grid/Flex 等布局,在屏幕上布满格子(item),随意点就好:
<ul> <li></li> <li></li> // ... 很多子 li <li></li> </ul>
初始背景色为黑色,每个 item 填充为白色

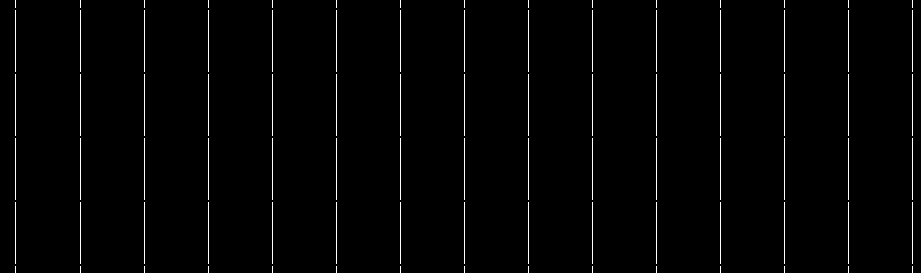
接着,改变下每个 item 的形状,让他变成长条形的,可以改变通过改变 item 宽度,使用渐变填充部分等等方式:

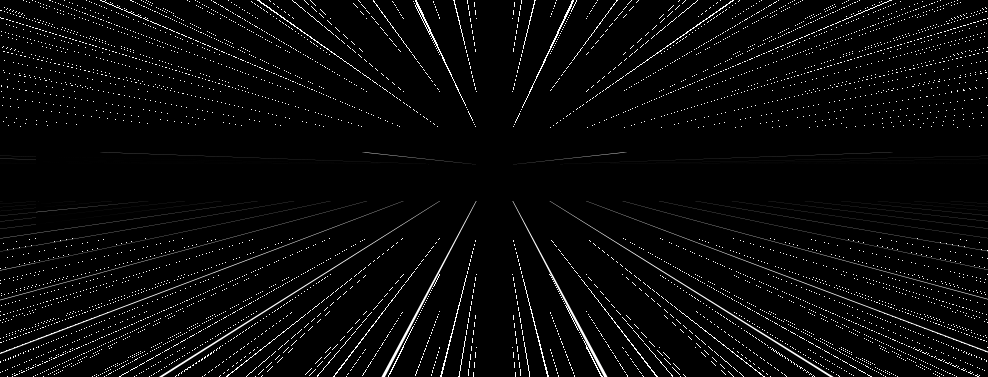
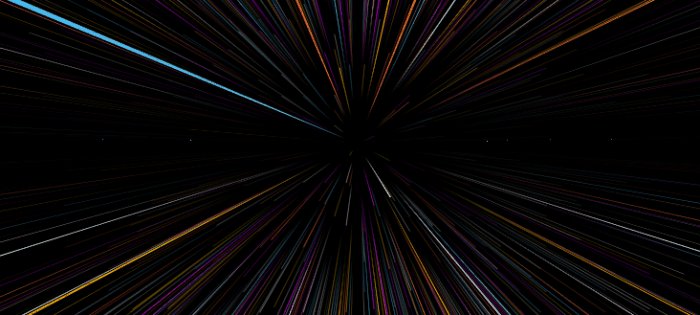
接下来,父容器设置 transform-style: preserve-3d 和 perspective,子元素设置 transform: rotateX(45deg),神奇的事情就发生了:

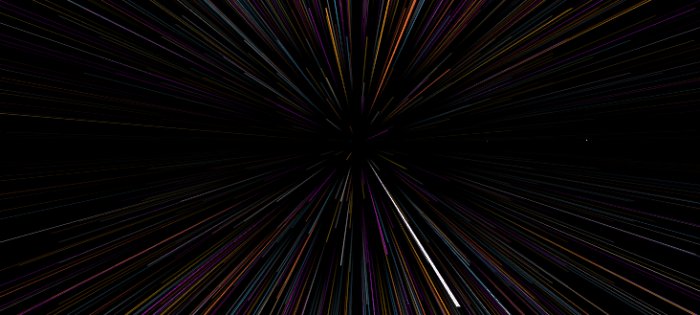
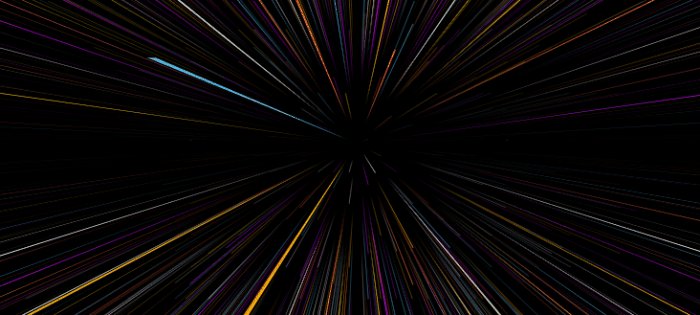
Wow,仅仅 3 步,我们就初步得到了一副具有空间美感的图形,让我们再回到每个子 item 的颜色设置,给它们随机填充不同的颜色,并且加上一个 transform: translate3d() 的动画,一个简单的 CSS 3D 作品就绘制完成了:

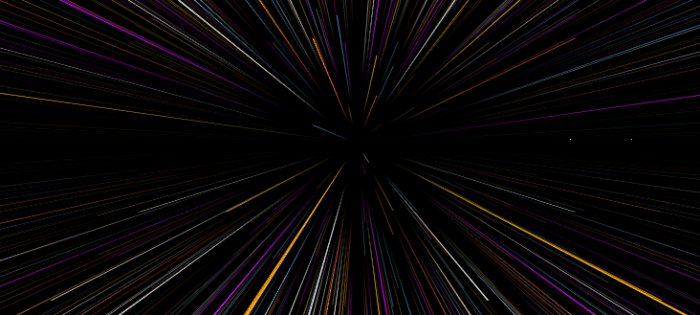
基于这个技巧的变形和延伸,我们就可以绘制非常多类似的效果。
在这里,我再次推荐 CSS-Doodle 这个工具,它可以帮助我们快速的创造复杂 CSS 效果。
CSS-doodle 是一个基于 Web-Component 的库。允许我们快速的创建基于 CSS Grid 布局的页面,以实现各种 CSS 效果(或许可以称之为 CSS 艺术)。
我们可以把上述的线条切换成圆弧:

完整的代码可以戳这里,利用 CSS-Doodle 也就几十行:CodePen Demo - CSS-Doodle Random Circle
又譬如袁川老师创作的 Seeding:

当然,基于上述技巧,有的时候会认为利用 CSS 绘制一些线条、圆弧、方块比较麻烦。可以进一步尝试利用现有的素材基于 CSS 3D 进行二次创作,这里有一个非常有意思的技巧。
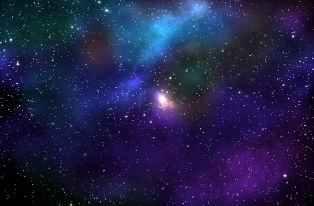
假设我们有这样一张图形:

这张图先放着备用。在使用这张图之前,我们会先绘制这样一个图形:
<div> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div>

