Loki: like Prometheus, but for logs.
Loki是一个轻量级的日志系统,受到Prometheus项目的启发,由Grafana团队设计和开发,所以在Grafana中是原生支持的,具有可水平扩展,高度可用等特性,通过存储压缩的、非结构化的日志以及仅索引元数据,更加易于操作并且运行成本更低。
github: https://github.com/grafana/loki
组件promtail 是代理,负责收集日志并将其发送给Loki。
loki 是主服务器,负责存储日志和处理查询。
Grafana 用于查询和显示日志。
安装官方安装文档:https://grafana.com/docs/loki/latest/installation/
官网支持了几种常见的安装方式,我这里主要使用 Docker Compose 安装。
docker-compose.yaml
version: "3" networks: loki: services: loki: image: grafana/loki:2.2.1 ports: - "3100:3100" command: -config.file=http://www.likecs.com/etc/loki/local-config.yaml networks: - loki promtail: image: grafana/promtail:2.2.1 volumes: - /var/log:/var/log command: -config.file=http://www.likecs.com/etc/promtail/config.yml networks: - loki grafana: image: grafana/grafana:latest ports: - "3000:3000" networks: - loki执行下边命令,下载docker-compose.yaml
wget https://raw.githubusercontent.com/grafana/loki/v2.2.0/production/docker-compose.yaml -O docker-compose.yaml启动容器
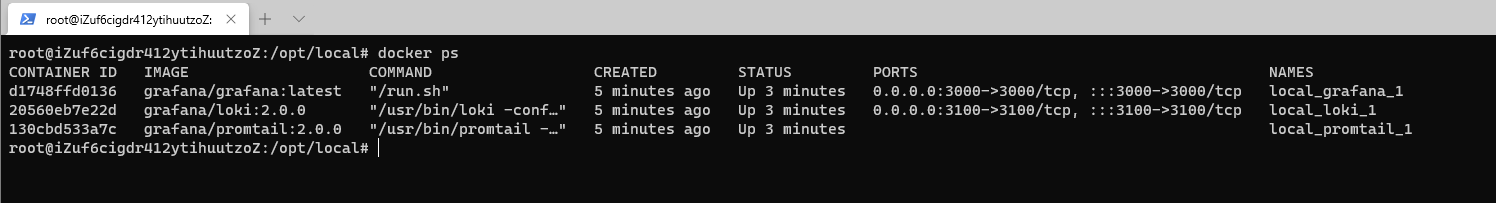
docker-compose up -d启动成功后,运行 docker ps,可以看到启动了3个服务,端口为3100的Grafana,端口为3000的loki服务,还有promtail代理。

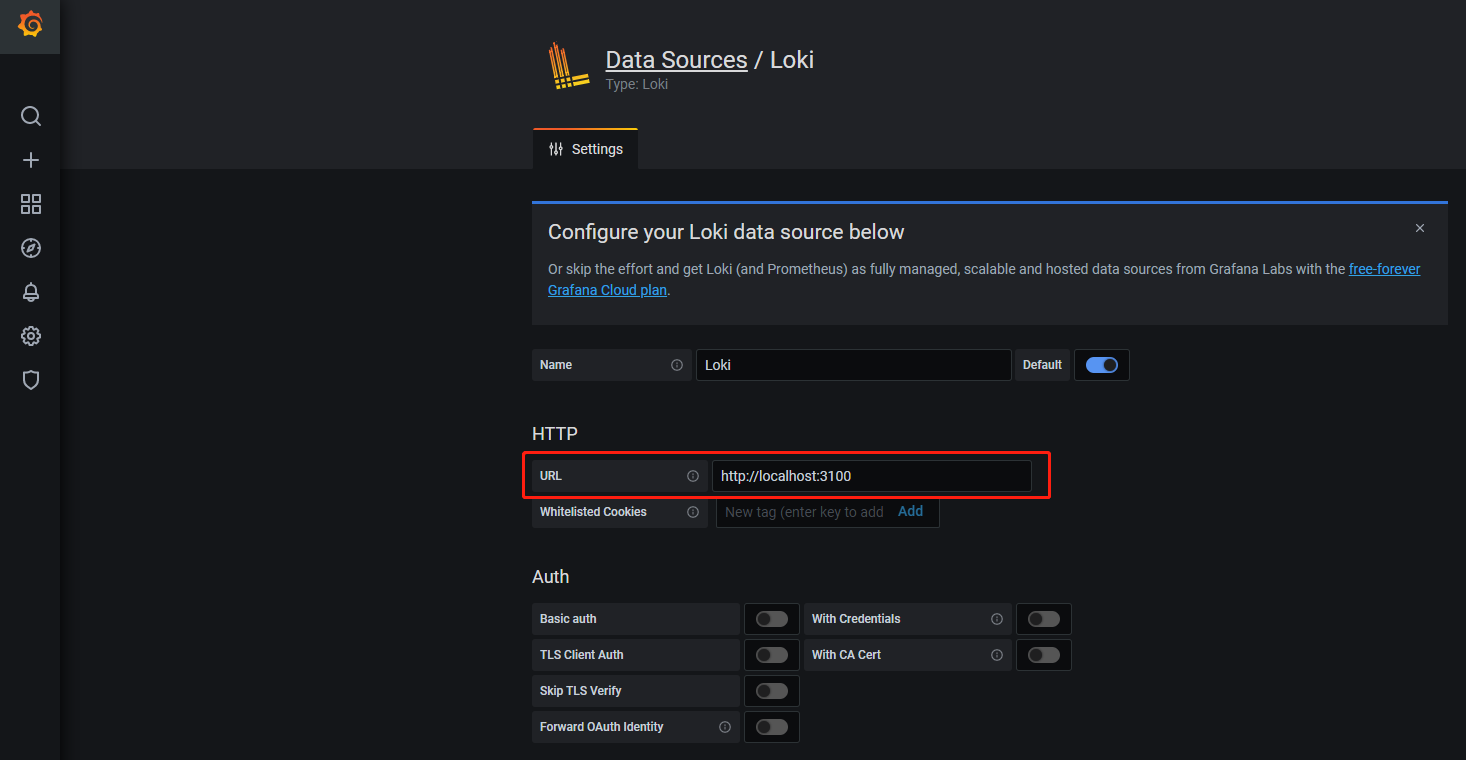
接下来,访问 :3000 到Grafana的页面,首次登录需要初始化账号和密码,然后找到左边菜单的 Configuration -> Data Sources -> Add Data Source -> Loki,配置数据源,在url里填写loki服务的地址即可,然后保存,然后可以到 Explore 页面,查看数据。

这里主要用到了 Serilog 的Loki扩展,我新建了一个 webapi项目,名字叫LogDemo,然后需要通过Nuget安装以下几个组件。
Serilog
Serilog.AspNetCore
Serilog.Sinks.Grafana.Loki
安装完成以后,接着修改Program.cs 配置 Serilog。
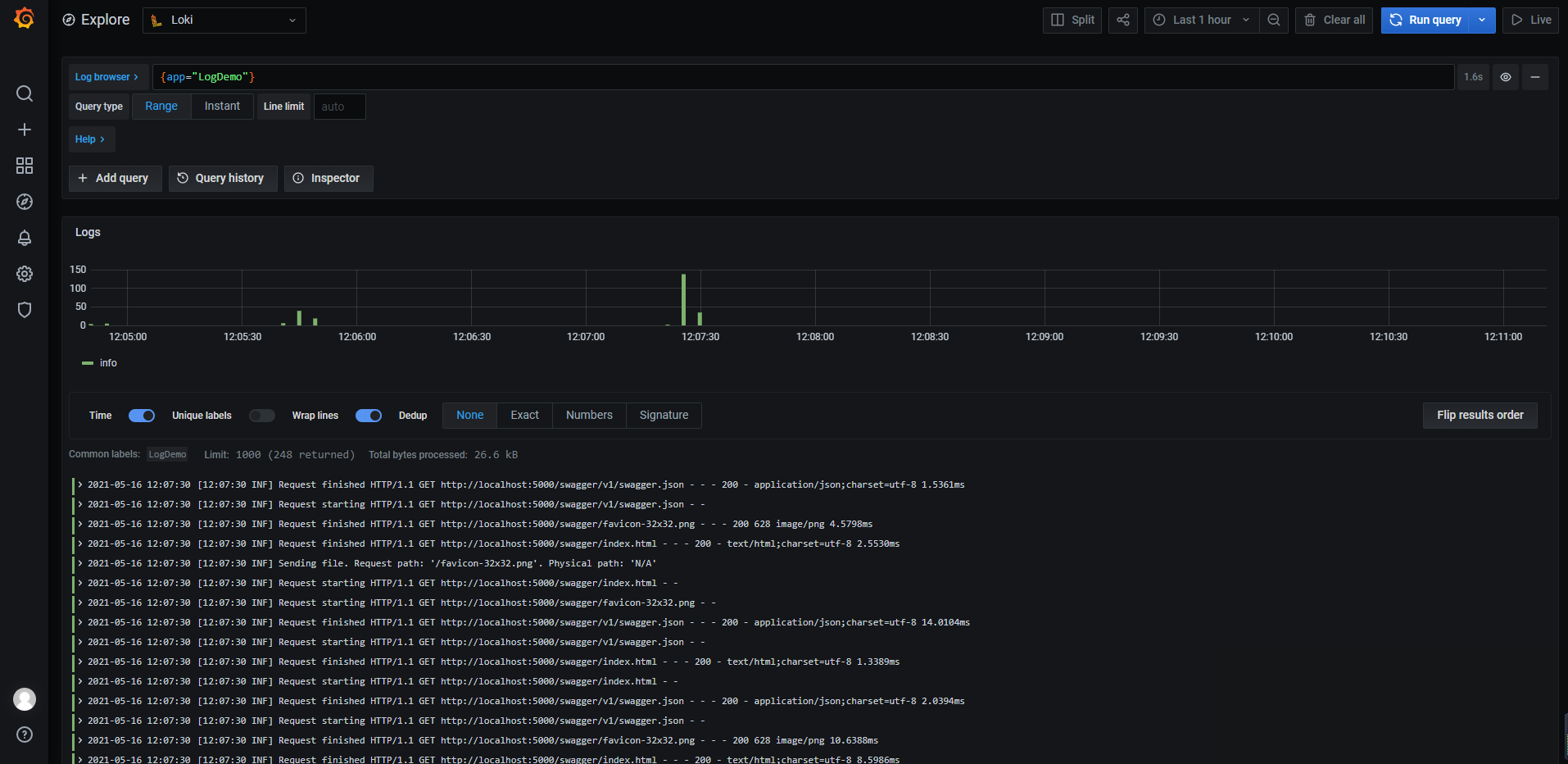
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }).UseSerilog((context, config) => { config.Enrich.FromLogContext() .Enrich.WithProperty("app", context.HostingEnvironment.ApplicationName) .WriteTo.GrafanaLoki("http://localhost:3100") .WriteTo.Console(); });启动项目后,刷新几次页面,再回到 Grafana 的Explore 页面,输出查询条件 {app="LogDemo"},然后就可以查询到webapi的日志。

Grafana 原生支持,体验也很好,和其他日志系统ELK相比,具有轻量级,高可用,高效率等特点,是一个非常优秀的日志组件,本文简单尝试使用 Loki 日志系统,更多的介绍和配置请参照官方文档。
https://grafana.com/oss/loki/
最后欢迎扫码关注我们的公众号 【全球技术精选】,专注国外优秀博客的翻译和开源项目分享。