在DOM操作中哪怕我们的数据,发生了一丢丢的变化,也会被强制重建整预DOM树。这么做,涉及到很多元素的重绘和重排,导致性能浪费严重
只要实现按需更新页面上的元素即可,只需要把修改的数据,所对应的DOM元素重新构建一下,其它没有变化的数据,所对应的DOM节点不需要被强制更新
如何按需更新页面上的元素
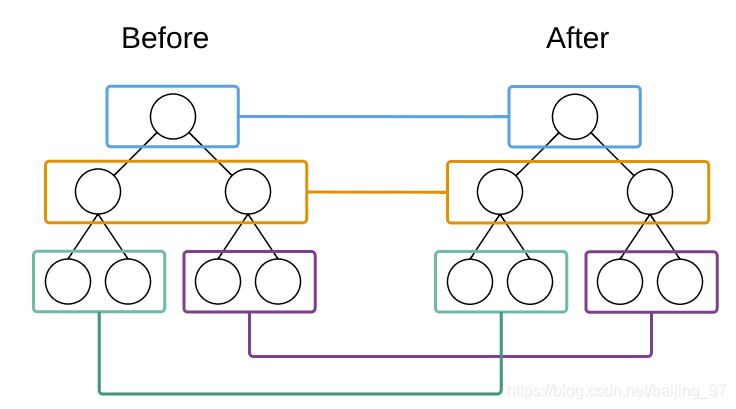
只需拿到页面被更新前的内存中的DOM树,同时,再拿到页面更新前,新渲染出来的内存DOM树,然后,对比这两棵新旧DOM树,只需要找到那些需要被重新创建和修改的元素即可,这样就能实现DOM的按索更新
如何从浏运器的内存中获取到浏览器自己私有的那两颗DOM树?
如果要拿浏览器中的DOM树,我们必须要调用浏态器提供的相关Js的API才可以,但是浏器井没有提供这样的API,所以我们需要自己模拟这两棵新旧DOM树
问题:如何自己模拟新旧两棵DOM树?
手动模拟DOM树的原理:使用JS创建一个对象,用这个对象,来模拟每个DOM节点,然后在每个DOM节点中,又提供了类似于children这样的属性,来描述当前DOM的子节点,当DOM节点形成了嵌套关系,就模拟出了一颗DOM树;
虚拟DOM的本质:就是使用Js对象来模拟DOM树。
点拟DOM的目的:为了实现DOM节点的高效更新。
tree diff fDOM树,逐层对比的方式,就叫做tree diff每当我们从前到后,把所有层的节点对比完后,必然能够找到那些需要被更新的元素;
component diff :在对比每一层的时候,组件之间的对比,叫做component diff.当对比组件的时候,如果两个组件的类型相同,则暂时认为这个组件不需要被更新,如果组件的类型不同,则立即将旧组件移除,新建一个组件,替换到被移除的位置;
element diff.在组件中,每个元素之间也要进行对比,那么,元素级别的对比,叫做element diff;key : key这个属性,可以把页面上的DOM节点和虚拟DOM中的对象,做一层关联关系;