作者介绍:练小习,2011年加入搜狐,负责搜狐相册的产品策划与前端开发。2015年后加入腾讯 ISUX (社交用户体验设计部),目前主要负责腾讯云的UI开发工作,专注于人机交互,有丰富的UI开发经验。
这段时间有幸加入了一个关于微信小程序的项目开发组,从无到有的根据文档自行学习了小程序的开发过程,前面已经有几位前辈的文章珠玉在前,我这里就先从前端界面的开发方面谈一谈小程序以及我所遇到的问题吧。
在结构和样式方面,小程序提供了一些常用的标签与控件,比如:
view,小程序主要的布局元素,类似于html标签的div,你也完全可以像控制div那样去控制view。
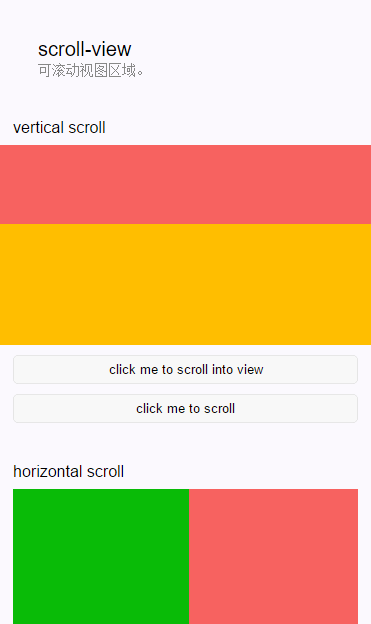
scroll-view,你要滚动内容的话,没必要用view去做overflow,scroll-view提供了更为强大的功能,通过参数的调整,你可以控制滚动方向,触发的事件等等


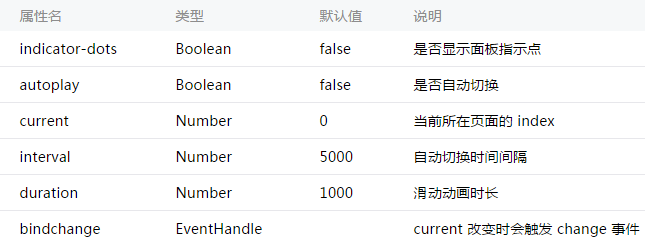
swiper,滑块视图容器,对于新手来说,再也不用为选用哪个滚动插件伤脑筋了

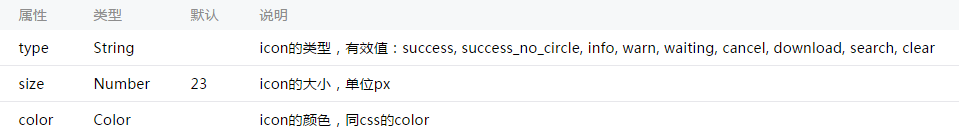
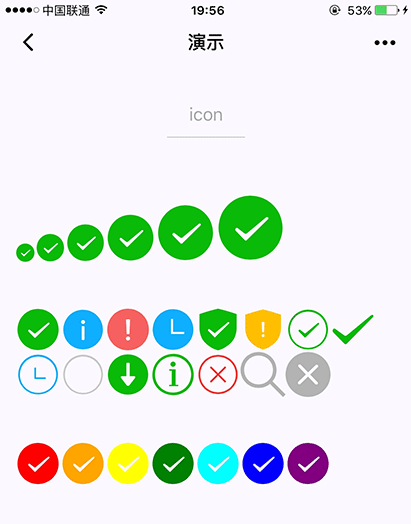
icon,小程序提供了多种图标供你直接使用


text,文本,唯一可以通过长按被选中内容的一个组件。
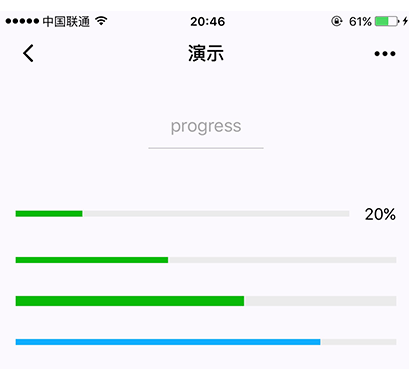
progress,进度条


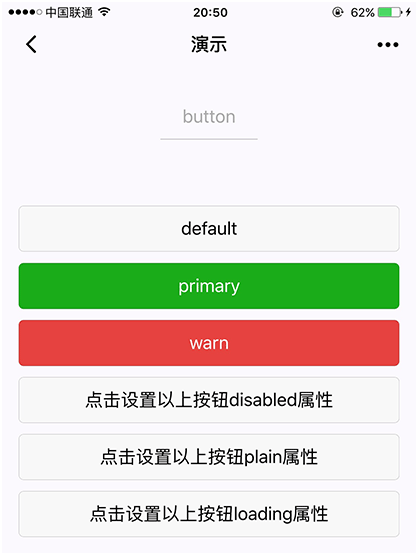
button 按钮,尽量使用小程序提供给你的几种样式参数


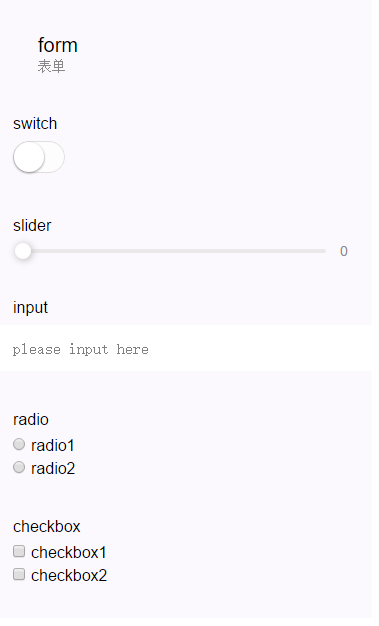
表单以及常用表单组件 :form,input,checkbox,label,picker,radio,slider,switch

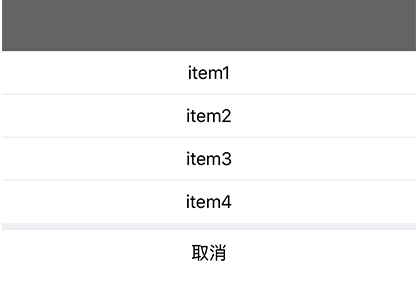
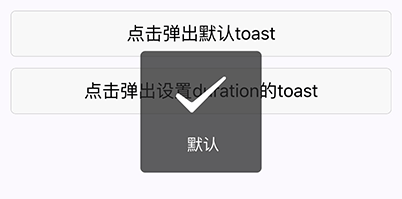
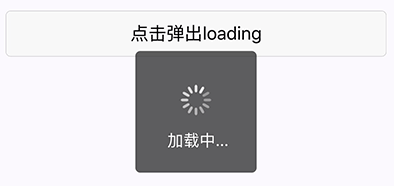
各种操作反馈,消息提示框:action-sheet,modal,toast,loading




以及一些媒体组件,video、audio,image,canvas等等
这些东西在几位前辈的文章里,以及微信的开发文档里都有更详细的介绍,我这里就不再一一介绍。
那么我们就快速的跑通一个小程序的demo先。
在开发之前你要有微信开发者工具。
这里我要假设大家有已经拿到了内测或者公测的资格,因为没有拿到的话下面的步骤是没法进行的。

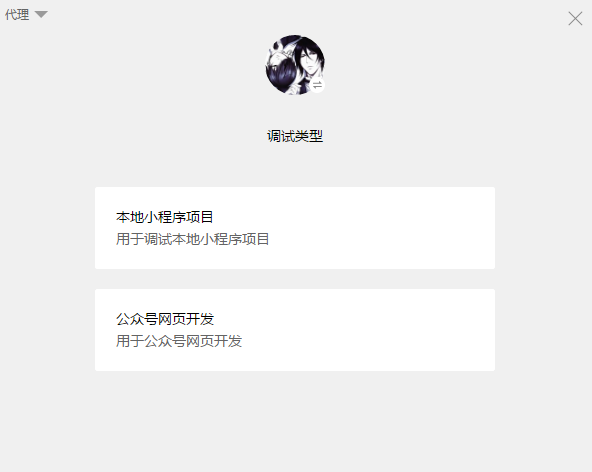
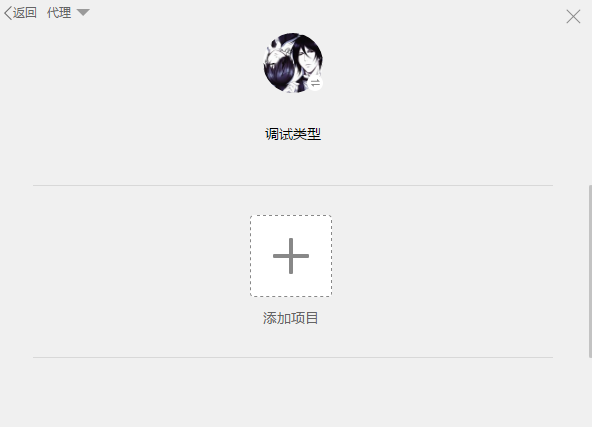
打开以后你会看到这样的界面,我们选择小程序进入

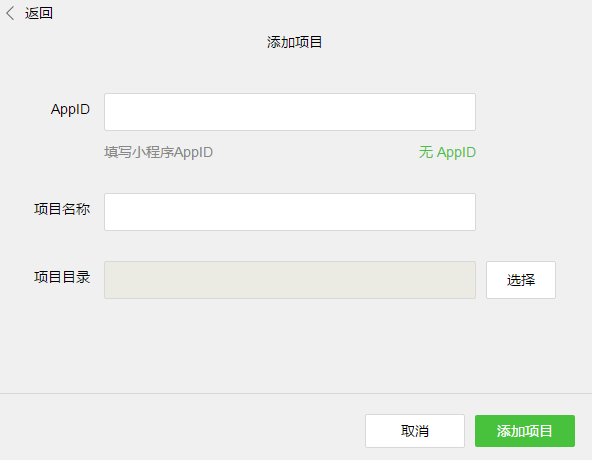
这时候就可以创建项目了

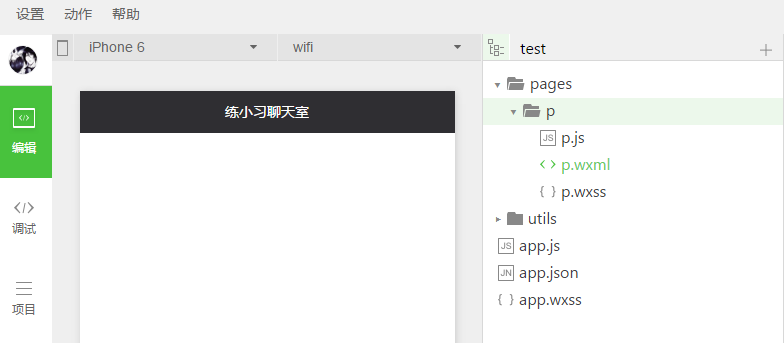
填写你拿到的appid,和自己的项目名称以及目录,然后就可以打开自己的项目了。界面如下:

左侧菜单栏就不说了,中间是编译后的预览界面,新的开发者工具已经可以做到实时更新,不需要每次都去点编译了。
右侧是你的项目目录,其中pages就是你的页面结构目录了,每个页面下面必须要有 js,wxml,wxss这三个文件,缺少任何一个的话都无法上传预览。
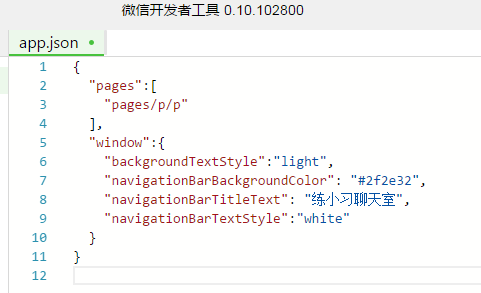
然后就是那个当前态的app.json文件,app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。,我们简单的配置一下:

这里比较好的一点是,navigationbar的背景颜色支持自定义任意颜色了,不再有只能黑白透明的限制,还是很不错的。
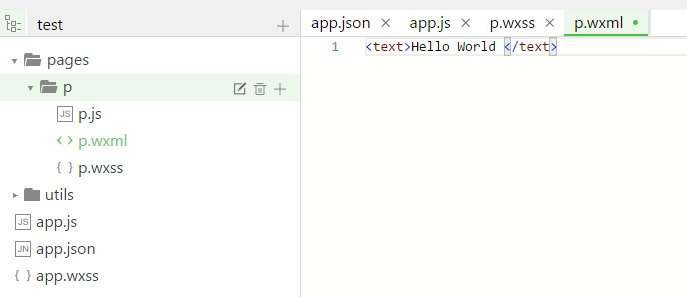
然后我们在页面p里简单的写个Hello World

保存以后预览界面已经立即刷新出来