如果想真机测试(个人建议一定要真机测试,特别是给上下游预览的时候,pc上的样式还原程度较差,包括字体等等,毕竟系统不同。),只需要选中项目选项

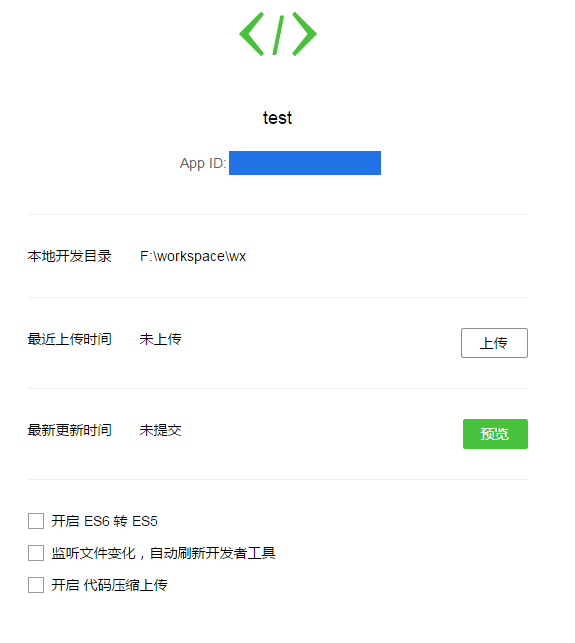
然后在界面上点击预览

下面的三个选项都比较实用,可以根据需要点选。然后就会弹出可以用注册过的微信号真机预览的二维码,如图:

这样一个简单的小程序demo就完全跑通了。
上面和配置文件app.json平级的还有一个app.js文件,是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,在每个page目录里的js做当前页面的业务操作。但是小程序的页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件,所以我们常用的zepto/jquery 等类库也是无法使用的。
另一个app.wxss文件,这个是全局的样式,所有的页面都会调用到,每个项目目录下面的wxss是局部样式文件,不会和其他目录产生污染,可以放心使用样式名。
他提供的WXSS(WeiXin Style Sheets)是一套样式语言,具有 CSS 大部分特性,可以看作一套简化版的css。
同时为了更适合开发微信小程序,还对 CSS 进行了扩充以及修改,直接帮我们把适配的一部分工作都做了,比如他的rpx(responsive pixel),可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
这个很赞,很方便。你可以简单的理解为就是你平时按照750设计稿开发的流程,只不过你不需要再去做rem的转换和适配工作了,所以小程序的视觉稿,最好也是按照750来出。
但是!在不同的屏幕上多多少少会有一些差异,只能根据大家的经验去规避和解决,通过媒体查询也好,还是其他方法也好。
而且,在wxss里不能引用本地资源,说起来这个坑,满眼都是泪。那天晚上写小程序demo的时候,没有仔细的去查去问,自己闷头边写边预览,突然真机预览就不行了,毫无预兆,我也完全不会想到是一个背景图造成的问题,折腾了大半夜终于知道了问题所在,于是很开心的把图片都转换成base64,心里想着这下没问题了吧?结果预览上传又失败了,继续折腾了下半夜,才知道小程序对整个包的大小有严格要求,不可以超过1M,最后把所有的静态资源都放到了腾讯云的cdn,才算解决了这个问题。所以如果你要写背景图,那么需要引用一个线上的图片在这里极不推荐使用base64!极不推荐使用base64!极不推荐使用base64!
另外一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面。请避免多层级的交互方式。
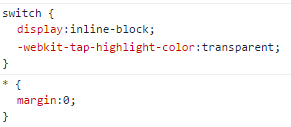
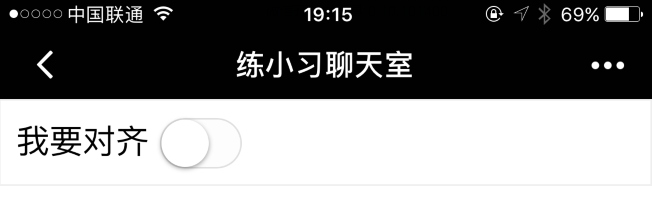
在开发的过程中也不可避免的遇到了一些小坑,举个例子,比如一个简单的switch控件,你可以通过查看元素的方式轻易得知他的自身样式

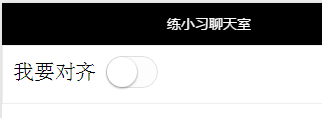
那么我要做一个简单的和文本垂直剧中对齐,从以往的css经验,只要vertical-align: middle就可以轻松解决了,在本地预览的时候也是这样好好的

可是在真机测试的时候,各种设备就开始出现偏差了


然后简单的审查元素之后发现问题在于
这个控件是存在空白区域的,根据设备,屏幕大小的不一,空白区域大小也不一致。

