前面一章节我们主要讲解了关于文件上传的两种方式。本章节继续web开发的相关知识点。通常对于web开发而言,像js、css、images等静态资源版本管理是比较混乱的,比如Jquery、Bootstrap、Vue.js可能各个前端框架所依赖的自个组件的版本都不尽相同,一不注意就可能引起不同版本的冲突问题。所以,是否有一种像后端管理jar包一样的解决方案呢?答案当然是有的,今天我们就来重点介绍下关于WebJars的使用。前面我们介绍的Swagger2也是基于webJars进行页面集成的。
一点知识
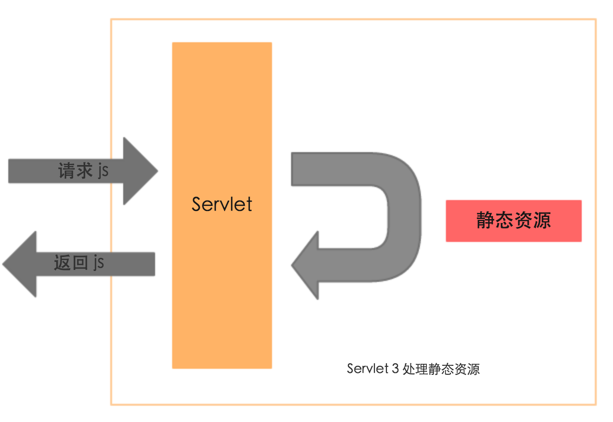
原本我们在进行web开发时,一般上都是讲静态资源文件放置在webapp目录下,在SpringBoot里面,一般是将资源文件放置在src/main/resources/static目录下。而在Servlet3中,允许我们直接访问WEB-INF/lib下的jar包中的/META-INF/resources目录资源,即WEB-INF/lib/{*.jar}/META-INF/resources下的资源可以直接访问。

所以其实,WebJars也是利用了此功能,将所有前端的静态文件打包成一个jar包,这样对于引用放而言,和普通的jar引入是一样的,还能很好的对前端静态资源进行管理。
WebJars使用WebJars是将web前端资源(如jQuery & Bootstrap)打成jar包文件。借助版本管理工具(Maven、gradle等)进行版本管理,保证这些Web资源版本唯一性。避免了文件混乱、版本不一致等问题。

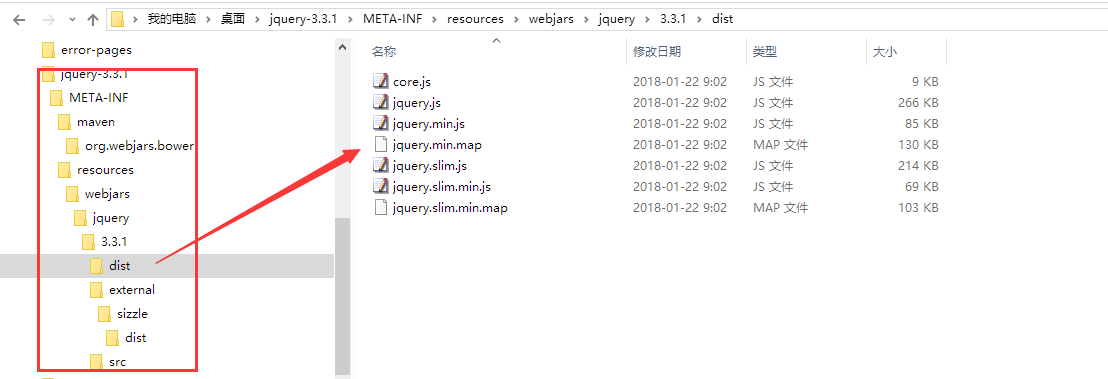
开始使用前,我们看下Jquery的webjars,借此来了解下webjars包的目录结构。以下是基于jquery-3.3.1.jar:
META-INF └─maven └─org.webjars.bower └─jquery └─pom.properties └─pom.xml └─resources └─webjars └─jquery └─3.3.1 └─(静态文件及源码)
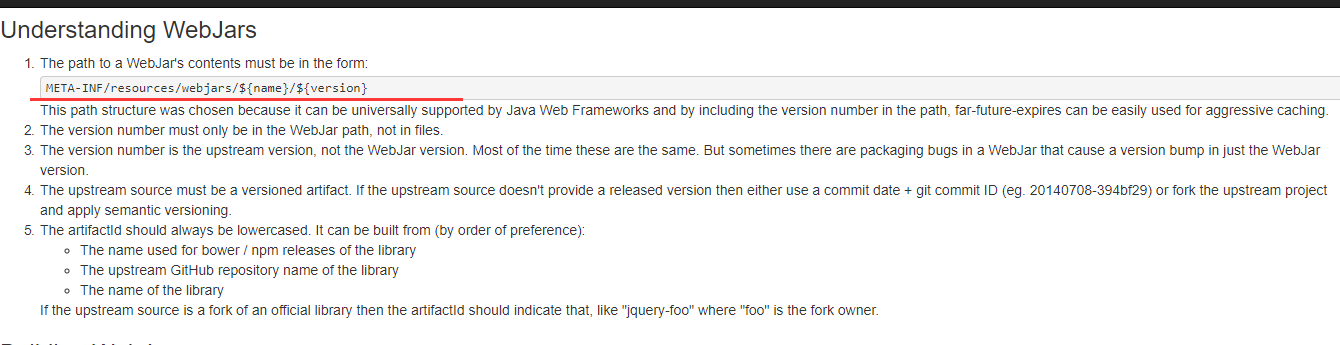
所以可以看出,静态文件存放规则:META-INF/resources/webjars/${name}/${version}。这点官网也有说明的:

接下来我们以一个简单的示例,对webjars进行简单的实践下。
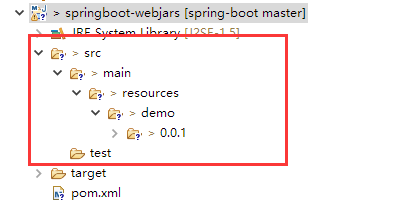
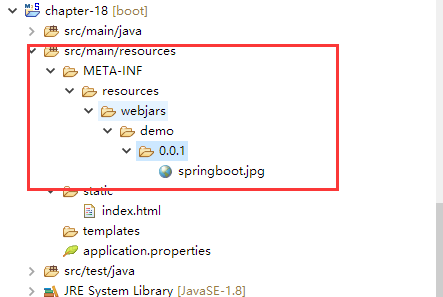
0.在src/main/resouces路径下创建META-INF/resources/webjars/0.0.1目录,同时为了演示效果,拷贝一个图片到此目录下。

1.编写一个简单的html页面,放在在src/main/resources/static下(当然也可以直接放在webjar下了,只需要后面加个映射关系即可),内容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello,WebJars</title> </head> <body> <h1>Hello,WebJars</h1> <img alt="sprinboot" src="http://www.likecs.com/webjars/demo/0.0.1/springboot.jpg"> </body> </html>2.编写配置类,添加一个资源映射关系.其实也可以不写,因为第十五章节也有说过,springboot默认的四个资源路径里面就包含了/META-INF/resources/了。
默认不配置时,从控制台启动项也是可以获悉的:
2018-08-08 23:26:54.874 INFO 5900 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/webjars/**] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler] 2018-08-08 23:26:54.874 INFO 5900 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/**] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler] 2018-08-08 23:26:54.917 INFO 5900 --- [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/**/favicon.ico] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler] 2018-08-08 23:26:54.941 INFO 5900 --- [ main] oConfiguration$WelcomePageHandlerMapping : Adding welcome page: class path resource [static/index.html]这里为了演示下可通过此方法,自定义一些其他路径的静态资源目录:
@Configuration public class WebConfig extends WebMvcConfigurerAdapter{ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { //配置映射关系 registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/"); } }3.编写控制层,返回此页面地址。
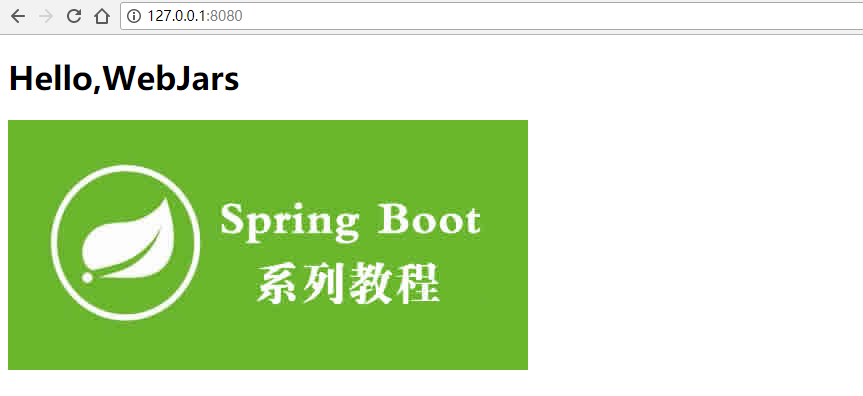
/** * webjar示例 * @author oKong * */ @Controller public class WebJarsDemoController { @GetMapping("http://www.likecs.com/") public String index() { return "index.html"; } }4.启动应用,访问地址即可:

可以看见图片已经正确显示出来了。
5.现在直接将META-INF下打成一个jar,然后加入依赖进入。在来测试下。
这里直接创建一个新的工程,存在静态资源信息,工程结果如下: