
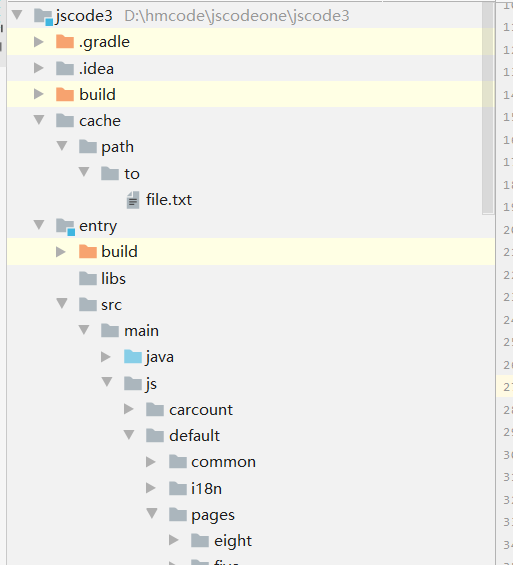
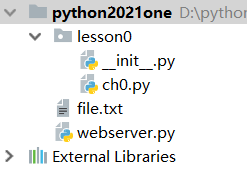
构建路径在工程主目录下:

该目录的说明见下面描述:
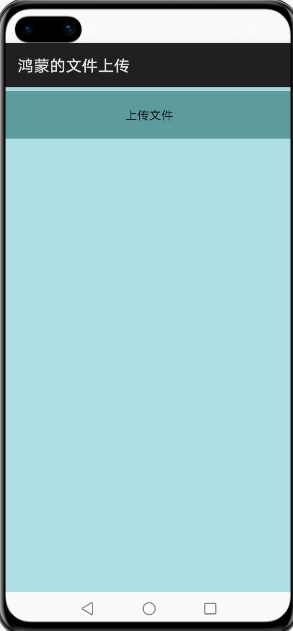
视图构建如下:

界面代码:
<div> <div><text>上传文件</text></div> </div>
js上传业务逻辑代码:
导入request模块 import request from '@system.request'; 执行upload方法:
import request from '@system.request'; import prompt from '@system.prompt'; export default { data: { title: 'World' }, operatorloadone() { prompt.showToast({ message:"执行文件上传" }) request.upload({ url: 'http://rwrg2k.natappfree.cc/upload', method:"POST", files: [ { uri: 'internal://cache/path/to/file.txt', name: 'file', filename: 'file.txt', }, ], data:[ { name: 'file1', value: '文本文件', }, ], success: function(data) { console.log(data); }, fail: function() { console.log('upload fail'); } }); } }
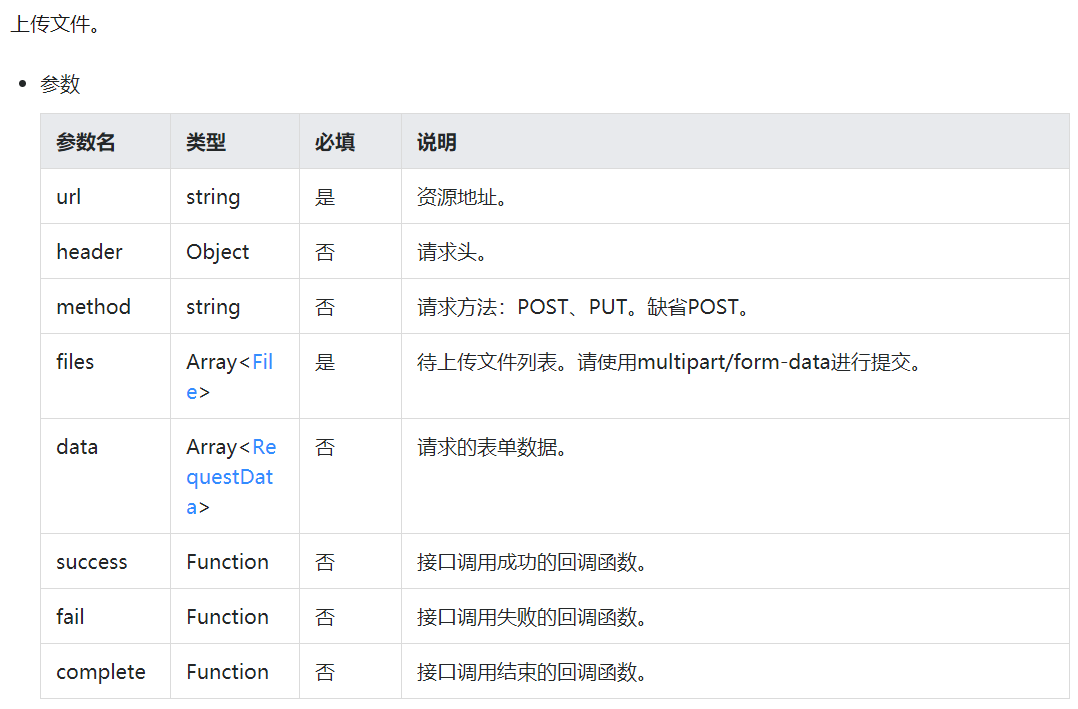
上传参数说明如下:

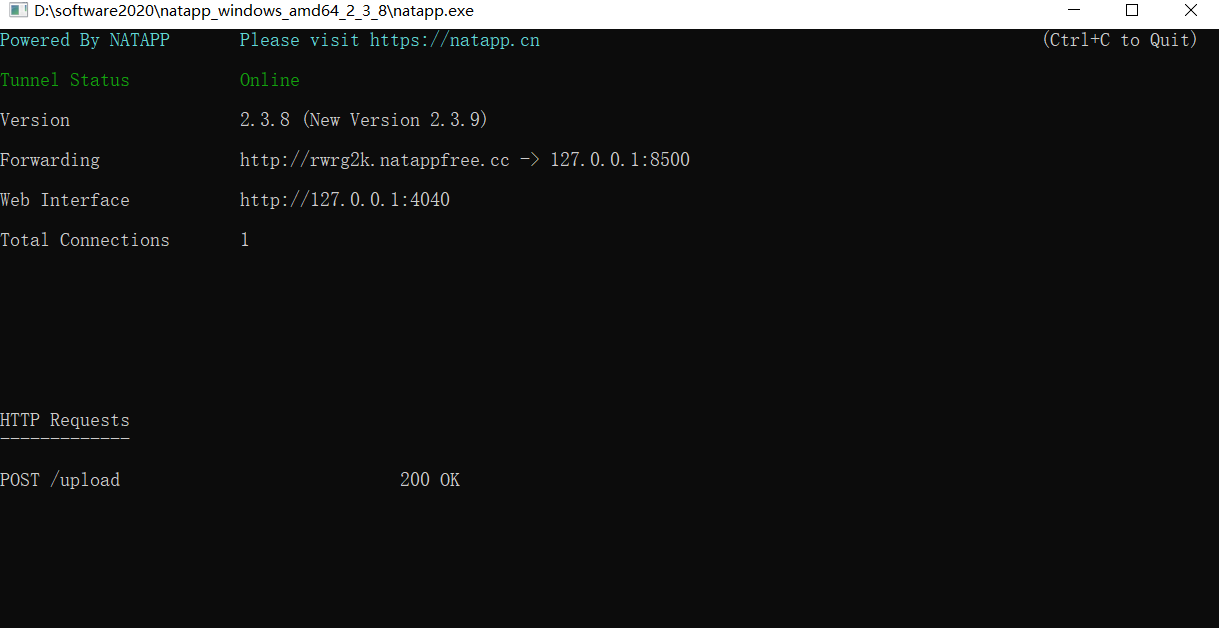
域名采用内网穿透工具:

from flask import Flask from flask import jsonify from flask import request app=Flask(__name__) '''因为是文件,所以只能是POST方式''' @app.route("/upload", methods=["POST"]) def uploadFile(): print("获取上传文件信息") """接受前端传送来的文件""" file_obj = request.files.get("file") filename=request.form.get("file1") print("获取文件的参数是:"+filename) if file_obj is None: # 表示没有发送文件 return jsonify("未上传文件") ''' 将文件保存到本地(即当前目录) 直接使用上传的文件对象保存 ''' file_obj.save('file.txt') # 和前端上传的文件类型要相同 file_obj.seek(0) return jsonify("上传成功") if __name__=="__main__": app.run(debug=True,port=8500)

file_obj = request.files.get("file") 获取文件信息
filename=request.form.get("file1") 获取文件上传参数,post请求 request.form,如果是get请求,request.args. 区分get和post请求。
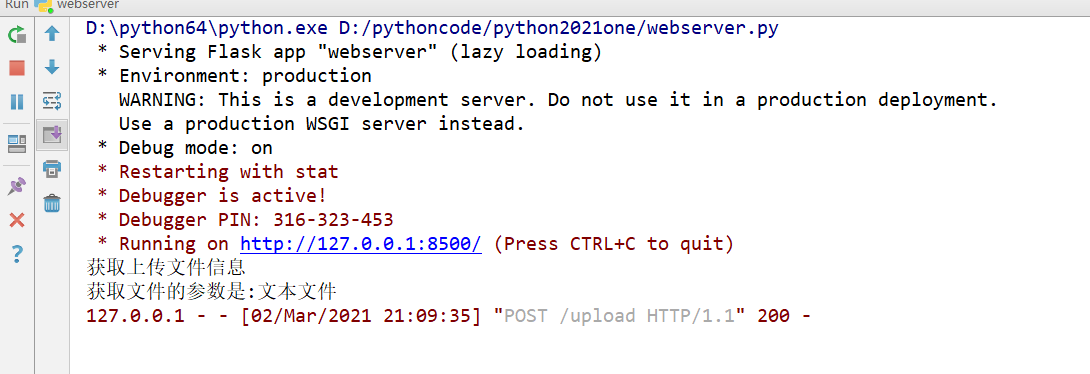
上传文件可能会较慢,耐心等待几秒,检查服务器端python工作台目录,查看日志信息:

还是古语说得好,十八般武艺,样样需精通!我们一起努力吧!

