Spring 笔记 -06- 从 MySQL 建库到 登录验证数据库信息(maven)
本篇和 Spring 没有什么关系,只是学习 Spring,必备一些知识,所以放在这里了。
本篇内容:
(1)MySQL 命令行,建立用户信息数据库,密码用 md5 加密
(2)jdbc 链接 MySQL 8.0
(3)Maven 管理 servlet,jsp 依赖
(4)单元测试
(5)难点在 DBUtils.java 文件!
动态截图:

(建议名称一致)
(1)安装 MySQL 请百度或参考:MySQL 安装 + 入门大全 + 常用命令合集
(2)打开 cmd ,登录 mysql 的 root 用户,创建 studb 数据库,创建表 tb_user :

(3)显示表结构,插入 3 条用户数据:

(4)数据库 studb,表 tb_user 创建好了。
二、创建 Maven Web 项目,配置(1)创建项目和修改目录结构,因为常用,所以写在了单独的一篇文章,请查看:Spring 笔记 -05- 创建 Maven Web 项目 + Tomcat 及目录结构配置。
(2)上面一篇文章,全部需要!
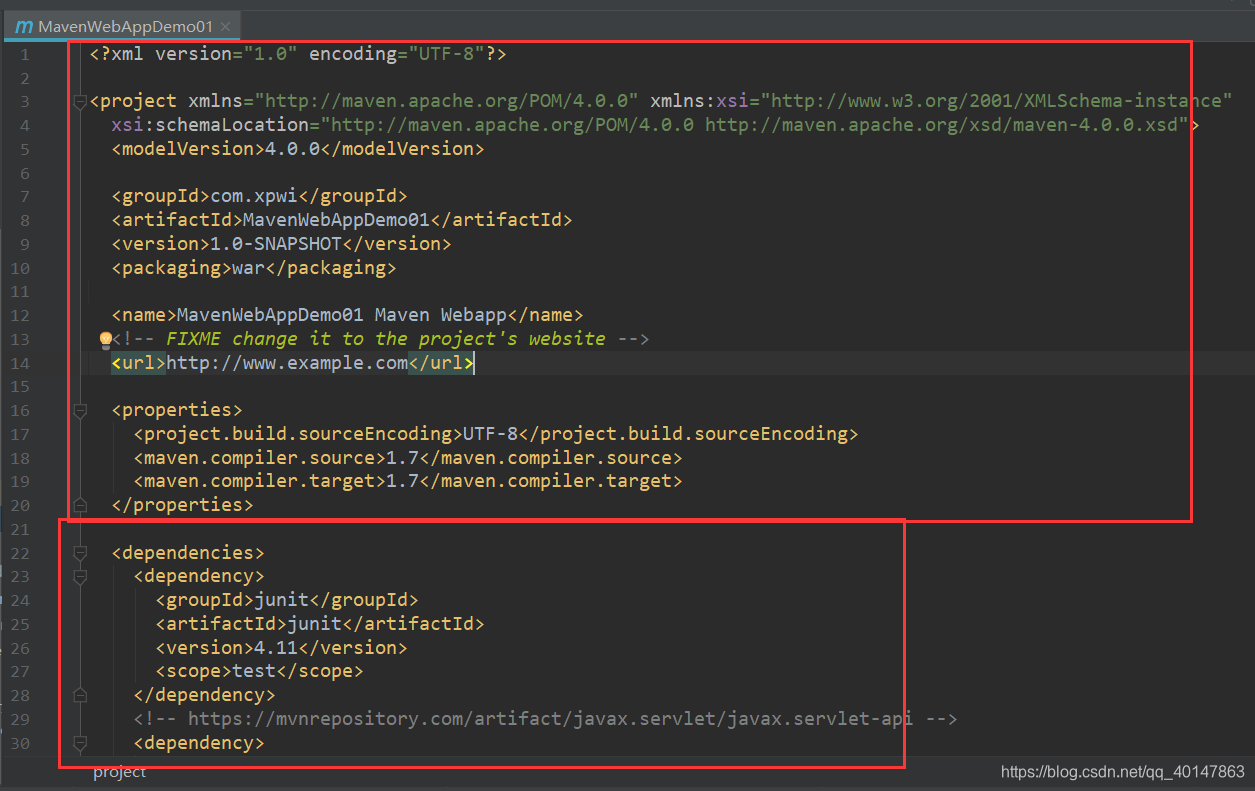
(3)配置 Maven 的配置文件 pom.xml 文件,位置在下面有提示:
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet.jsp/javax.servlet.jsp-api --> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>javax.servlet.jsp-api</artifactId> <version>2.3.3</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.13</version> </dependency> </dependencies>
(4)点击自动导入:

(5)创建如下目录及文件:

(6)下面需要先做一件事,就是在 js 目录中,引入 Bootstrap3,
注意:只能是 Bootstrap3 版本:
配置步骤:
安装 Node.js ,因为要使用 npm
在项目中 js 目录,右键 Open in Explorer 可以打开该目录,并复制
在 cmd 进入项目的 js 目录
使用命令:
npm install bootstrap3 三、具体文件编码:(1)index.jsp 文件,用于登录成功时跳转:
<%-- 输出 Hello World,当前时间,列表 列表内容为 com.list.StuList 中的内容 --%> <%@ page import="java.util.Date" pageEncoding="UTF-8" %> <html> <body> <h2>登陆成功!</h2> 当前时间为:<%=new Date().toLocaleString()%> <hr> </body> </html>(2)failed.jsp 文件,用于登录失败时跳转:
<%-- 登录失败! --%> <%@ page import="java.util.Date" pageEncoding="UTF-8" %> <html> <body> <h2>登陆失败!</h2> 当前时间为:<%=new Date().toLocaleString()%> <hr> <br> <a href="http://www.likecs.com/login.html">返回登录</a> </body> </html>(3)login.html 文件,登录的前端界面:
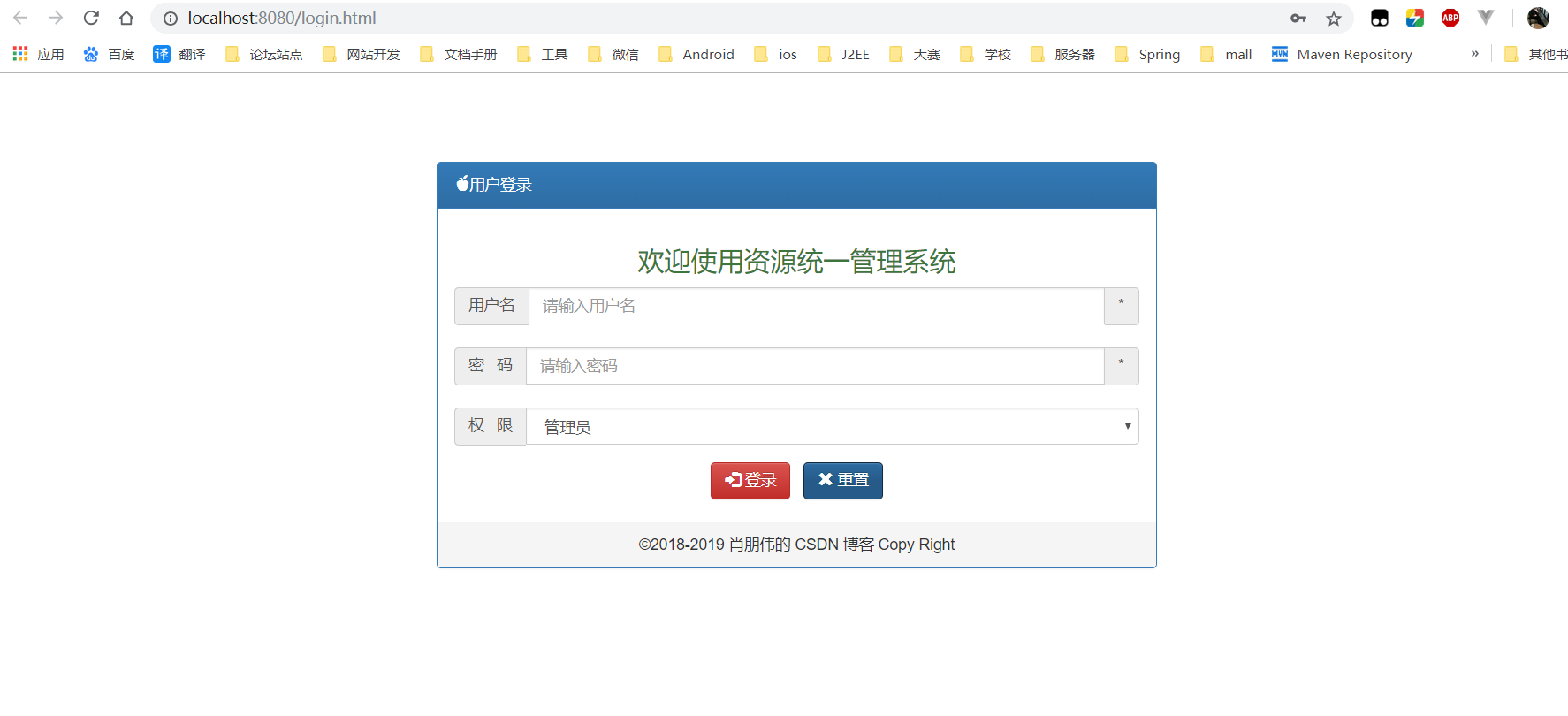
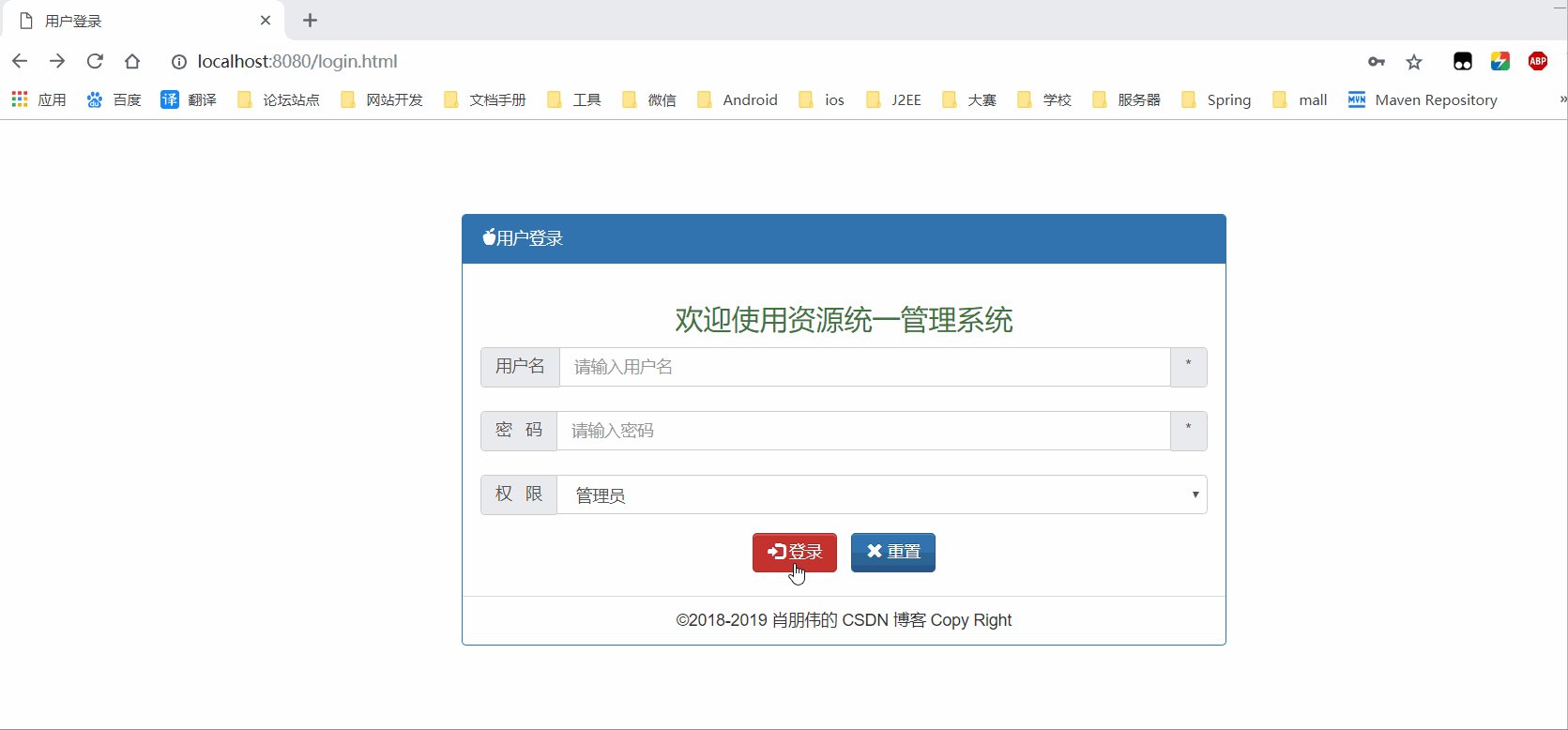
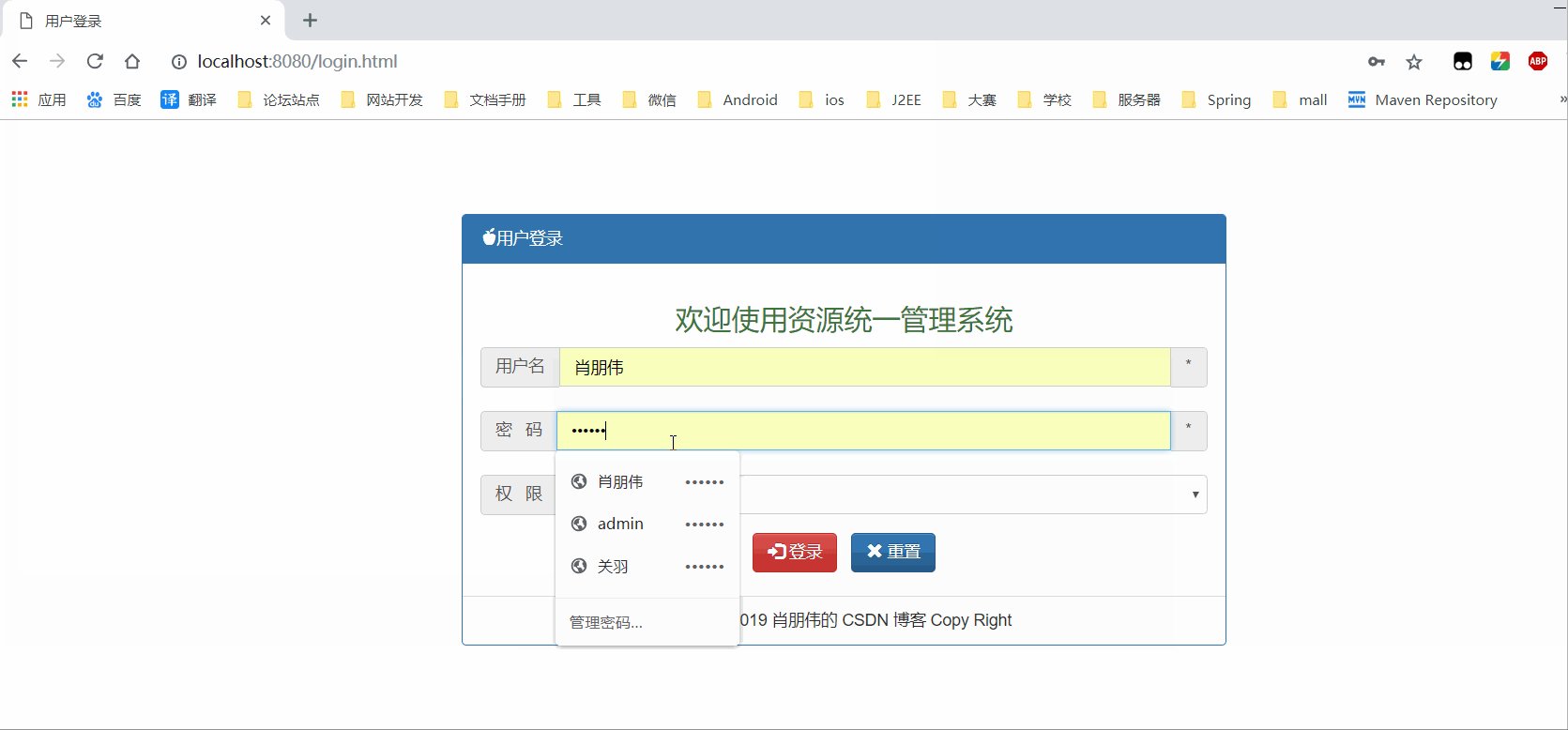
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户登录</title> <link href="http://www.likecs.com/js/node_modules/bootstrap3/dist/css/bootstrap.min.css"> <link href="http://www.likecs.com/js/node_modules/bootstrap3/dist/css/bootstrap-theme.css"> </head> <body> <br><br> <br><br> <form action="Servlet" method="post"> <div> <div> <div> <span></span>用户登录 </div> <div> <div> <h3>欢迎使用资源统一管理系统</h3> </div> <div> <label>用户名</label> <input type="text" placeholder="请输入用户名"> <label>*</label> </div> <br> <div> <label>密 码</label> <input type="password" placeholder="请输入密码"> <label>*</label> </div> <br> <div> <label>权 限</label> <select> <option value="admin">管理员</option> <option value="teacher">经理</option> <option value="student">用户</option> </select> </div> </div> <div> <a href="javascript:loginForm.submit()"><span></span> 登录</a> <a href="javascript:loginForm.reset()"><span></span> 重置</a> </div> <br> <div> <div> ©2018-2019 肖朋伟的 CSDN 博客 Copy Right </div> </div> </div> </div> </form> </body> </html>如果成功引入 Bootstrap3 ,打开服务器,打开本页面,会有下面界面: