Laravel 如何在blade文件中使用Vue组件
1. 安装laravel/ui依赖包 composer require laravel/ui 2.生成vue基本脚手架 php artisan ui react系统还提供了非常便捷的auth脚手架,带登录注册。
php artisan ui react --auth 3.组件位置Vue组件ExampleComponent.vue将被放置在resources/js/components目录中。ExampleComponent.vue文件是单个文件Vue组件的示例,该组件在同一文件中定义其JavaScript和HTML模板。单个文件组件为构建JavaScript驱动的应用程序提供了一种非常方便的方法。该示例组件已在您的app.js文件中注册:
Vue.component( 'example-component', require('./components/ExampleComponent.vue').default ); 4.在blade模版中使用要在应用程序中使用该组件,您可以将该组件放入Blade模板xxx.blade.php中:
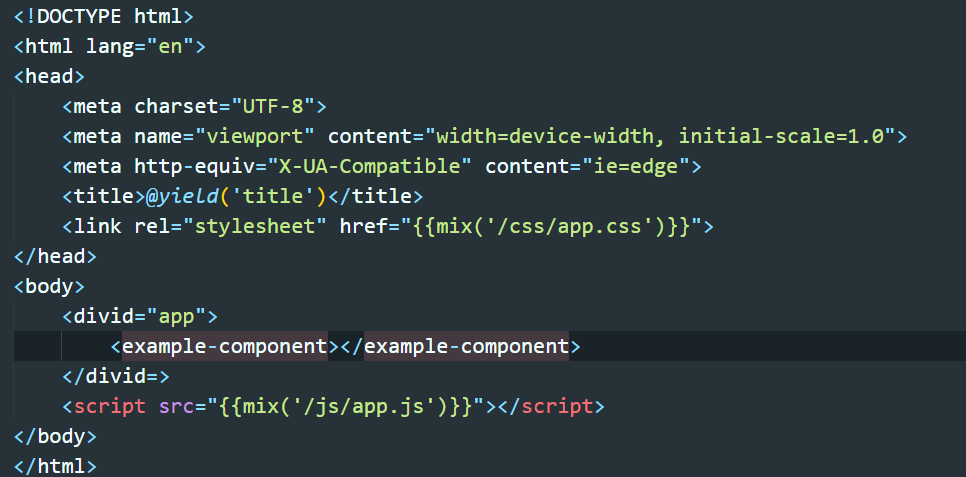
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>@yield('title')</title> <link href="{{mix('/css/app.css')}}"> </head> <body> <divid="app"> <example-component></example-component> </divid=> <script src="{{mix('/js/app.js')}}"></script> </body> </html>
本文由博客一文多发平台 OpenWrite 发布!

