摘要: 如何在Web端推送消息?
这是专门探索 JavaScript 及其所构建的组件的系列文章的第9篇。
如果你错过了前面的章节,可以在这里找到它们:
JavaScript是如何工作的:引擎,运行时和调用堆栈的概述!
JavaScript是如何工作的:深入V8引擎&编写优化代码的5个技巧!
JavaScript如何工作:内存管理+如何处理4个常见的内存泄漏 !
JavaScript是如何工作的:事件循环和异步编程的崛起+ 5种使用 async/await 更好地编码方式!
JavaScript是如何工作: 深入探索 websocket 和HTTP/2与SSE +如何选择正确的路径!
JavaScript是如何工作的:与 WebAssembly比较 及其使用场景 !
JavaScript是如何工作的:Web Workers的构建块+ 5个使用他们的场景
JavaScript 是如何工作的:Service Worker 的生命周期及使用场景
推送通知在移动端非常常见。在 Web 端,尽管开发人员对其功能的需求很高,但出于某些原因,推送通知被引入 Web 的时间比较晚。
简介Web 推送通知允许用户在 Web 应用程序需要更新时选择是否接收更新消息,目的是在重新吸引用户群注意的更新信息通常是对用户来说有趣、重要、实时的内容。
推送通知的基础是我们 上一篇 讲的 Service Workers。
在这种情况下,使用 Service Worker 的原因是它们在后台工作。这对于推送通知非常有用,因为这意味着只有当用户与通知本身进行交互时,它们的代码才会被执行。
推送和通知推送和通知都有各自的 API
推送 — 当服务器向 Service Worker 提供信息时调用它。
通知 — 这是 Service Worker 或web应用程序中向用户显示信息的脚本的操作。
推送 ( Push )实现 Push 一般的三个步骤:
UI — 添加必要的客户端逻辑来订阅推送的用户。这是 Web 应用程序 UI 需要的 JavaScript 逻辑,以便用户能够自己注册来推送消息。
发送推送通知 — 在服务器上实现 API 调用,该调用触发到用户设备的推送消息。
接受推送消息 — 在推送消息到达浏览器时处理它。
接下来讨论更详细的过程。
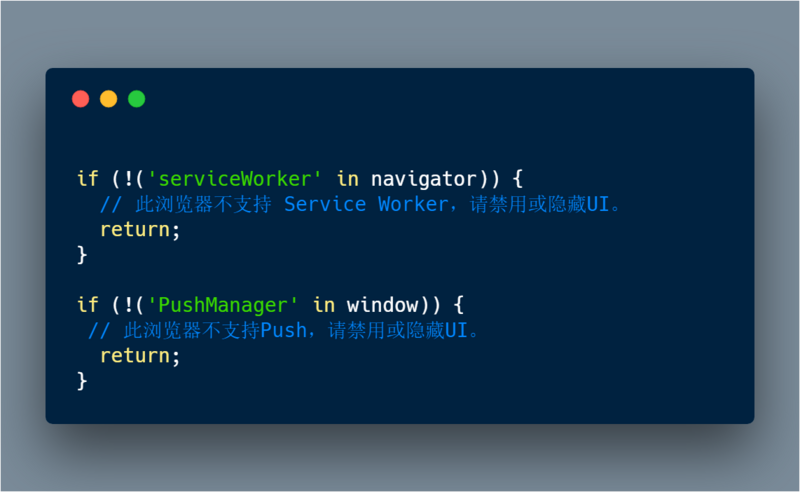
浏览器支持检测首先,我们需要检查当前浏览器是否支持推送消息,可以通过两个简单的检查来判断是否支持推送消息:
检查 navigator 对象上的 serviceWorker
检查 window 对象上的 PushManager
代码如下:

如果浏览器支持该功能,下一步骤就是注册 Service Worker。
如何注册 Service Worker,上一篇文章 JavaScript 是如何工作的:Service Worker 的生命周期及使用场景 里面就有讲过了。
请求许可Service Worker 注册后,我们就可以开始订阅该用户。为此,我们需要得到用户的许可才能给用户发送推送消息。
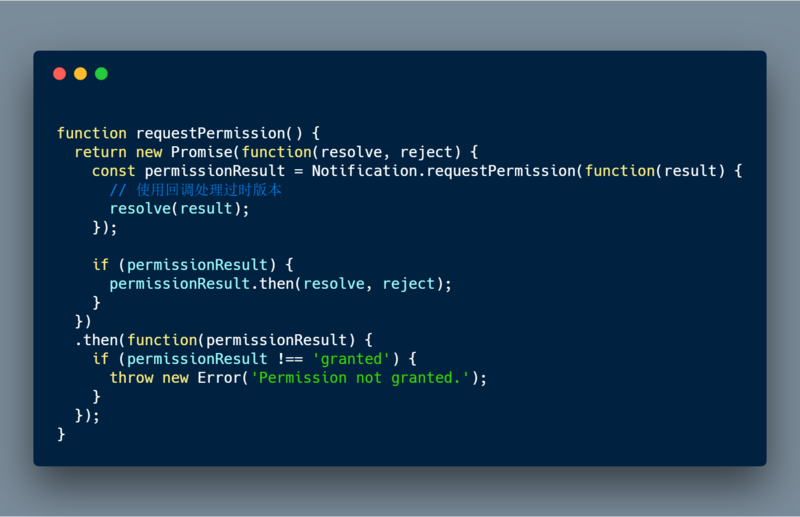
获得权限的 API 相对简单,但是缺点是,API 已经 从回调更改为返回 Promise。这就引入了一个问题:我们不知道当前浏览器实现了 API 的哪个版本,因此必须同时实现和处理这两个版本,如下:

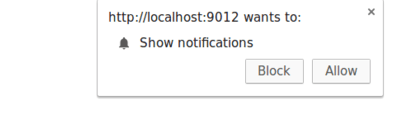
调用 Notification.requestpermission() 会在浏览器显示如下提示:

一旦权限被授予、关闭或阻塞,我们将会接收分别对应的一个字符串:granted、default 或 denied。
请记住,如果用户单击了 Block 按钮,你的 Web 应用程序将无法再次请求用户的权限,直到他们通过更改权限状态手动 “解除” 你的应用程序的权限,此选项隐藏在设置面板中。
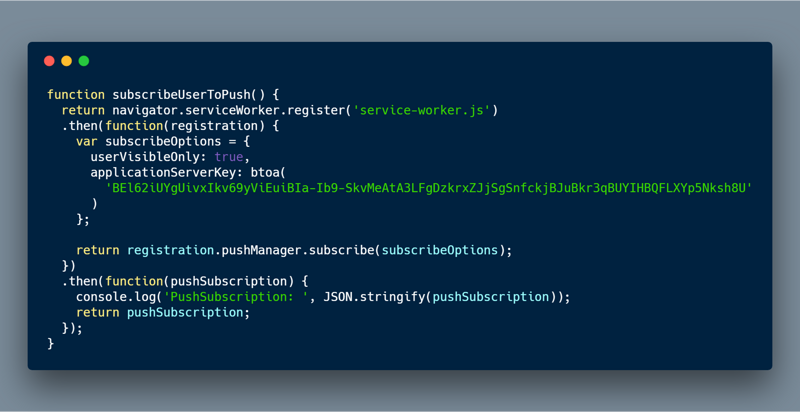
使用 PushManager 订阅用户一旦注册了 Service Worker 并获得了许可,就可以在注册 Service Worker 时通过调用registration.pushManager.subscribe() 订阅用户。
整个代码片段可如下(包括注册 Service Worker):

registration.pushManager.subscribe(options) 接受一个 options 对象,它包含必要参数和可选参数:
userVisibleOnly: 布尔值,表示返回的推送订阅将只能被用于对用户可见的消息。
applicationServerKey:推送服务器用来向客户端应用发送消息的公钥。该值是应用程序服务器生成的签名密钥对的一部分,可使用在 P-256 曲线上实现的椭圆曲线数字签名(ECDSA)。可以是 DOMString 或 ArrayBuffer。
你的服务器需要生成一对 application server keys ——这些密钥也称为 VAPID 密钥,它们是服务器特有的。它们是一对公钥和私钥。私钥秘密存储在你的终端,而公钥则与客户端交换。这些键允许推送服务知道哪个应用服务器订阅了某个用户,并确保触发该用户的推送消息的服务器是同一台服务器。
你只需要为应用程序创建一次 私钥/公钥对,一种方法是访问 https://web-push-codelab.glit...。
在订阅用户时,浏览器将 applicationServerKey(公共密钥)传递给推送服务,这意味着推送服务可以将应用程序的公共密钥绑定到用户的 PushSubscription 。
流程大概是这样的:
加载 Web 应用程序后,通过调用 subscribe()方法传递服务器密钥。
浏览器向一个推送服务发出网络请求,该服务将生成一个端点,将该端点与密钥关联,并将该端点返回给浏览器。
浏览器将把这个端点添加到 PushSubscription 对象中,该对象通过 返回 subscribe() 的 promise 得到 。

