
列表3.1 生成应用文件结构
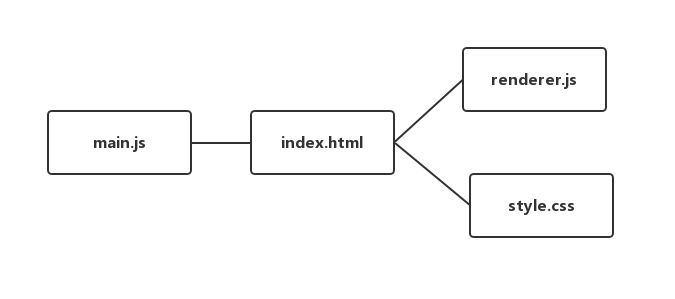
mkdir app && touch app/index.html app/main.js app/renderer.js app/style.css项目的各个部分是
index.html-包含所有为UI提供结构的HTML标记
main.js-包含我们的主进程的代码
renderer.js-包含UI的所有交互代码
style.css-包含样式的CSS
package.json-包含所有依赖项,并在启动主进程时将Electron指向main.js
为了简单起见,除了Electron之外,我们还从两个依赖项开始作为运行时。我们使用一个名为marked的库来处理Markdown到HTML转换的繁重工作。
对于这个项目,通过运行npm init --yes生成一个package.json。--yes标记允许您跳过前一章中的提示。生成package.json之后,运行以下命令安装必要的依赖项:
npm install electron marked --save
图3.3 Electron首先寻找我们的主进程,它负责生成一个或多个渲染器进程,其负责显示我们的UI。
引导程序
在我们package.json的main条目被配置为加载index.js作为应用程序的主进程。如图3.3所示,我们需要将其调整为app/main.js。我们还需要一个渲染器进程,为用户提供应用程序的界面。在app/main.js中,让我们添加如下代码。
列表3.2 引导主进程: ./app/main.js
const{ app, BrowserWindow } = require('electron')
//在顶层声明mainWindow,以便在“ready”事件完成后不会将其回收为垃圾
let mainWindow = null;
app.on('ready', () => {
//使用默认属性创建一个新的BrowserWindow
mainWindow = new BrowserWindow({
webPreferences: {
// webPreferences中的nodeIntegrationInWorker选项设置为true,Electron5.x以后,缺省为false
nodeIntegration: true
}
})
//在刚才创建的BrowserWindow实例中加载app/index.html
mainWindow.loadFile('app/index.html');
mainWindow.on('closed', () => {
//在窗口关闭时将进程设置为null
mainWindow = null;
});
});
这足以启动我们的应用程序。也就是说,由于我们的主进程目前在渲染器进程中加载了一个空文件,所以没有发生太多事情。
实现用户界面
在Electron中要获得图3.1中效果图的可行版本,实现必要的HTML和CSS是相当容易的。因为我们只需要支持一个浏览器,而这个浏览器支持web平台提供的最新和最强大的特性,如图3.4所示。

图3.4 主进程将创建一个渲染器程序进程并告诉它加载index.html。然后,它将像在浏览器中一样加载CSS和JavaScript。
在index.html,我们添加清单3.3中的标记来创建图3.5中的浏览器窗口。

图3.5 开始我们第一个未样式化的Electron应用

