
图3.9 Chrome开发工具在渲染器过程中可用,就像在基于浏览器的应用程序中一样。

图3.10 该工具可以在Electron提供的默认菜单中开或关。您还可以使用Windows上的Control-Shift-I或macOS上的Command-Option-I来触发它们。
列表3.11 从主流程打开开发者工具: ./app/main.js
app.on('ready', () => {mainWindow = new BrowserWindow({
show: false,
webPreferences: {
nodeIntegration: true
}
});
mainWindow.loadFile(`app/index.html`);
mainWindow.once('ready-to-show', () => {
mainWindow.show();
mainWindow.webContents.openDevTools(); //我们可以通过编程方式在主窗口加载开发工具时立即打开它。
});
mainWindow.on('closed', () => {
mainWindow = null;
});
});
调试主进程
调试主进程并不容易。Node Inspector是调试Node.js应用程序的常用工具,为了提供一个可以调试主进程的方法,Electron 提供了 --inspect开关。使用如下的命令行开关来调试 Electron 的主进程:--insepct=[port] 当这个开关用于 Electron 时,它将会监听 V8 引擎中有关 port 的调试器协议信息。 默认的port 是 5858。
electron --inspect=5858 your/appCopy使用VSCode进行主进程调试
Visual Studio Code是一个免费的开放源码的IDE,适用于Windows、Linux和macOS,并且是由Microsoft在Electron之上构建的。Visual Studio Code提供了一组用于调试节点应用程序的丰富工具,这使得调试Electron应用程序比前面提到的要容易得多。
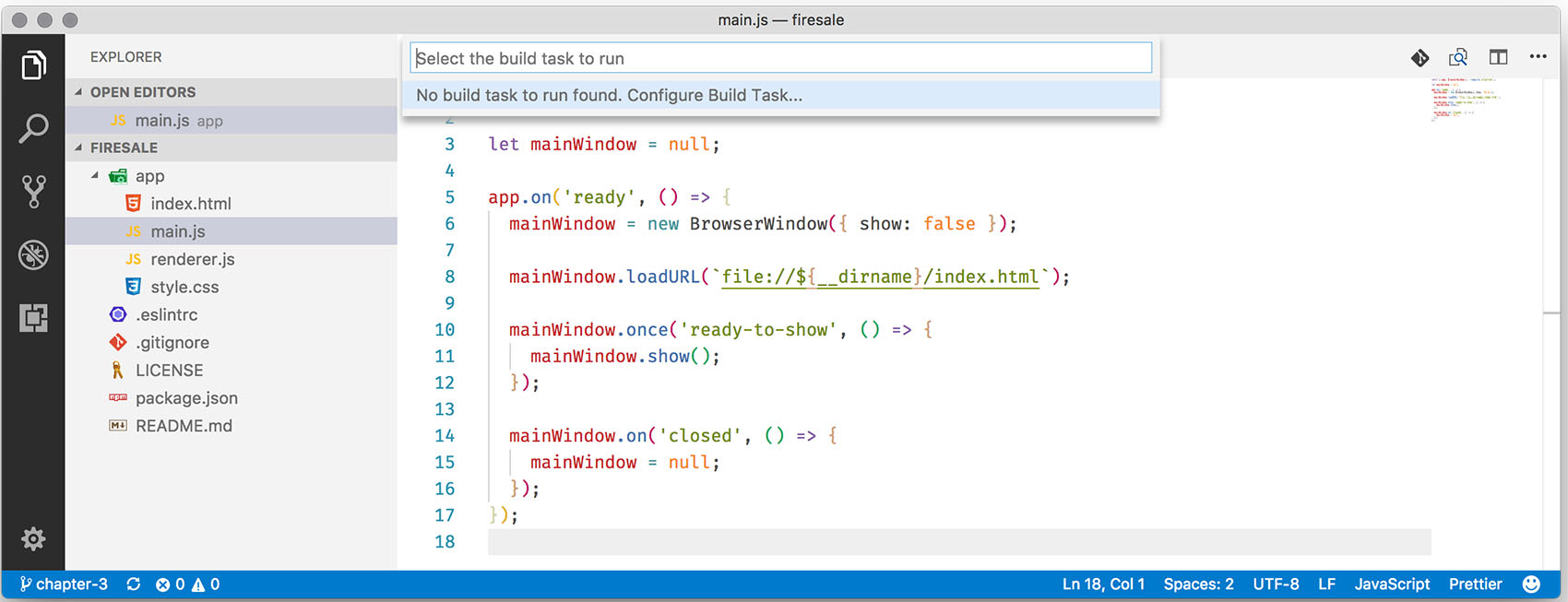
设置构建任务的一种快速方法是让Visual Studio Code在没有构建任务的情况下构建应用程序。 在Windows上按Control-Shift-B或在macOS上按Command-Shift-B,将提示您创建一个构建任务,如图3.11所示。

图3.11 在没有适当的构建任务的情况下触发构建任务,Visual Studio Code将提示为您创建一个。
列表3.12 在Windows的Visual Studio Code中设置构建任务: task.json
{// 有关 tasks.json 格式的文档,请参见
// https://go.microsoft.com/fwlink/?LinkId=733558
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "start",
"problemMatcher": []
}
]
}
现在,当您按下Windows上的Control-Shift-B或macOS上的Command-Shift-B时,您的电子应用程序将启动。这不仅对于在Visual Studio Code中设置调试非常重要,而且通常也是启动应用程序的一种方便方法。下一步是设置Visual Studio Code来启动应用程序,并将其连接到其内置调试器(图3.12)。

