
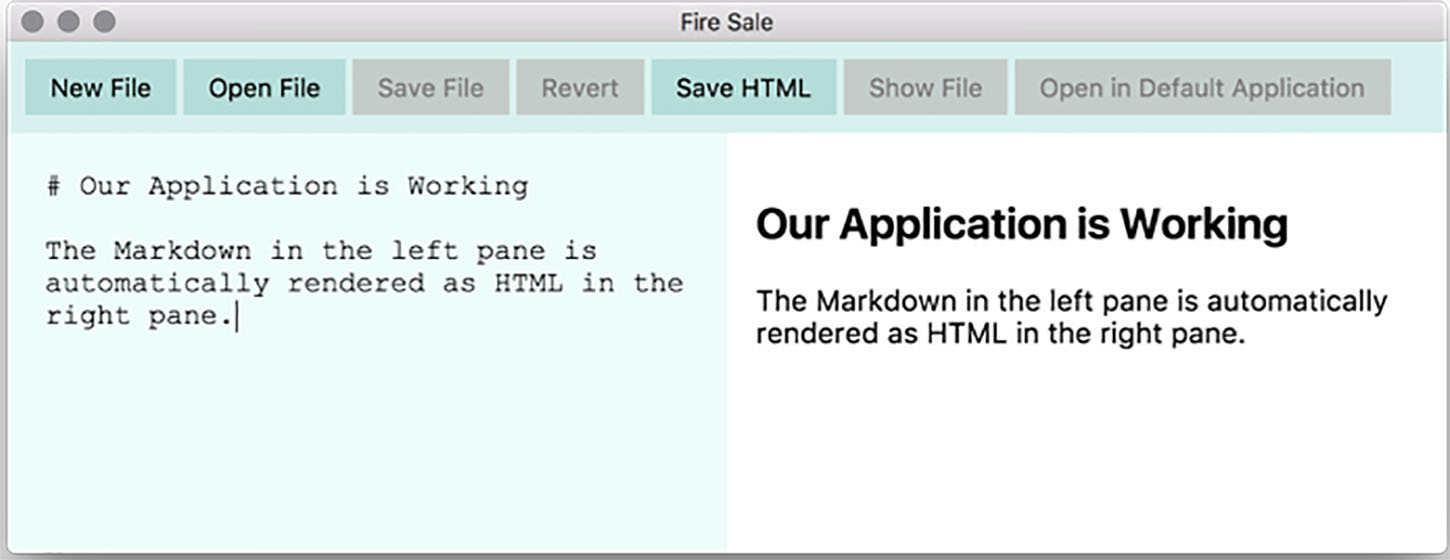
图3.8 我们的应用程序接受用户在左窗格中键入的内容,并在右窗格中将其自动呈现为HTML。该内容由用户提供,不属于我们的应用程序。
基本功能已经就绪,我们准备开始研究只有在Electron应用程序中才可能实现的特性,首先从文件系统中读写文件开始。当所有这些都完成后,应用程序的呈现程序流程应该是这样的。
列表3.10 渲染进程: ./app/renderer.js
const marked = require('marked');
const markdownView = document.querySelector('#markdown');
const htmlView = document.querySelector('#html');
const newFileButton = document.querySelector('#new-file');
const openFileButton = document.querySelector('#open-file');
const saveMarkdownButton = document.querySelector('#save-markdown');
const revertButton = document.querySelector('#revert');
const saveHtmlButton = document.querySelector('#save-html');
const showFileButton = document.querySelector('#show-file');
const openInDefaultButton = document.querySelector('#open-in-default');
const renderMarkdownToHtml = (markdown) => {
htmlView.innerHTML = marked(markdown, { sanitize: true });
};
markdownView.addEventListener('keyup', (event) => {
const currentContent = event.target.value;
renderMarkdownToHtml(currentContent);
});
调试Electron应用程序
在理想的世界中,我们在编写代码时永远不会出错。
接口和方法永远不会在不同的版本之间更改,而且您的作者不必每次发布本书中应用程序使用的依赖项的新版本时都屏住呼吸。
我们并不生活在那个世界上。因此,我们可以使用开发工具帮助我们跟踪并有望消除缺陷。
调试渲染器进程
到目前为止,一切都进行得相当顺利,但可能不久之后我们就必须调试一些棘手的情况。因为Electron应用程序是基于Chrome的,所以我们在构建Electron应用程序时可以使用Chrome开发者工具就不足为奇了(图3.9)。
调试渲染器过程相对简单。Electron的默认应用程序菜单提供了一个命令来打开应用程序中的Chrome开发工具。在第6章中,我们将学习如何创建我们自己的自定义菜单,并在您不希望将其公开给用户的情况下消除此功能。
还有另外两种访问开发人员工具的方法。
在任何时候,您都可以按macOS上的Command-Option-I或Windows或Linux上的Control-Shift-I打开工具(图3.10)。此外,您还可以通过编程方式触发开发人员工具。
BrowserWindow实例上的webcontent属性有一个名为openDevTools()的方法。如清单3.11所示,这个方法将在调用它的BrowserWindow中打开开发工具。

