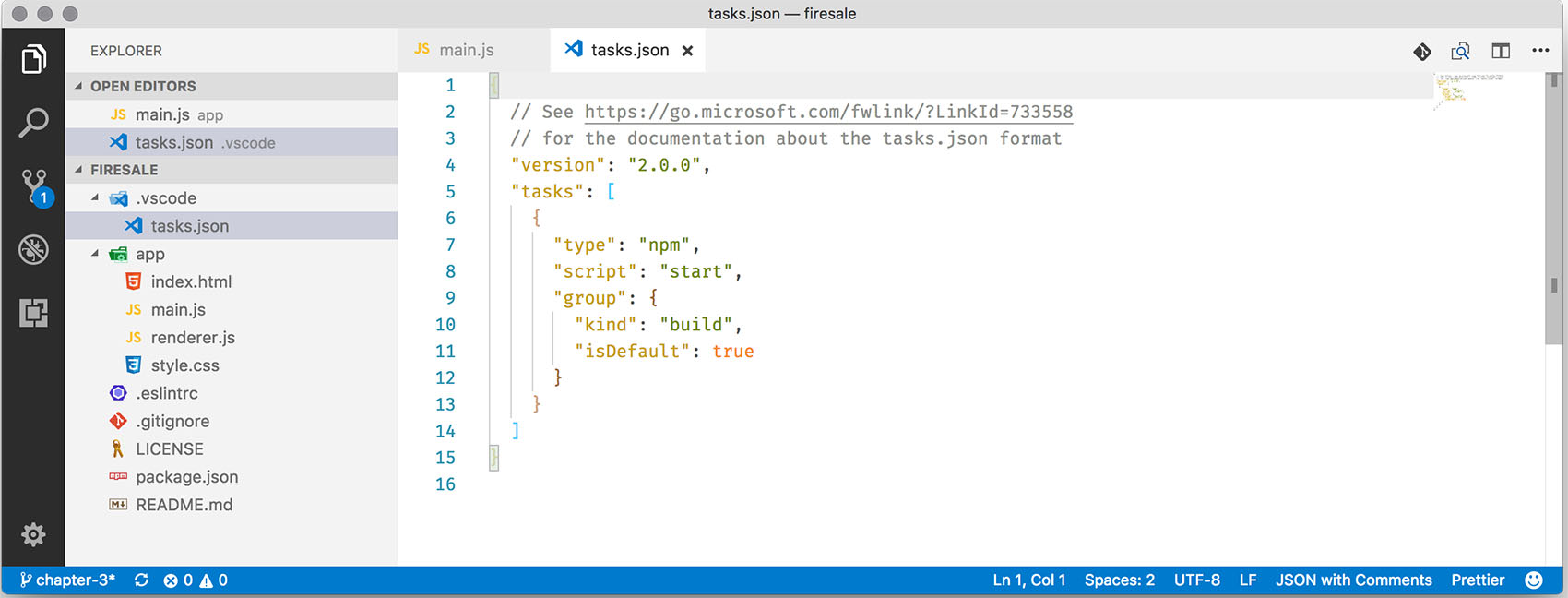
要创建启动任务,请转到上面的终端选项卡,并单击配置默认生成任务。Visual Studio Code将询问您想要创建哪种配置文件。选择Node并用清单3.13替换文件的内容。

图3.12 在Debug选项卡中,单击gear, Visual Studio Code将创建一个配置文件,用于代表您启动调试器。
列表3.13 为Windows的Visual Studio代码设置启动任务
{"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"args" : ["."],
"outputCapture": "std"
}
]
}
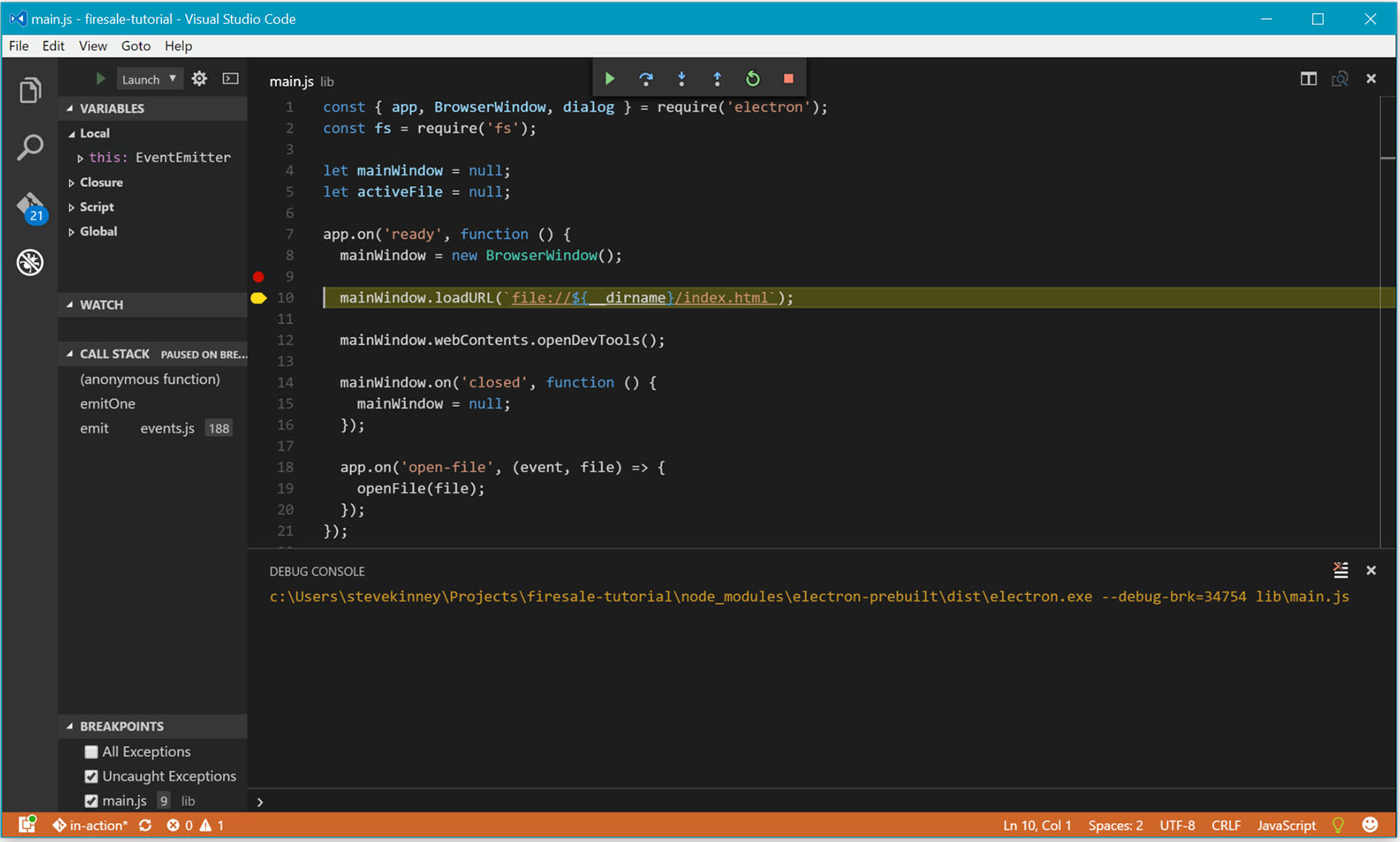
有了这个配置文件,您可以单击主进程中任何一行的左边缘来设置断点,然后按F5运行应用程序。 执行将在断点处暂停,允许您检查调用堆栈,确定范围内的变量,并与活动控制台进行交互。断点并不是调试代码的唯一方法。 您还可以监视特定的表达式,或者在抛出未捕获异常时将其放入调试器(图3.13)。

图3.13 内置在Visual Studio Code中的调试器允许您暂停应用程序的执行,并顺便检查bug。
您很可能没有使用Visual Studio Code。这很好。这并不是本书的先决条件,使用您最熟悉的文本编辑器或IDE几乎肯定没问题。 此外,Visual Studio Code并不是唯一支持调试主进程。例如,您可以在这里找到配置WebStorm的详细信息:。
总结
在接下来的几章中,我们将制做一个markdown到html编辑器。
Flexbox受到现代浏览器的支持,允许我们轻松地实现一个双窗格界面,当用户改变窗口的大小时,这个界面将进行调整。
Chrome开发工具在所有渲染器进程中都可用,可以从默认的电子应用程序、键盘快捷键或主进程触发。
此时Electron中还没有完全支持Node Inspector检查器。
Visual Studio代码提供了一组丰富的工具,用于调试应用程序主进程中的问题。

