十、按钮加载组件ladda-bootstrap
关于按钮加载,博主早就想找一个合适的组件去优化,如果不处理,肯定存在重复操作的可能。今天来看下这么一个小东西吧。
1、效果展示
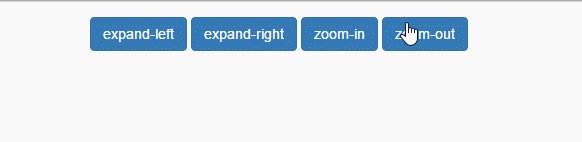
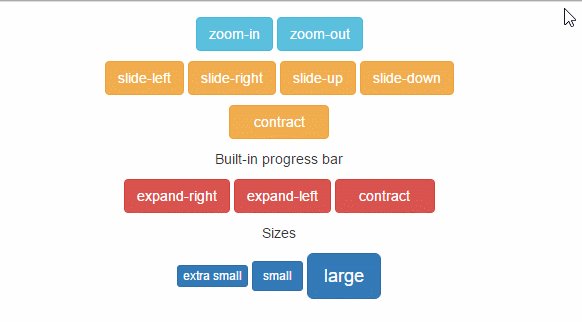
初见

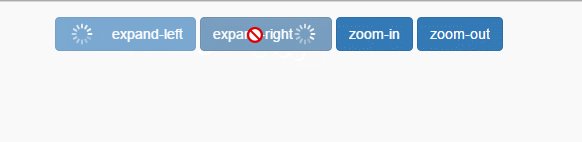
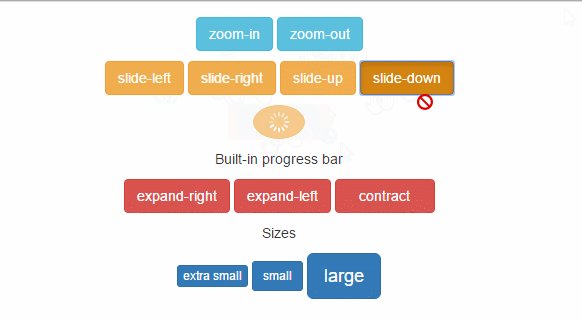
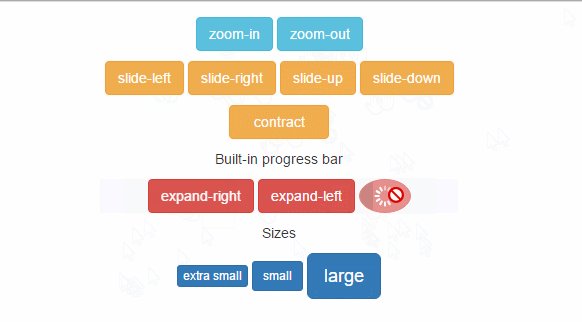
自定义颜色、大小、进度条

2、源码说明
源码地址
3、代码示例
需要引用的文件
<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/ladda-themeless.min.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap/js/bootstrap.js"></script> <script src="https://www.jb51.net/~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/spin.min.js"></script> <script src="https://www.jb51.net/~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/ladda.min.js"></script>
组件初始化:初始化4个按钮
<button data-style="expand-left"><span>expand-left</span></button> <button data-style="expand-right"><span>expand-right</span></button><button data-style="zoom-in"><span>zoom-in</span></button> <button data-style="zoom-out"><span>zoom-out</span></button> $(function () { $('button').click(function (e) { e.preventDefault(); var l = Ladda.create(this); l.start(); l.setProgress(0 - 1); $.post("/Home2/TypeaheadData",{ }, function (data,statu) { console.log(statu); }, "json"); .always(function () { l.stop(); }); return false; }); });
代码释疑:应该不难理解,初始化组件主要涉及的代码 var l = Ladda.create(this); l.start(); ,这里的this表示当前点击的按钮的对象(注意这里是dom对象而不是jQuery对象),然后请求结束后调用 l.stop(); 关闭加载。
(1)data-style所有选项如下,有兴趣可以去试试,看看都是些什么效果:
data-style="expand-left" data-style="expand-right" data-style="expand-up" data-style="expand-down" data-style="zoom-in" data-style="zoom-out" data-style="slide-left" data-style="slide-right" data-style="slide-up" data-style="slide-down" data-style="contract"
(2)如果需要调整按钮的大小,组件内置了data-size属性,data-size所有选项如下:
data-size="xs"
data-size="s"
data-size="l"
(3)如果需要设置按钮的颜色,通过data-spinner-color
data-spinner-color="#FF0000"
(4)按钮的进度条的设置
Ladda.bind('button', { callback: function (instance) { var progress = 0; var interval = setInterval(function () { progress = Math.min(progress + Math.random() * 0.1, 1); instance.setProgress(progress); if (progress === 1) { instance.stop(); clearInterval(interval); } }, 200); } }); });
主要通过instance.setProgress(progress);这一句来设置当前执行的进度,progress的取值在0到1之间。当然,以上只是测试进度效果的代码,在正式项目中这里需要计算当前请求执行的情况来动态返回进度。
十一、开关组件bootstrap-switch
在bootstrap中文网的首页上面,你就能找到这么一个组件

1、效果展示
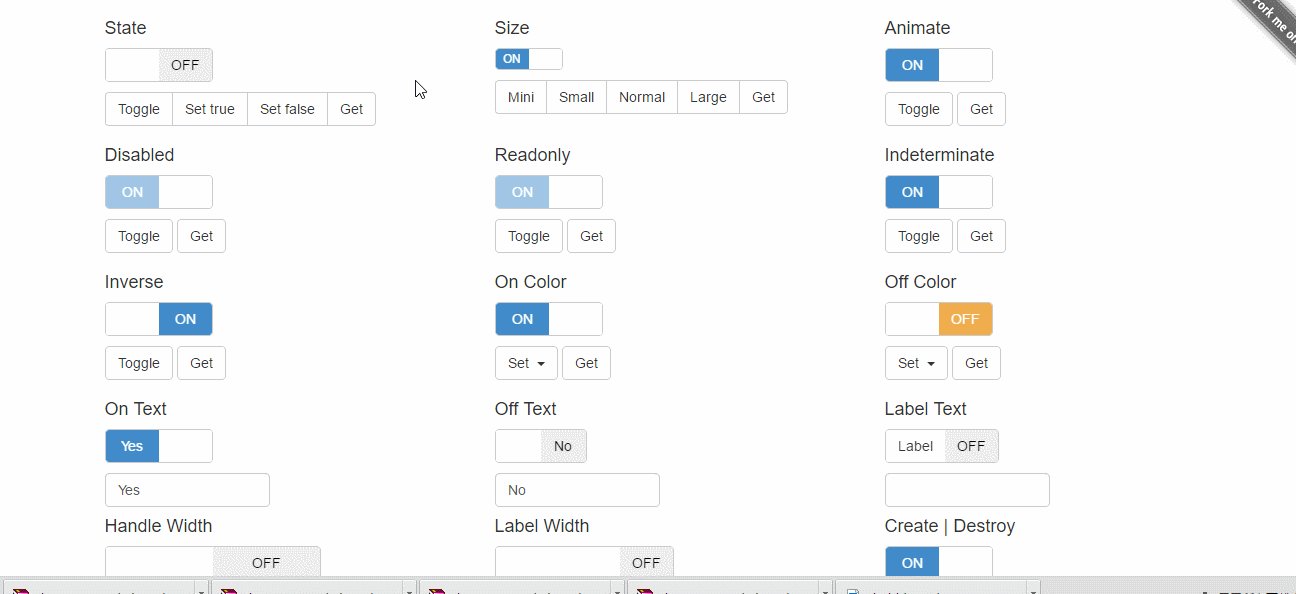
初始效果
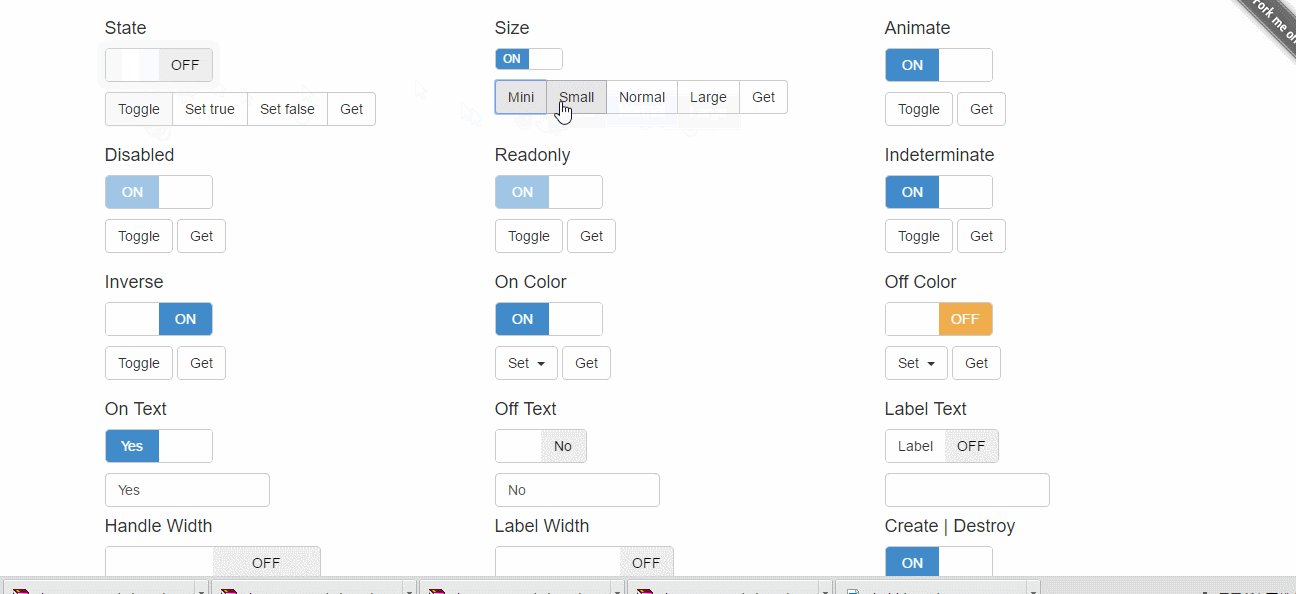
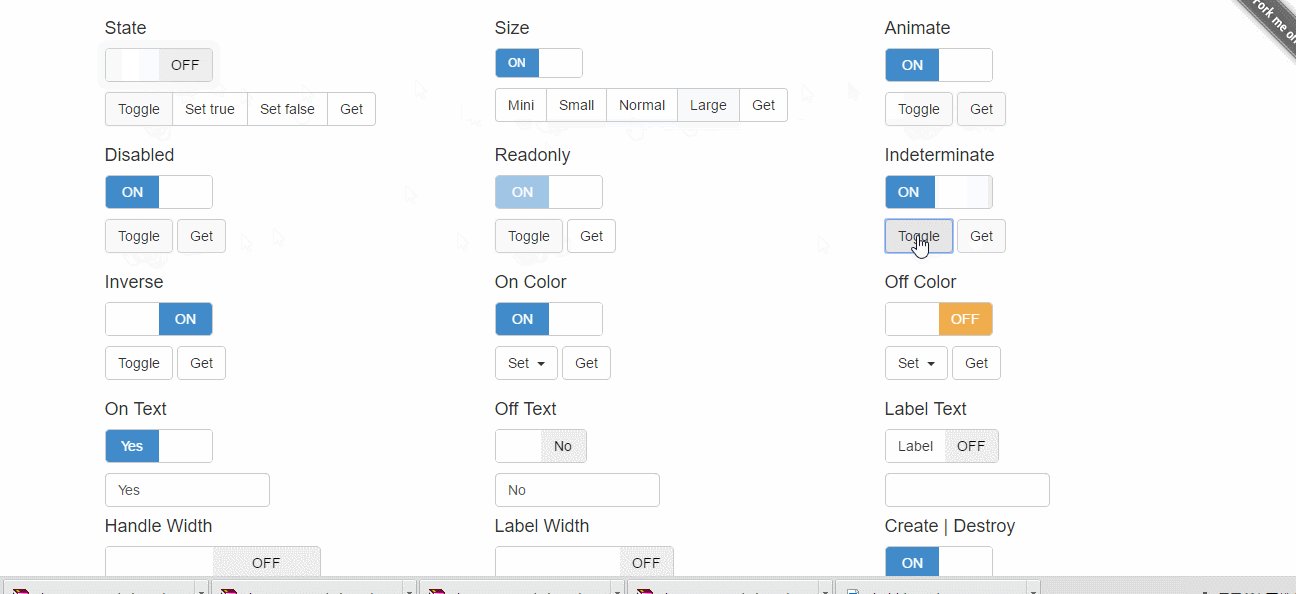
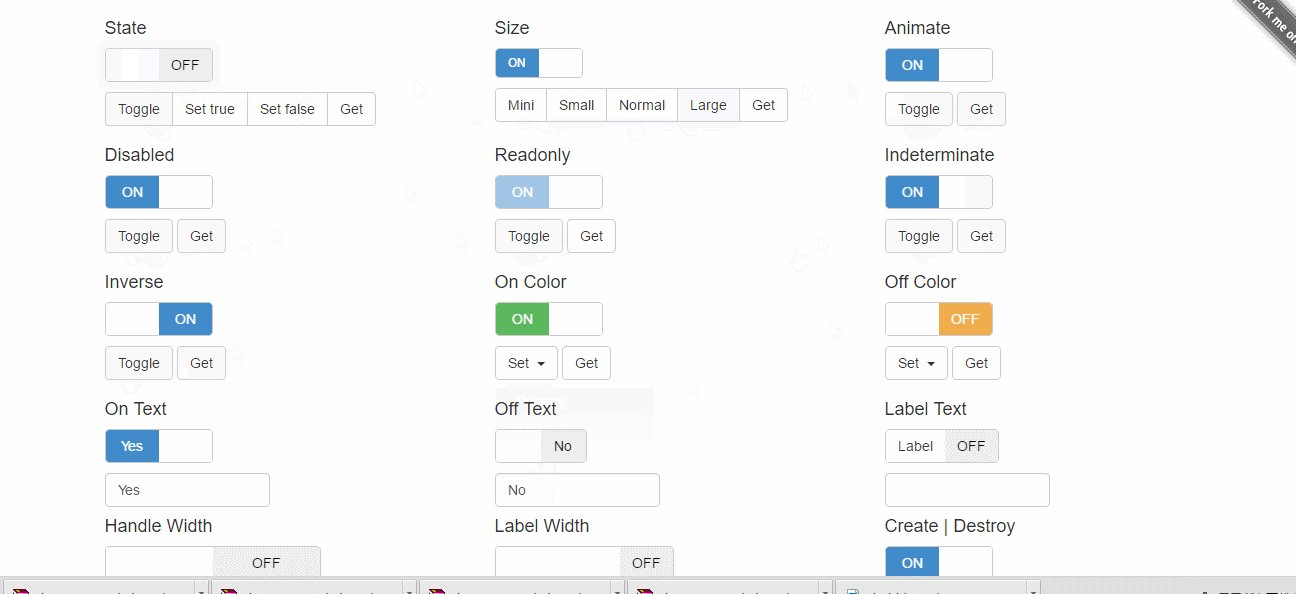
五花八门的属性以及事件

2、源码说明
Bootstrap-Switch源码地址:https://github.com/nostalgiaz/bootstrap-switch
Bootstrap-Switch文档以及Demo:
3、代码示例
需要引用的文件
<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/css/bootstrap3/bootstrap-switch.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap/js/bootstrap.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/js/bootstrap-switch.js"></script>
组件依赖于JQuery和bootstrap
然后就是和html和js的初始化
<input type="checkbox" checked /> $(function () { $('input[type=checkbox]').bootstrapSwitch({ size: "large" }); })
