当然,如果你对此效果不满意,你还可以设置遮罩层的透明度,以及整个遮罩的样式。还有旋转的各个参数,都可以通过初始化的时候自定义,上述代码里面有详细注释。
二)、炫酷型
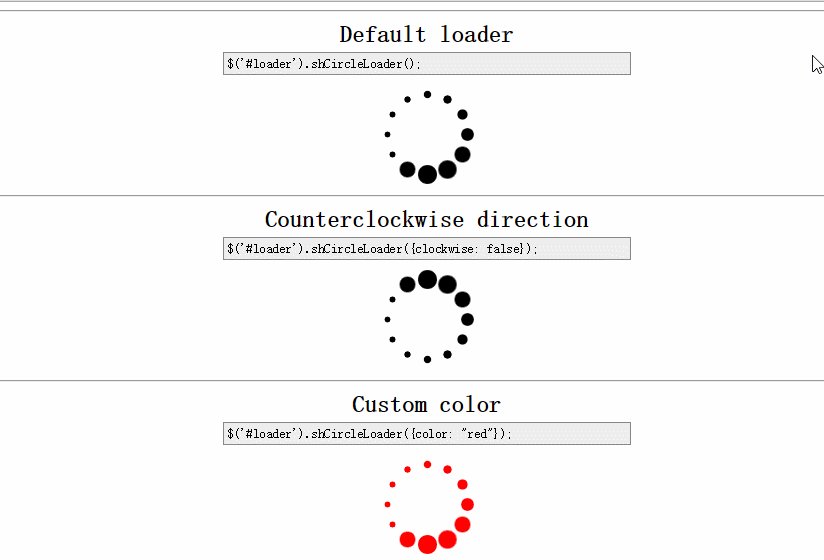
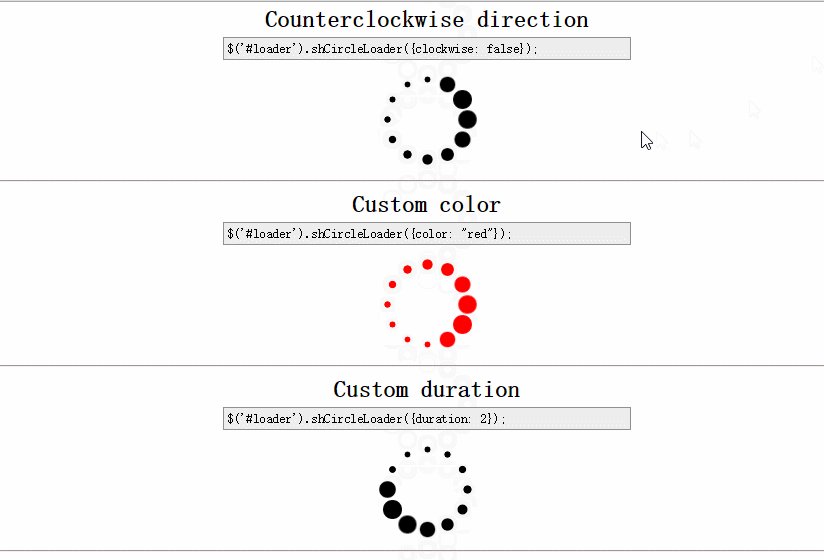
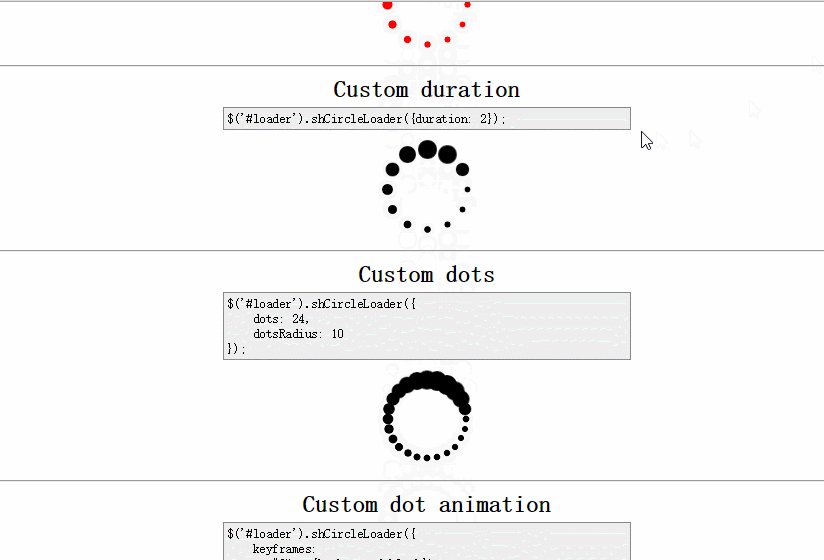
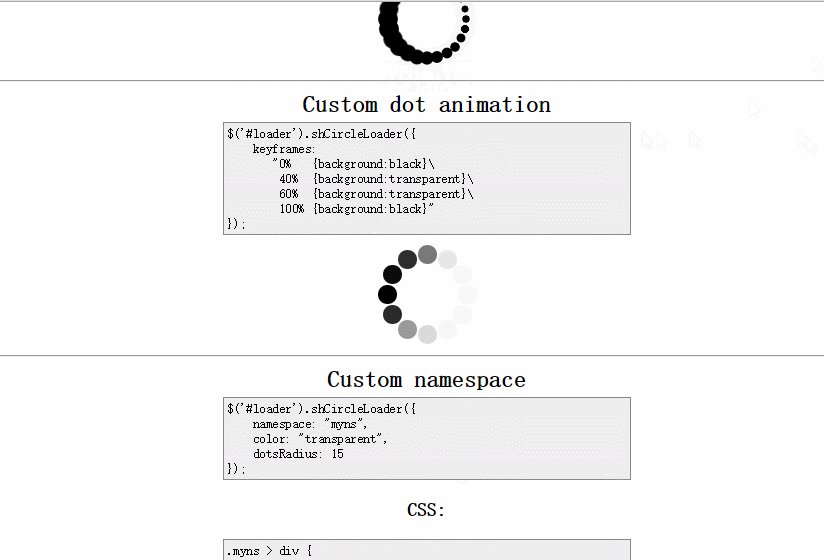
1、jquery.shCircleLoader.js组件
此组件效果不用说,使用也比较简单,但是对IE10以下版本不支持。看看效果先:

至于具体的代码使用,博主不打算深究,可以去百度或者github上面找找。
2、fakeLoader.js组件
更多的选择,更好的扁平化效果,更好的手机、平板设备体验。只需要看看图片感受下就知道了。开源地址。

四、流程图小插件
前段时间做一个工作流的需求,需要显示当前流程进行到哪一步,找到了一个流程小插件ystep。此组件优点在于使用简单、够轻量级。
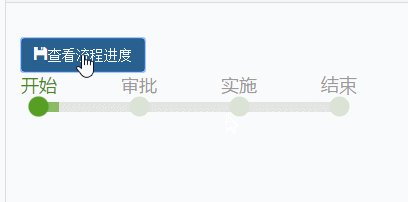
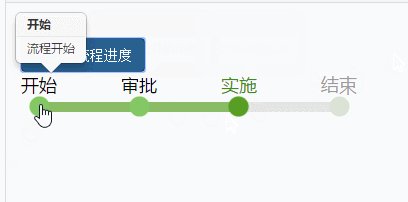
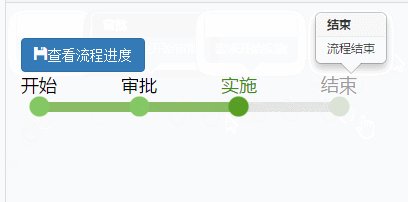
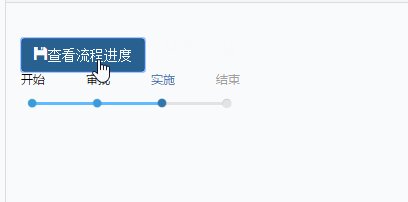
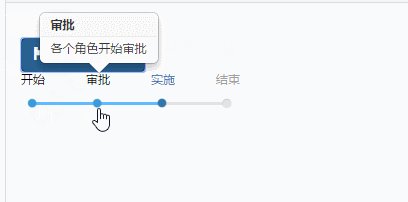
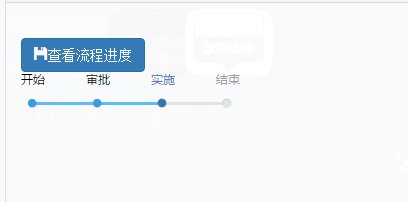
1、效果展示
先来看看效果

蓝色缩小版

2、源码说明
开源地址。
3、代码示例
首先引用必须的文件
<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/~/Content/ystep-master/css/ystep.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap/js/bootstrap.js"></script> <script src="https://www.jb51.net/~/Content/ystep-master/js/ystep.js"></script>
这个组件需要jQuery和bootstrap两个组件的支持。
然后定义一个空的div
<div></div>
最后在点击按钮的时候初始化组件
