其实效果很简单,但它可以自动设置最大值、最小值、自增值还是挺方便的,并且可以自动做数字校验。最最方便的是它并需要使用JavaScript去做初始化,只需要在html里面初始化即可。
2、源码说明
3、代码示例
首先需要引用的文件如下:
<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"> <link href="https://www.jb51.net/~/Content/jquery.spinner-master/dist/css/bootstrap-spinner.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap/js/bootstrap.js"></script> <script src="https://www.jb51.net/~/Content/jquery.spinner-master/dist/js/jquery.spinner.js"></script>
font-aweaome.min.css文件也是一个cdn引用的文件,你也可以它引用到你的本地。
(1)初始化
<div data-trigger="spinner"> <input type="text" value="1" data-rule="quantity"> <span> <a href="javascript:;" data-spin="up"><i></i></a> <a href="javascript:;" data-spin="down"><i></i></a> </span> </div>
就这么一段简单的html就能看到如上图的效果,有没有很easy~~
(2)自增类型
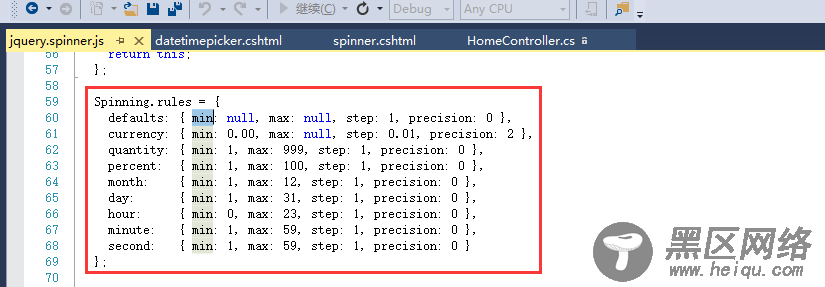
查看组件的源码,可以看到在它里面为我们定义了多种自增类型:

可以定义data-rule属性为这些类型,比如:
data-rule="month"可以控制自增组件的规则是按照月的规则来进行。
(3)设置最大值、最小值、自增值
除了上面的几种特定类型,组件还支持自定义最大值、最小值、自增值
<div data-trigger="spinner"> <input type="text" value="1" data-min="-10" data-max="10" data-step="2" data-rule="quantity"> <span> <a href="javascript:;" data-spin="up"><i></i></a> <a href="javascript:;" data-spin="down"><i></i></a> </span> </div>
data-min="-10":最小值data-max="10":最大值data-step="2":自增值
这个很好理解,不做过多说明。效果:

(4)事件捕捉
组件提供了两个事件changed、changing,分别对应数值变化中和变化后的事件回调。
$('#id').spinner('changed', function(e, newVal, oldVal) { }); $('[data-trigger="spinner"]').spinner('changing', function(e, newVal, oldVal) { });
三、加载效果
前几天,有群友在问bootstrap的加载效果用什么组件。其实百度搜索一下,也能找到很多的结果。在此,博主根据自己的使用经历分享下几个加载的小组件,希望大家用得着。主要分为实用型和炫酷型两种。实用型效果一般,但能适用各种浏览器;炫酷型使用最新的css3和html5写出来的,效果很炫,但基本上低版本的IE(10以下)都不能兼容。
一)、实用型
1、PerfectLoading组件
这个组件是博主在网上找到的一个js,但下载下来之后发现一些大大小小的问题,于是,博主改写了下,命名为bootstrap-loading组件。它的原理就是在组件启动的时候弹出一个覆盖层,然后组件关闭时,将覆盖层的dom移除,加载效果使用了一张gif的图片。
PerfectLoad.js文件内容:
/******************************************* * * Plug-in:友好的页面加载效果 * Author:sqinyang (sqinyang@sina.com) * Time:2015/04/20 * Explanation:随着HTML5的流行,页面效果越来越炫,同时也需要加载大量的插件及素材,万恶的网速,特别对于挂在国外服务器的网站,一打开一堆素材缓缓加载,位置错乱不齐,故编写此方法,方便大家使用 * *********************************************/ jQuery.bootstrapLoading = { start: function (options) { var defaults = { opacity: 1, //loading页面透明度 backgroundColor: "#fff", //loading页面背景色 borderColor: "#bbb", //提示边框颜色 borderWidth: 1, //提示边框宽度 borderStyle: "solid", //提示边框样式 loadingTips: "Loading, please wait...", //提示文本 TipsColor: "#666", //提示颜色 delayTime: 1000, //页面加载完成后,加载页面渐出速度 zindex: 999, //loading页面层次 sleep: 0 //设置挂起,等于0时则无需挂起 } var options = $.extend(defaults, options); //获取页面宽高 var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //在页面未加载完毕之前显示的loading Html自定义内容 var _LoadingHtml = '<div><div>' + options.loadingTips + '</div></div>'; //呈现loading效果 $("body").append(_LoadingHtml); //获取loading提示框宽高 var _LoadingTipsH = document.getElementById("loadingTips").clientHeight, _LoadingTipsW = document.getElementById("loadingTips").clientWidth; //计算距离,让loading提示框保持在屏幕上下左右居中 var _LoadingTop = _PageHeight > _LoadingTipsH ? (_PageHeight - _LoadingTipsH) / 2 : 0, _LoadingLeft = _PageWidth > _LoadingTipsW ? (_PageWidth - _LoadingTipsW) / 2 : 0; $("#loadingTips").css({ "left": _LoadingLeft + "px", "top": _LoadingTop + "px" }); //监听页面加载状态 document.onreadystatechange = PageLoaded; //当页面加载完成后执行 function PageLoaded() { if (document.readyState == "complete") { var loadingMask = $('#loadingPage'); setTimeout(function () { loadingMask.animate({ "opacity": 0 }, options.delayTime, function () { $(this).hide(); }); }, options.sleep); } } }, end: function () { $("#loadingPage").remove(); } }
这个js基本上是网上down下来的,只是在此基础上博主加了一个end的方法。
来看看组件如何使用,下面是测试代码:
