$("#droppable").droppable({
eventName: function(event, ui) {
}
});
ui是一个包含附加信息的jQuery对象,该jQuery对象具有一下属性
helper: 一个jQuery对象,表示当前要排序的元素
position: 一个包含top属性和left属性的对象,表示当前元素相对于原始对象的位置
offset: 一个包含top属性和left属性的对象,表示当前元素相对于页面的绝对位置
item: 表示当前拖动的jQuery对象
placeholder: 表示定义的占位符
sender: 当前拖动元素所属的排序列表,仅适用于两个列表之间移动的情况
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="https://www.jb51.net/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.sortable.js"></script>
<link href="https://www.jb51.net/CSS/base/jquery.ui.all.css" type="text/css" />
<style type="text/css">
body {
text-align:left;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 300px;
height:250px;
background: #fff;
border: 5px solid #000;
float: right;
overflow:scroll;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:left;
}
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 300px;
float: left;
}
#sortable li {
margin: 3px;
padding: 0.4em;
font-size: 14px;
height: 18px;
text-align: left;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
#result {
clear:both;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable({
cursor:"move",
start:eventCallback,
sort:eventCallback,
stop:eventCallback,
change:eventCallback,
beforeStop:eventCallback,
update:eventCallback,
});
function eventCallback(e, ui) {
var content = "事件类型:" + e.type + "<br/>";
var message = $("<span>").text(content);
$("#wrap").append(content);
var pos = $(".ui-widget-content").index(ui.item) + 1;
if (e.type == "sortstart") {
msg = "元素: " + ui.item.text() + ";排序前位置:" + pos;
} else if (e.type == "sortstop") {
msg += ";排序后位置:" + pos;
}
$("#result").text(msg);
}
$("#sortable").disableSelection();
});
</script>
</head>
<body>
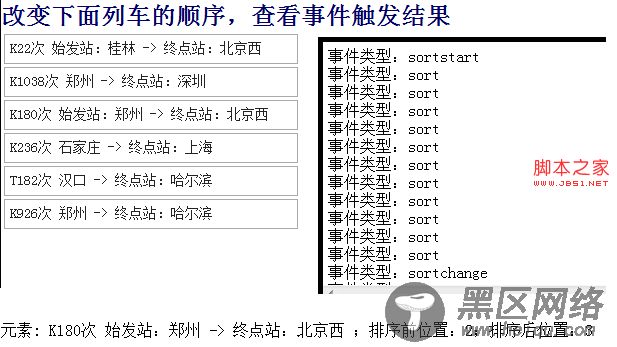
<h1>改变下面列车的顺序,查看事件触发结果</h1>
<ul>
<li>K22次 始发站:桂林 -> 终点站:北京西 </li>
<li>K180次 始发站:郑州 -> 终点站:北京西 </li>
<li>K1038次 郑州 -> 终点站:深圳</li>
<li>K236次 石家庄 -> 终点站:上海 </li>
<li>T182次 汉口 -> 终点站:哈尔滨</li>
<li>K926次 郑州 -> 终点站:哈尔滨</li>
</ul>
<div></div>
<div></div>
</body>
</html>

您可能感兴趣的文章:
