在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中界面部分的一些使用知识,包括控件的赋值、取值、清空,以及相关的使用。
我们知道,一般Web界面包括的界面控件有:单行文本框、多行文本框、密码文本框、下拉列表Combobox、日期输入控件、数值输入控件、单项选择、复选框、表格控件DataGrid、树形控件、布局控件、弹出式对话框、提示信息、列表控件等,这些界面控件的操作都有哪些不同,下面我们来逐一进行介绍。

1、单行文本框
使用easyui的控件,单行文本可以使用easyui-validatebox样式即可,类型为text的控件。
界面代码如下所示:
复制代码 代码如下:
<input type="text" />
或者
复制代码 代码如下:
<input type="text" />
赋值给界面控件代码如下:
复制代码 代码如下:
$("#Name").val(info.Name);
获取界面控件的值代码如下:
复制代码 代码如下:
var name = $("#Name").val();
如果是标签Lable控件,这需要把val 使用text替代即可,如下代码所示:
复制代码 代码如下:
$("#Name").text(info.Name);
对于easyui-validatebox样式的控件,一般来说,有几个常见属性可以设置他们的。
//必输项: <input type="text" data-options="required:true"></input> //格式的验证: <input type="text" data-options="validType:'email'"></input> <input type="text" data-options="required:true,validType:'url'"></input> //长度范围的验证: <input data-options="validType:'length[1,3]'">
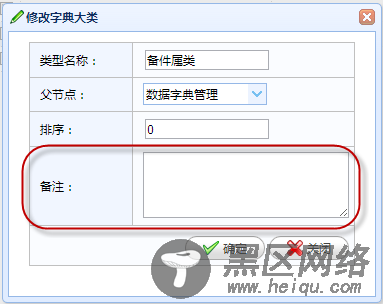
2、多行文本框
easyui的界面样式,可以使用easyui-validatebox,或者默认的textarea即可。

界面代码如下所示:
复制代码 代码如下:
<textarea required="true"></textarea>
或者
复制代码 代码如下:
<textarea></textarea>
赋值给界面控件代码如下:
复制代码 代码如下:
$("#type_Remark").val(json.Remark);
获取界面控件的值代码如下:
复制代码 代码如下:
var text = $("#type_Remark").val();
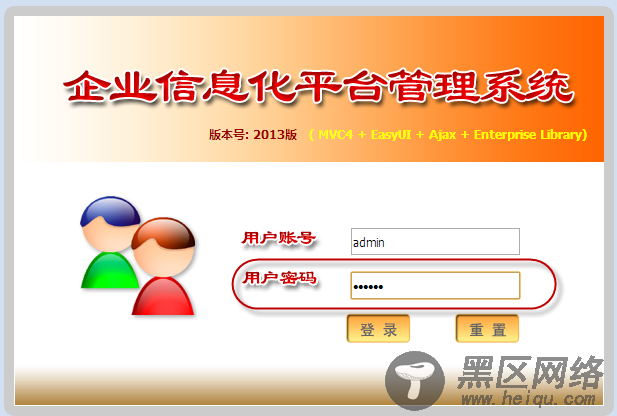
3、密码文本框
密码文本框和常规的文本框一样,只是输入字符的时候,系统做了屏蔽显示而已,把它作为一个来独立说明,也是因为它也是常见输入的一种。

界面代码如下所示:
复制代码 代码如下:
<input type="password"></input>
赋值给界面控件代码如下:
复制代码 代码如下:
var password = '123';
$("#Password").val(password)
获取界面控件的值代码如下:
$("#btnLogin").click(function () { var postData = { UserName: $("#UserName").val(), Password: $("#Password").val(), Code: $("#Code").val() };
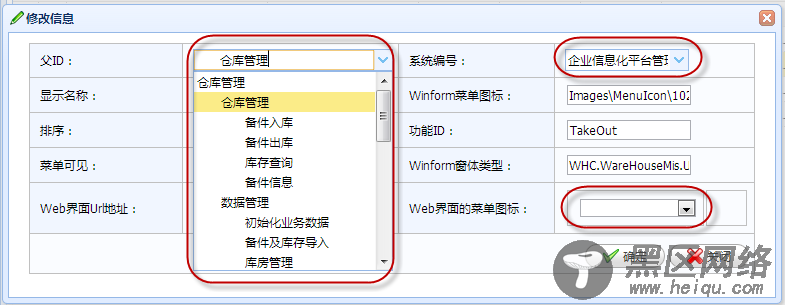
4、下拉列表Combobox
常见的EasyUI的ComboBox是可以输入,也可以从列表选择的内容的输入控件。

界面代码如下所示:
复制代码 代码如下:
<input type="text" />
绑定下拉列表的数据源代码如下:
$('#type_PID1').combobox({ url: '/DictType/GetDictJson', valueField: 'Value', textField: 'Text' });
设置控件的选择的内容代码如下:
复制代码 代码如下:
$("#type_PID1").combobox('setValue', json.PID);
获取界面控件的值代码如下:
复制代码 代码如下:
var systemType= $("#txtSystemType_ID").combobox('getValue');
而利用标准的Select控件虽然可以实现从列表选择,不过不够ComboBox控件那么灵活方便,Select控件的界面代码如下:

复制代码 代码如下:
<select > </select>
5、日期输入控件
