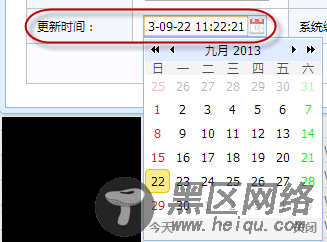
easyui使用class=‘easyui-datebox'来标识日期控件,从弹出的层中选择正确的日期,是一种非常常见的界面输入控件,可以替代My97DatePicker日期输入控件。

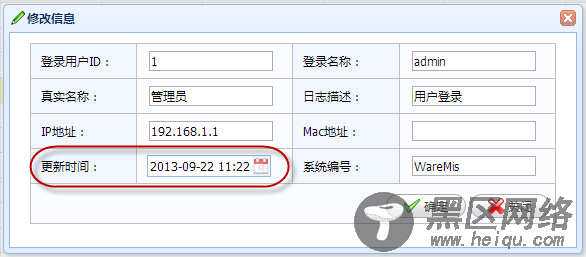
弹出窗体界面效果如下。

它的界面代码如下所示:
复制代码 代码如下:
<input type="text" />
赋值给界面控件代码如下:
复制代码 代码如下:
$("#LastUpdated").datebox('setValue', info.LastUpdated);
获取界面控件的值代码如下:
复制代码 代码如下:
var lastupate = $("#txtLastUpdated").datebox('getValue');
6、数值输入控件
easyui使用样式easyui-numberbox标识为数值类型,其表现为文本框,但只能输入数值。
界面代码如下所示:
复制代码 代码如下:
<input data-options="min:10,max:90,precision:2,required:true">
或者使用‘easyui-numberspinner'样式来标识,可以上下调节数值。
复制代码 代码如下:
<input data-options="min:10,max:100,required:true"></input>
赋值给界面控件代码如下:
复制代码 代码如下:
$('#nn').numberbox('setValue', 206.12);
或者
复制代码 代码如下:
$('#ss').numberspinner('setValue', 8234725);
获取界面控件的值代码如下:
复制代码 代码如下:
var v = $('#nn').numberbox('getValue');
或者
复制代码 代码如下:
var v = $('#ss').numberspinner('getValue');
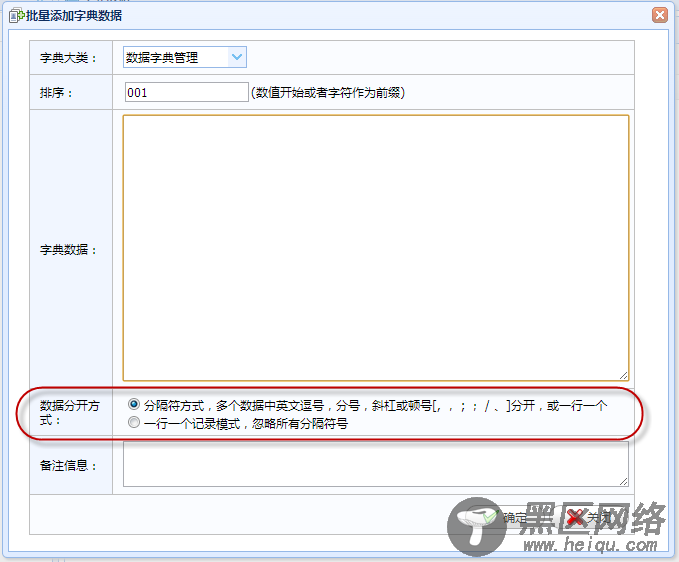
7、单项选择Radio控件
单项选择Radio控件,是在多项内容里面选择一个选项进行保存或者显示。

界面代码如下所示:
<tr> <th> <label>数据分开方式:</label> </th> <td> <input type="radio" checked="checked" required="true" value="Split">分隔符方式,多个数据中英文逗号,分号,斜杠或顿号[, , ; ; / 、]分开,或一行一个 <br /> <input type="radio" required="true" value="Line">一行一个记录模式,忽略所有分隔符号 </td> </tr>
赋值给界面控件代码如下:
复制代码 代码如下:
$('input:radio[name="SplitType"][value="Split"]').prop('checked', true);
获取界面控件的值代码如下:
复制代码 代码如下:
$("input[name='SplitType']:checked").val()
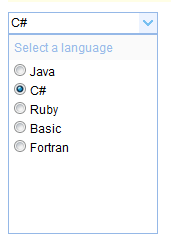
或者使用Comobo控件作为单项选择的控件也是可以的,界面效果如下所示。

其界面代码如下所示:
<select></select> <div> <div>Select a language</div> <input type="radio" value="01"><span>Java</span><br/> <input type="radio" value="02"><span>C#</span><br/> <input type="radio" value="03"><span>Ruby</span><br/> <input type="radio" value="04"><span>Basic</span><br/> <input type="radio" value="05"><span>Fortran</span> </div> <script type="text/javascript"> $(function(){ $('#cc').combo({ required:true, editable:false }); $('#sp').appendTo($('#cc').combo('panel')); $('#sp input').click(function(){ var v = $(this).val(); var s = $(this).next('span').text(); $('#cc').combo('setValue', v).combo('setText', s).combo('hidePanel'); }); }); </script>
8、复选框
复选框是在一项或多项内容中,选择零项或者多项的一个输入界面控件。