<link href="https://www.jb51.net/~/Content/JQueryTools/JQueryTree/css/zTreeStyle/zTreeStyle.css" type="text/css" /> <script src="https://www.jb51.net/~/Content/JQueryTools/JQueryTree/js/jquery.ztree.core-3.5.min.js" type="text/javascript"></script>
初始化在Tree树控件的界面代码如下所示:
<script type="text/javascript"> <!-- var setting = { data: { simpleData: { enable: true } }, callback: { onClick: onClick, onDblClick: onDblClick } } //重新加载树形结构(异步) function reloadTree() { $("#loading").show(); $.getJSON("/DictType/GetTreeJson?r=" + Math.random(), function (json) { $.fn.zTree.init($("#treeDemo"), setting, json); $.fn.zTree.getZTreeObj("treeDemo").expandAll(true); var treeObj = $.fn.zTree.getZTreeObj("treeDemo"); var treeNodes = treeObj.getNodes(); if (treeNodes != null) { loadTypeData(treeNodes[0].id); } }); $("#loading").fadeOut(500); } //树单击节点操作 function onClick(event, treeId, treeNode, clickFlag) { var id = treeNode.id; loadTypeData(id); } //树双击节点操作 function onDblClick(event, treeId, treeNode) { var id = treeNode.id; loadTypeData(id); ShowDictType('edit'); }
11、布局控件
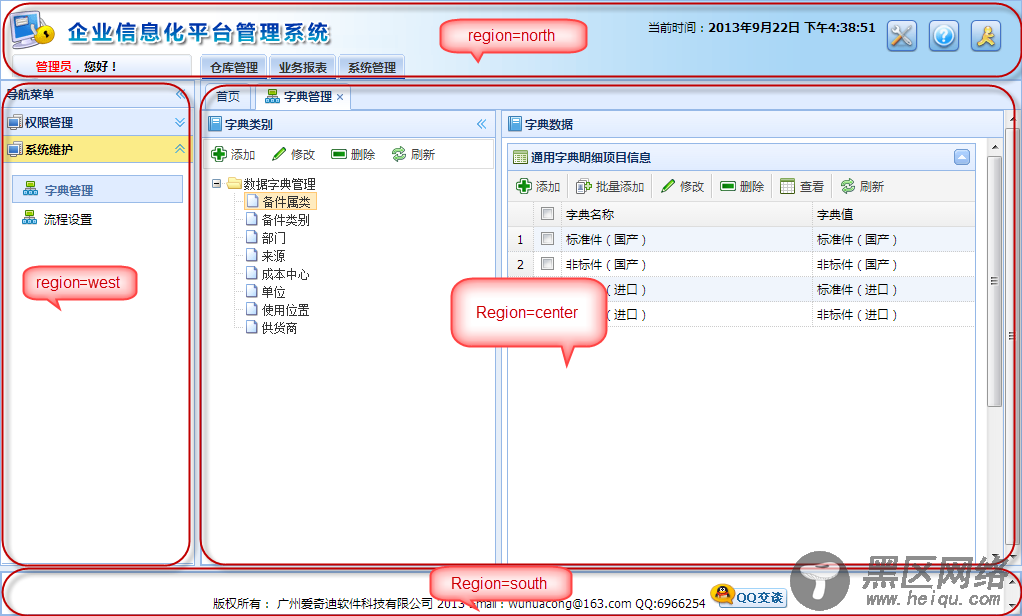
EasyUI通过DIV层来控制布局的显示,DIV里面增加一个Region的属性用来区分属于哪个区域,如下图是我Web开发框架的界面布局效果图。

界面代码如下所示:

我们详细查看主工作区的代码,如下所示。
<!--主工作区--> <div region="center" title=""> <div fit="true" > </div> </div>
其中字典管理里面还有子布局的展示,我们查看字典管理里面界面代码,如下所示。
<div fit="true"> <div data-options="region:'west',split:true,title:'字典类别',iconCls:'icon-book'"> <div> .......................</div> <div> <ul> </ul> </div> </div> <div data-options="region:'center',title:'字典数据',iconCls:'icon-book'"> <!-------------------------------详细信息展示表格-----------------------------------> <table title="用户操作" iconcls="icon-view"></table> </div> </div>
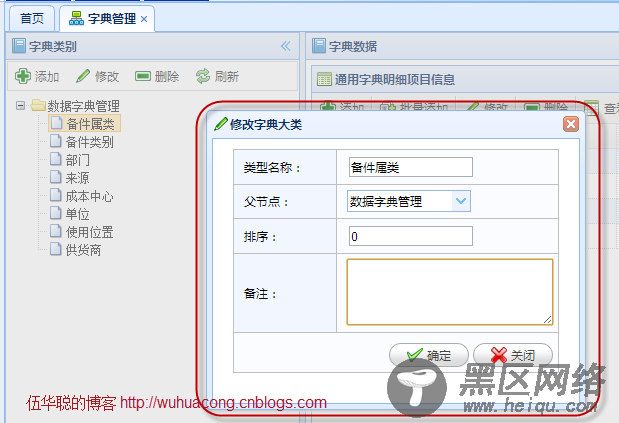
12、弹出式对话框
EasyUI弹出式对话框用的很多,对话框的界面代码放在DIV层里面,一般在界面整个界面加载后中已经初始化了,只是我们根据条件相似适当的层即可,这样就形成了弹出式对话框,弹出式对话框有一个遮罩的效果。

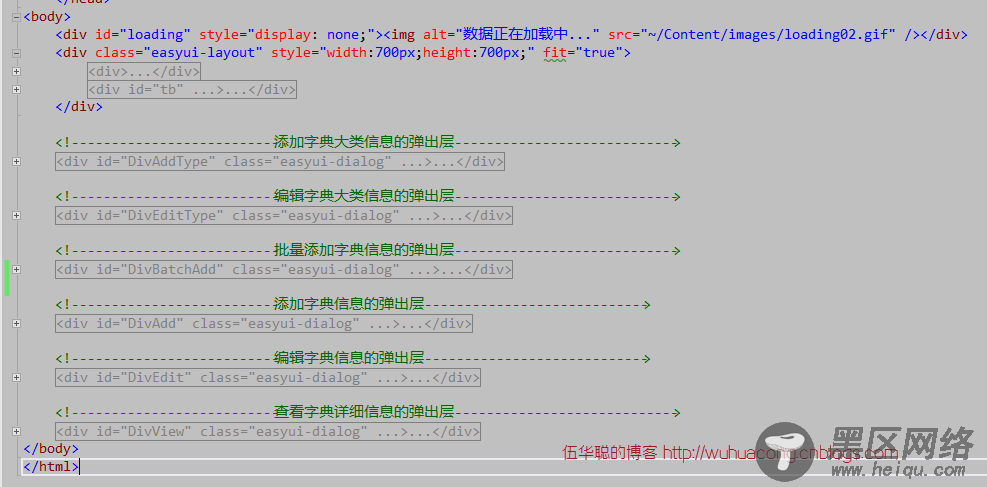
界面代码如下所示:

13、提示信息
在常规的Web界面提示里面,我们一般用纯粹的javascript的alert函数来进行信息的提示,如果在基于EasyUI的界面布局和演示里面,使用这个提示显然会和界面演示不够匹配,因此我们使用messager类来进行相应的提示信息处理,简单的脚本提示代码如下。
复制代码 代码如下:
$.messager.alert("提示", "修改成功");

提示信息也可以更加丰富,添加图标等信息,界面代码如下所示。
<script> function alert1(){ $.messager.alert('My Title','Here is a message!'); } function alert2(){ $.messager.alert('My Title','Here is a error message!','error'); } function alert3(){ $.messager.alert('My Title','Here is a info message!','info'); } function alert4(){ $.messager.alert('My Title','Here is a question message!','question'); } function alert5(){ $.messager.alert('My Title','Here is a warning message!','warning'); } </script>
对于一般的删除操作,一般有一个提示确认的消息框,这个messager类也进行了封装处理,效果也不错。

界面代码如下所示。
$.messager.confirm("删除确认", "您确认删除选定的记录吗?", function (deleteAction) { if (deleteAction) { $.get("/DictData/DeletebyIds", postData, function (data) { if (data == "true") { $.messager.alert("提示", "删除选定的记录成功"); $("#grid").datagrid("reload"); //当删除完成之后,第二次删除的时候还记得上次的信息,这样是不可以的,所以我们需要清除第一次的信息 rows.length = "";//第一种方法 $("#grid").datagrid("clearSelections");//第二种方法 } else { $.messager.alert("提示", data); } }); } });
