
3、preserveAspectRatio属性
这个属性也是作用于<svg>元素上,且作用对象都是viewBox。
比如:
preserveAspectRatio="xMidYMid meet"属性值为空格分隔的两个值组合而成。第一个值表示:viewBox如何viePort对齐;第二个值表示:如何维持高宽比(可以为空)。
其中,第一个值又分为两个部分组成。前半部分表示x方向的对齐。后半部分表示y方向对齐。
值 含义xMin viewport和viewBox左边对齐
xMid viewport和viewBox的x轴中心对齐
xMax viewport和vieBox右边对齐
YMin viewport和viewBox上边缘对齐。注意:Y是大写
YMid viewport和viewBox的y轴中心点对齐。注意:Y是大写
YMax viewport和viewBox下边缘对齐。注意:Y是大写
xMaxYMax表示右-下
xMidYMid表示中-中
第二个值属性值支持
值 含义meet 保持纵横比缩放viewBox适应viewport,受
slice 保持纵横比,同时比例小的方向放大填满viewport,攻
none 扭曲纵横比,充分适应viewport,变态

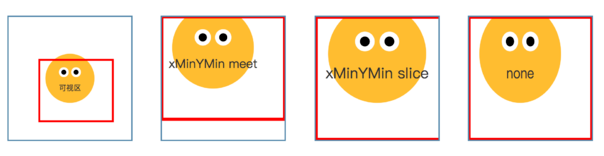
1、图1:红色区域为不设置preserveaspectRatio时的可视区域;
2、图2: 采用与x轴左边对齐、与y轴上边缘对齐的方式,保持纵横比缩放;
3、图3:保持纵横比的同时,以比例小的方向即x轴等比放大,填充svg区域
4、图4:preserveaspectRatio="none",变形充分适应svg
四、作用于svg内部元素的样式
svg支持css选择器给元素添加样式
/* 定义样式 */ .rectStyle { fill: yellow; } <svg> <rect></rect> </svg>也可以直接在元素中设置样式:
<svg> <rect fill="yellow"></rect> </svg>或者写成style
<svg> <rect></rect> </svg>常见的样式说明:
1、填充
(1)fill:定义填充颜色和文字颜色;
(2)fill-opacity:定义填充颜色的透明度;
(3)fill-rule:指定填充规则,符合填充规则才可被填充,取值:[nonzero | evenodd | inherit],默认值为nonzero。

