
(6)stroke-dashoffset:设置虚线描边偏移量,使图案向前移动
<svg viewBox='0 0 300 300'> <line x1="20" y1="20" x2="120" y2="20" stroke="red" stroke-width="5" stroke-linecap="butt" stroke-dasharray="20 5 5 10"> </line> <line x1="20" y1="60" x2="120" y2="60" stroke="red" stroke-width="5" stroke-linecap="butt" stroke-dasharray="20 5 5 10" stroke-dashoffset="10"> </line> </svg>虚线的样式为 20 5 5 10,偏移量为10,根据下图可发现第二个虚线,整体向前移动了10个单位
(7)sroke-linejoin:两条线段之间衔接点的样式,取值:[ miter | round | bevel ],分别是尖角(图左一)、圆角(图左二)和斜角(图左三)

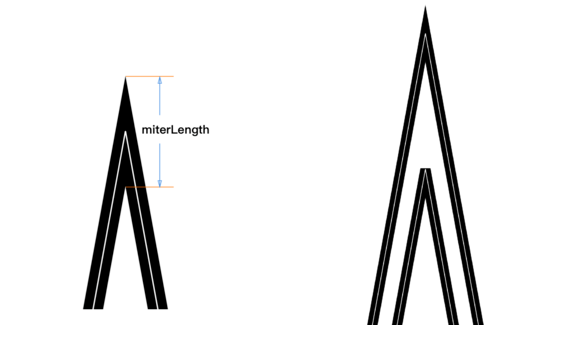
(8)sroke-miterlimit:默认值4,当miterLength / stroke-width < stroke-miterlimit时,stroke-linejoin值会变成换成bevel斜角。如下图中,stroke-width为15,根据计算公式,miterLength / stroke-width 约等于5.2,即当stroke-miterlimit小于6时,stroke-linejoin值会变成bevel斜角。

3、透明度
opacity:定义整个图形的透明度
4、字体
(1)font-size:字体大小;
(2)font-family:字体系列的名称;
(3)font-weight:字体粗细;
(4)font-style:字体样式,斜体和正常;
(5)text-decoration:下划线样式;
(6)text-anchor:设置文本的排列属性,属性值[start | middle | end | inherit],如:middle表示,将文字定位原点移动至文字中心。
5、变换
基础概念同css。
(1)transform:同css,默认是左上角为旋转中心,如:transform="rotate(30)";
(2)transform-origin:同css,设置旋转的操作中心;
(3)rotate:设置文字元素的旋转角度,正值为顺时针旋转,注意区分rotate和transform中的rotate,如rotate="30"

