1、SVG(Scalable Vector Graphics)可伸缩矢量图形
特点:
(1)使用xml格式来定义图形;
(2)用来定义web上的使用的矢量图;
(3)改变图像尺寸,图片质量不受损;
(4)所有元素属性可以使用动画;
(5)继承了W3C标准,在html中使用方式,html直接嵌入svg内容,或者直接引入svg文件。
/* svg标签,这里的rect为矩形,在后面的图形元素中会详细说明 */ <svg> <rect fill="red"></rect> </svg> /* 引入后缀名为.svg的文件 */ <img src="http://www.likecs.com/demo.svg" alt="测试svg图片">注意:svg为inline水平元素。且需要绘制的所有图形都应被包含在<svg></svg>标签内。
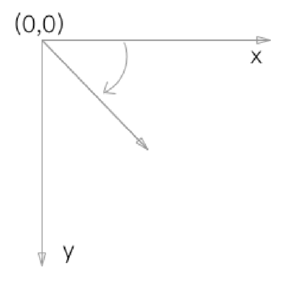
2、SVG坐标系
特点:(1)y轴向下;(2)顺时针方向的角度是正值。

注意:元素的所有操作都是相对自身坐标系进行的
3、颜色RGB和HSL
RGB: 三个分量:红色、绿色、蓝色,每个分量的取值范围[0, 255],优点是显示器更容易解析。
HSL: 三个分量:颜色h、饱和度s%、亮度l%,每个分量的取值范围分别是[0, 359], [0, 100%], [0, 100%],,其中,h=0表示红色, h=0表示120绿色,h=0表示240 蓝色。
基于HSL的配色方案:
二、特殊元素
1、foreignObject
foreignObject元素通常被用来在svg代码中嵌入html节点。注意:该属性对IE不支持。<foreignObject>元素的作用是可以在其中使用具有其它XML命名空间的XML元素,换句话说借助<foreignObject>标签,我们可以直接在SVG内部嵌入XHTML元素。通常会与标签一起使用,在用户浏览器不支持时,告知用户。
举个例子:
<svg xmlns="http://www.w3.org/2000/svg"> <foreignObject> <body xmlns="http://www.w3.org/1999/xhtml"> <p>文字测试foreignObject的功能</p> </body> </foreignObject> </svg>可以看到<foreignObject>标签里面有一个设置了xmlns="http://www.w3.org/1999/xhtml"命名空间的<body>标签,此时<body>标签及其子标签都会按照XHTML标准渲染,实现了SVG和XHTML的混合使用。
这种混合特性有什么作用呢?作用很多,其中之一就是轻松实现SVG内的文本自动换行。
1.1文本自动换行
SVG要实现文本换行,往往需要手动阻断
<svg xmlns="http://www.w3.org/2000/svg"> <text font-size="12"> <tspan x="0" y="10">一段需要word wrap</tspan> <tspan x="0" y="26">的文字。</tspan> </text> </svg>需要2个<tspan>元素,这一点都不工程。
但是如果使用<foreignObject>元素,则自动换行就是小菜:
<svg xmlns="http://www.w3.org/2000/svg"> <foreignObject> <body xmlns="http://www.w3.org/1999/xhtml"> <p>一段需要word wrap的文字。</p> </body> </foreignObject> </svg>
1.2将页面上的DOM元素轻松变成图片
SVG <foreignObject>元素还有其他更高级的应用,就是可以将页面上的DOM元素轻松变成图片。
原理:
1、获取对应DOM元素的outerHTML代码;
2、放在<foreignObject>元素中;
3、图片方式显示我们的SVG图形;
4、上一步的图片本质还是SVG,我们可以借助canvas drawImage()方法将图片放在画布上,然后使用canvas.toDataURL()方法转换成png或jpg图片。
三、作用于svg标签的属性
1、viewport
表示svg的可见区域的大小:width和height,控制svg的宽度和高度
2、viewBox

