定义用户视野的位置以及大小,即定义用来观察SVG视图一个矩形区域,更形象的解释就是:SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示!
如:viewBox ='20 20 100 100',前两个参数表示viewBox视野相对svg视图的x y坐标,后两个参数表示viewBox的大小。
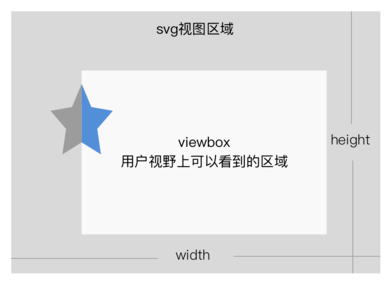
与svg实际大小的关系如下:

如上图所示,用户可以看到的部分是蓝色的星星,而星星的另一侧是看不到的。
viewBox的使用案例:
1、绘制矩形
<svg> <rect x="30" y="30" fill="#fb3" stroke="none"></rect> </svg>
2、增加视野viewBox viewBox='0 0 100 100',相当于用户只能看到SVG视图中viewBox定义的区域,即下图红色框内区域:
viewBox="x, y, width, height" // x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度
body> <svg viewBox='0 0 100 100'> <rect x="30" y="30" fill="#fb3" stroke="none"></rect> </svg>
最终效果图:

