在前面我们看到了组件树,组件和组件之间存在层级关系,而其中一种非常重要的关系就是父子组件的关系。我们来看通过代码如何组成的这种层级关系:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <!-- 使用组件--> <parent-cpn></parent-cpn> </div> </body> <script type="text/javascript"> //1 创建一个子组件构造器 注意template的最外层必须用div包裹起来 const childComponent = Vue.extend({ template: ` <div>我是子组件的内容,我是child哦</div> ` }) //2 创建一个父组件构造器 注意template的最外层必须用div包裹起来 const parentComponet = Vue.extend({ template: ` <div> <p>我是父组件的内容,我是parent哦</p> <h2>我是父组件的标题</h2> <child-cpn></child-cpn> </div> `, components: { 'child-cpn': childComponent } }) let app = new Vue({ el: '#app', components: { 'parent-cpn': parentComponet } }) </script> </html>
注意:
这里不能直接在Vue实例中使用,这样使用浏览器不识别
因为当子组件注册到父组件的components时,Vue会编译好父组件的模块,该模板的内容已经决定了父组件将要渲染的HTML(相当于父组件中已经有了子组件中的内容了),是只能在父组件中被识别的。类似这种用法,是会被浏览器忽略的。
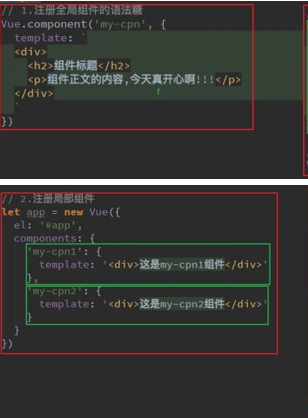
注册组件的语法糖
上面的注册组件的方式有点繁琐,Vue为了简化注册组件的过程,提供了注册组件的语法糖

刚才,我们通过语法糖简化了Vue组件的注册过程,另外还有一个地方的写法比较麻烦,就是template模块写法。如果我们能将其中的HTML分离出来写,然后挂载到对应的组件上,必然结构会变得非常清晰。Vue提供了两种方案来定义HTML模块内容:
使用
使用标签
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <!-- 使用组件--> <my-cpn></my-cpn> </div> </body> <!-- 使用template标签 --> <template> <div> <h2>组件标题</h2> <p>我是组件中的一个段落</p> </div> </template> <script type="text/javascript"> let app=new Vue({ el: '#app', components: { 'my-cpn': { template: '#myCpn' } } }) </script> </html> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <!-- 使用组件--> <my-cpn></my-cpn> </div> </body> <!-- 使用script标签 --> <script type="text/x-template"> <div> <h2>组件标题</h2> <p>我是组件中的一个段落</p> </div> </script> <script type="text/javascript"> let app=new Vue({ el: '#app', components: { 'my-cpn': { template: '#myCpn' } } }) </script> </html> 5.组件数据上面我们介绍了如何使用Vue组件,但是爱思考的同学就产生问题了,Vue组件中可以访问Vue实例数据吗?
组件是一个单独功能模块的封装,这个模块有属于自己的HTML模板,也应该有属性自己的数据data。
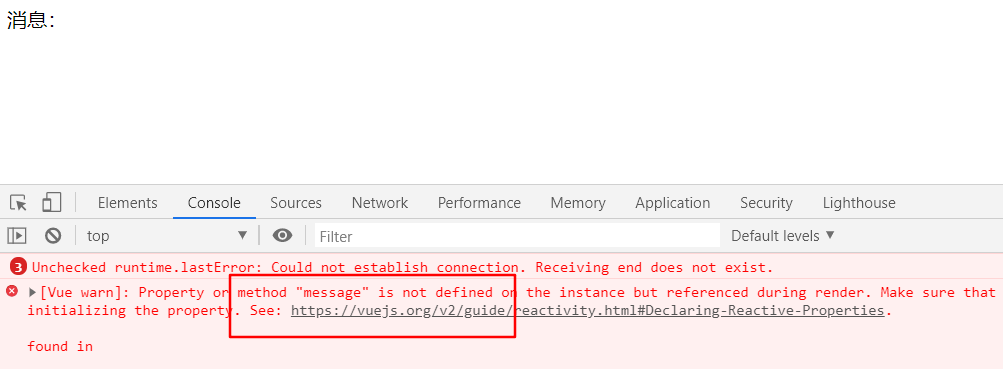
组件中的数据是保存在哪里呢?顶层的Vue实例中吗?我们先来测试一下,组件中能不能直接访问Vue实例中的data
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <my-cpn></my-cpn> </div> </body> <template> <div> 消息:{{message}} </div> </template> <script type="text/javascript"> let app=new Vue({ el: '#app', data: { message: '你好呀' }, components: { 'my-cpn': { template: '#myCpn' } } }) </script> </html>
从页面效果可以看出,组件时访问不到message的。那么组件中的数据该存放在哪里呢
5.1组件数据存放
