组件对象也有一个data属性(也可以有methods等属性,下面我们有用到),只是这个data属性必须是一个函数,而且这个函数返回一个对象,对象内部保存着数据。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <my-cpn></my-cpn> </div> </body> <template> <div> 消息:{{message}} </div> </template> <script type="text/javascript"> let app=new Vue({ el: '#app', components: { 'my-cpn': { template: '#myCpn', // 存放组件数据的地方 data() { return { message: '我是组件的数据' } } } } }) </script> </html>我们可以看到data()是一个函数,为什么data是一个函数呢?可不可以是对象或者数组呢?答案是不可以,data必须是函数。
首先,如果不是一个函数,Vue直接就会报错。
其次,原因是在于Vue让每个组件对象都返回一个新的对象,因为如果是同一个对象的,组件在多次使用后会相互影响。
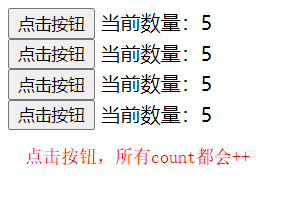
下面我们通过一个案例来看data如果每次都返回一个新对象会有什么效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <my-cpn></my-cpn> <my-cpn></my-cpn> <my-cpn></my-cpn> <my-cpn></my-cpn> </div> </body> <template> <div> <button type="button" @click="btnClick">点击按钮</button> <span>当前数量:{{count}}</span> </div> </template> <script type="text/javascript"> const obj = { count: 0 } let app = new Vue({ el: '#app', components: { 'my-cpn': { template: '#myCpn', // 存放组件数据的地方 data() { return obj; }, methods: { btnClick() { this.count++ } } } } }) </script> </html>
在上一个小节中,我们提到了子组件是不能引用父组件或者Vue实例的数据的。但是,在开发中,往往一些数据确实需要从上层传递到下层。比如在一个页面中,我们从服务器请求到了很多的数据。其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。
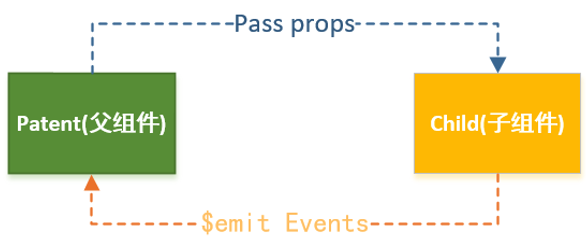
Vue官方提供了两种方式用于组件间的通信
通过props向子组件传递数据
通过事件向父组件发送消息

在组件中,使用选项props来声明需要从父级接收到的数据。props的值有两种方式:
方式一:字符串数组,数组中的字符串就是传递时的名称。
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
我们先来看一个最简单的props传递:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <!-- 3 通过:message="message"将data中的数据传递给了props --> <child-cpn :message='message'></child-cpn> </div> </body> <template> <div> 显示的信息:{{message}} </div> </template> <script type="text/javascript"> let app=new Vue({ el: '#app', data: { message: '我是父组件的内容' //1 Vue实例中的data }, components: { 'child-cpn': { template: '#childCpn', props: ['message'] // 2 组件中的props } } }) </script> </html>在上面的案例中,我们的props选项是使用一个数组。除了数组props还可以使用对象的方式。我们来看一下具体如何使用。
6.2子级向父级传递数据props用于父组件向子组件传递数据,还有一种比较常见的是子组件传递数据或事件到父组件中。我们应该如何处理呢?这个时候,我们需要使用自定义事件来完成。
什么时候需要自定义事件呢?当子组件需要向父组件传递数据时,就要用到自定义事件了。我们之前学习的v-on不仅仅可以用于监听DOM事件,也可以用于组件间的自定义事件。
自定义事件的流程:
在子组件中,通过$emit()来触发事件。
在父组件中,通过v-on来监听子组件事件。
我们来看一个简单的例子:

