我们之前做过一个两个按钮+1和-1,点击后修改counter。我们整个操作的过程还是在子组件中完成,但是之后的展示交给父组件。这样,我们就需要将子组件中的counter,传给父组件的某个属性,比如total。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <!-- 通过@increment和@decrement监听事件 --> <child-cpn @increment="changeTotal" @decrement="changeTotal"></child-cpn> <h2>count: {{total}}</h2> </div> </body> <template> <div> <button type="button" @click="increment">+1</button> <button type="button" @click="decrement">-1</button> </div> </template> <script type="text/javascript"> let app=new Vue({ el: '#app', data: { total: 0 }, methods: { changeTotal(counter){ this.total = counter } }, components: { 'child-cpn': { template: '#childCpn', data() { return { counter: 0 } }, methods: { increment() { this.counter++; this.$emit('increment',this.counter) }, decrement() { this.counter--; this.$emit('decrement',this.counter) } } } } }) </script> </html> 6.3父子组件的访问有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问根组件。父组件访问子组件:使用$children或$refs子组件访问父组件:使用$parent
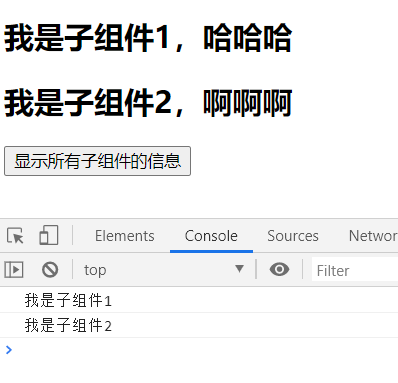
6.3.1$children我们先来看下$children的访问,this.$children是一个数组类型,它包含所有子组件对象。我们这里通过一个遍历,取出所有子组件的message内容。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <!-- 在Vue实例中使用父组件 --> <parent-cpn></parent-cpn> </div> </body> <!-- 父组件 --> <template> <div> <!-- 在父组件中使用子组件 --> <child-cpn1></child-cpn1> <child-cpn2></child-cpn2> <button type="button" @click="showChildCpn()">显示所有子组件的信息</button> </div> </template> <!-- 第一个子组件 --> <template> <div> <h2>我是子组件1,哈哈哈</h2> </div> </template> <!-- 第二个子组件 --> <template> <div> <h2>我是子组件2,啊啊啊</h2> </div> </template> <script type="text/javascript"> // 注册父组件 Vue.component('parent-cpn',{ template: '#parentCpn', methods: { showChildCpn() { for(let i=0; i<this.$children.length;i++){ console.log(this.$children[i].message); } } }, //注册子组件 components: { 'child-cpn1': { template: '#childCpn1', data() { return { message: '我是子组件1' } } }, 'child-cpn2': { template: '#childCpn2', data() { return { message: '我是子组件2' } } } } }); let app=new Vue({ el: '#app' }) </script> </html>
$children的缺陷:
通过$children访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值。但是当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化。有时候,我们想明确获取其中一个特定的组件,这个时候就可以使用$refs
$refs的使用:
$refs和ref指令通常是一起使用的。首先,我们通过ref给某一个子组件绑定一个特定的ID。其次,通过this.$refs.ID就可以访问到该组件了。
将上面的代码修改成
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <!-- 在Vue实例中使用父组件 --> <parent-cpn></parent-cpn> </div> </body> <!-- 父组件 --> <template> <div> <!-- 在父组件中使用子组件 --> <child-cpn1 ref="child1"></child-cpn1> <child-cpn2 ref="child2"></child-cpn2> <button type="button" @click="showChildCpn()">显示所有子组件的信息</button> </div> </template> <!-- 第一个子组件 --> <template> <div> <h2>我是子组件1,哈哈哈</h2> </div> </template> <!-- 第二个子组件 --> <template> <div> <h2>我是子组件2,啊啊啊</h2> </div> </template> <script type="text/javascript"> // 注册父组件 Vue.component('parent-cpn',{ template: '#parentCpn', methods: { showChildCpn() { // 这里通过child1 child2来访问子组件 console.log("refs"+this.$refs.child1.message); console.log("refs"+this.$refs.child2.message); } }, //注册子组件 components: { 'child-cpn1': { template: '#childCpn1', data() { return { message: '我是子组件1' } } }, 'child-cpn2': { template: '#childCpn2', data() { return { message: '我是子组件2' } } } } }); let app=new Vue({ el: '#app' }) </script> </html> 6.3.3$parent如果我们想在子组件中直接访问父组件,可以通过$parent
注意事项:

