1.什么是组件化
人面对复杂问题的处理方式:
任何一个人处理信息的逻辑能力都是有限的
所以,当面对一个非常复杂的问题时,我们不太可能一次性搞定一大堆的内容。
但是,我们人有一种天生的能力,就是将问题进行拆解。
如果将一个复杂的问题,拆分成很多个可以处理的小问题,再将其放在整体当中,你会发现大的问题也会迎刃而解。
组件化也是类似的思想:
如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。但如果,我们讲一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了。
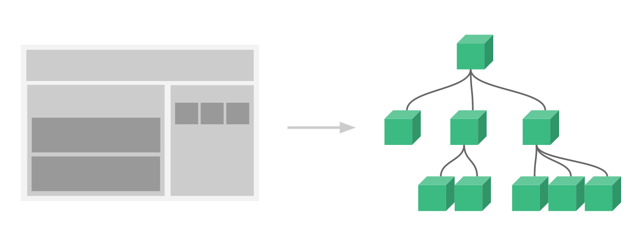
2.vue组件化思想组件化是Vue.js中的重要思想
它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
任何的应用都会被抽象成一颗组件树。

组件化思想的应用:
有了组件化的思想,我们在之后的开发中就要充分的利用它。尽可能的将页面拆分成一个个小的、可复用的组件。这样让我们的代码更加方便组织和管理,并且扩展性也更强。
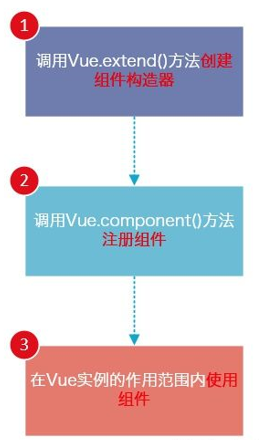
3.注册组件 3.1案例引入组件的使用分成三个步骤:
创建组件构造器
注册组件
使用组件

下面我们通过代码来看看如何注册组件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <!-- 使用组件--> <my-cpn></my-cpn> </div> </body> <script type="text/javascript"> //1、创建组件构造器 const myComponent = Vue.extend({ template:` <div> <h2>组件标题</h2> <p>我是组件中的一个段落</p> </div ` }) //2、注册组件,并定义组件标签的名称 Vue.component('my-cpn',myComponent) let app=new Vue({ el: '#app', data: { message: '你好呀' } }) </script> </html> 3.2注册组件步骤解析上面我们通过代码使用了组件,那么这段代码表示什么含义呢?
1.Vue.extend():
调用Vue.extend()创建的是一个组件构造器。 通常在创建组件构造器时,传入template代表我们自定义组件的模板。该模板就是在使用到组件的地方,要显示的HTML代码。事实上,这种写法在Vue2.x的文档中几乎已经看不到了,它会直接使用下面我们会讲到的语法糖,但是在很多资料还是会提到这种方式,而且这种方式是学习后面方式的基础。
2.Vue.component():
调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称。
所以需要传递两个参数:1、注册组件的标签名 2、组件构造器
3.组件必须挂载在某个Vue实例下,否则它不会生效。

当我们通过Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意Vue实例下使用。
如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件
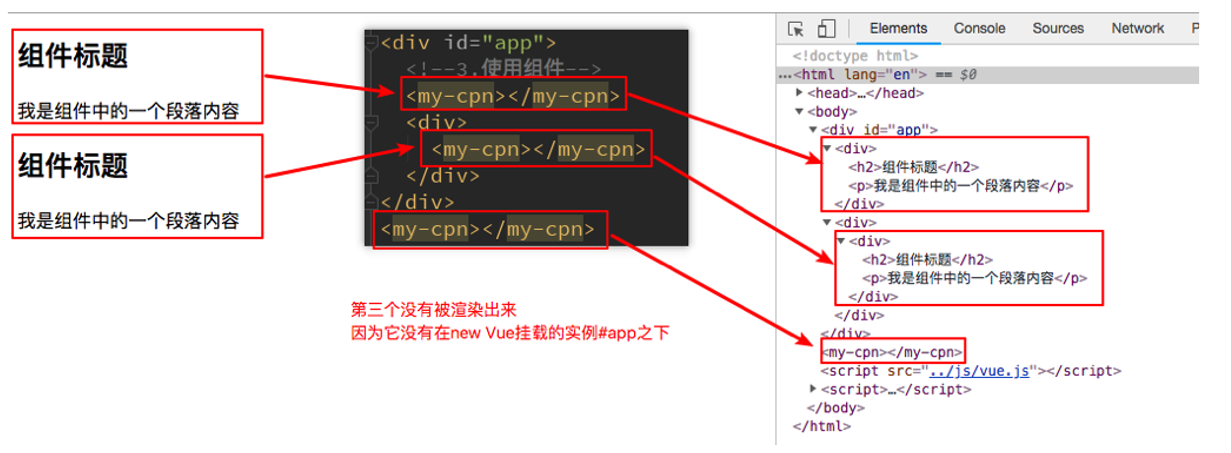
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src=""></script> </head> <body> <div> <my-cpn></my-cpn> </div> <div> <my-cpn></my-cpn> </div> </body> <script type="text/javascript"> //1、创建组件构造器 const myComponent = Vue.extend({ template: ` <div> <h2>组件标题</h2> <p>我是组件中的一个段落</p> </div ` }) let app = new Vue({ el: '#app', components: { 'my-cpn': myComponent } }) let app2 = new Vue({ el: '#app2' }) </script> </html>
从页面显示结果我们可以看出app2中的组件没有显示出来,因为这段代码注册的是局部组件,只能在app中使用
4.2父子组件
