vuejs、eggjs全栈式开发简单设备管理系统
业余时间用eggjs、vuejs开发了一个设备管理系统,通过mqtt协议上传设备数据至web端实时展现,包含设备参数分析、发送设备报警等模块。收获还是挺多的,特别是vue的学习,这里简单记录一下:
源码地址:https://github.com/caiya/vuejs-admin,写文不易,有帮助的话麻烦给个star,感谢!
技术栈前端:vue、vuex、vue-router、element-ui、axios、mqttjs
后端:eggjs、mysql、sequlize、restful、oauth2.0、mqtt、jwt
用户模块(用户管理,用户增删改查)
设备模块(设备管理、设备参数监控、设备参数记录、设备类别管理、参数管理等)
授权模块(引入OAuth2.0授权服务,方便将接口以OAuth提供第三方)
消息模块(用户申请帮助消息、设备参数告警消息等)
效果图(对一个后端css永远是内伤)登录页:

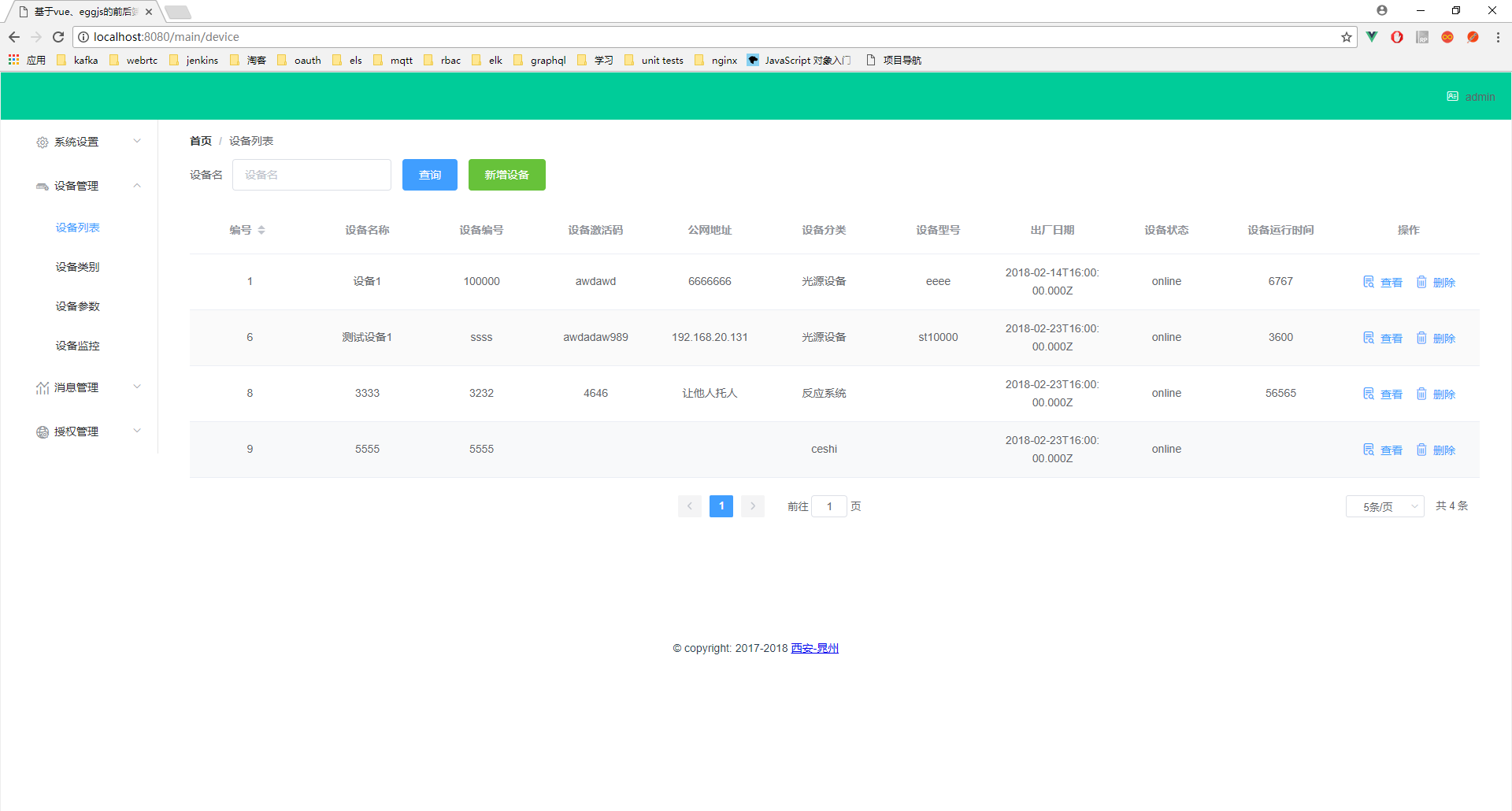
主页:

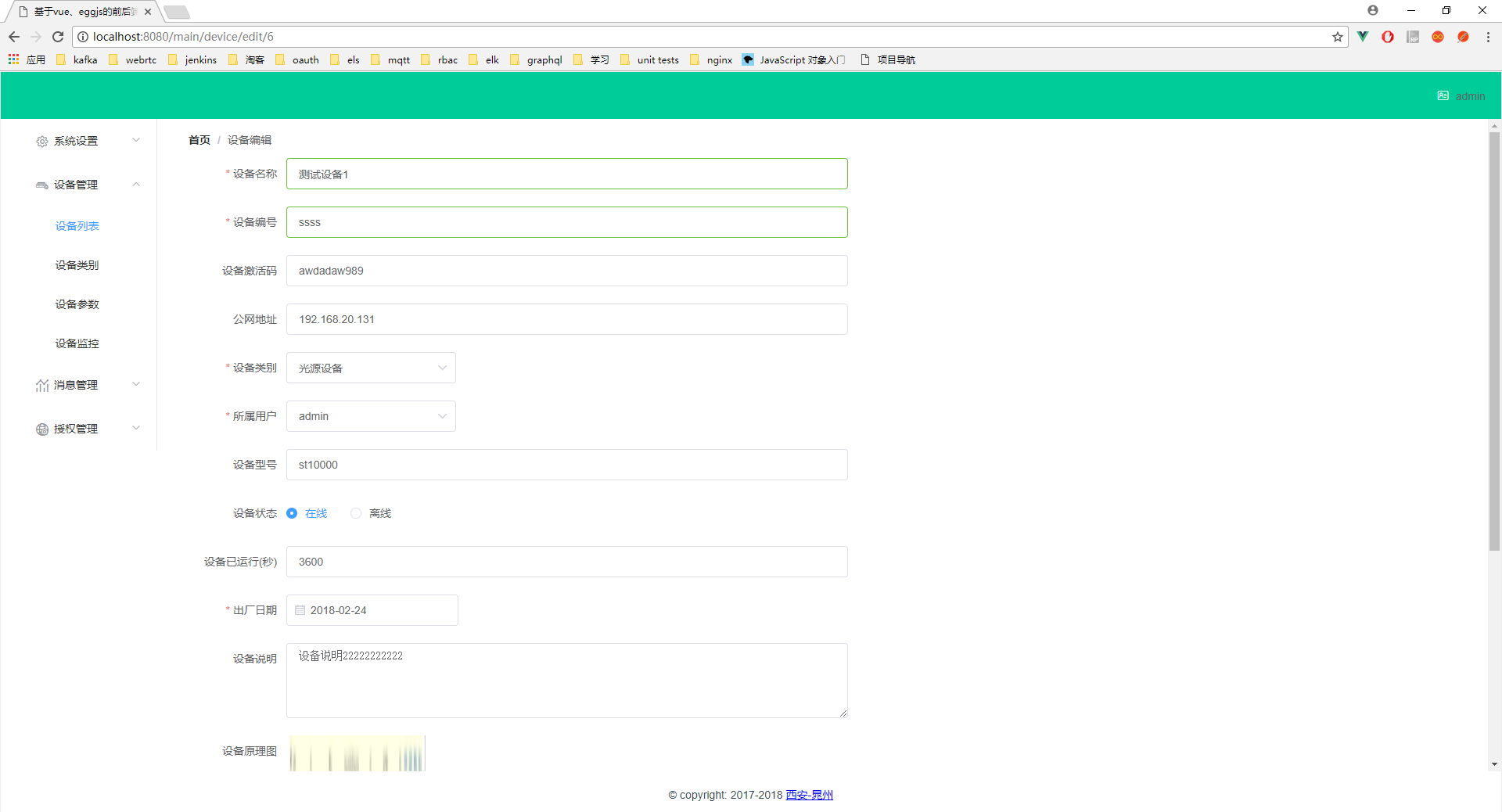
设备页:

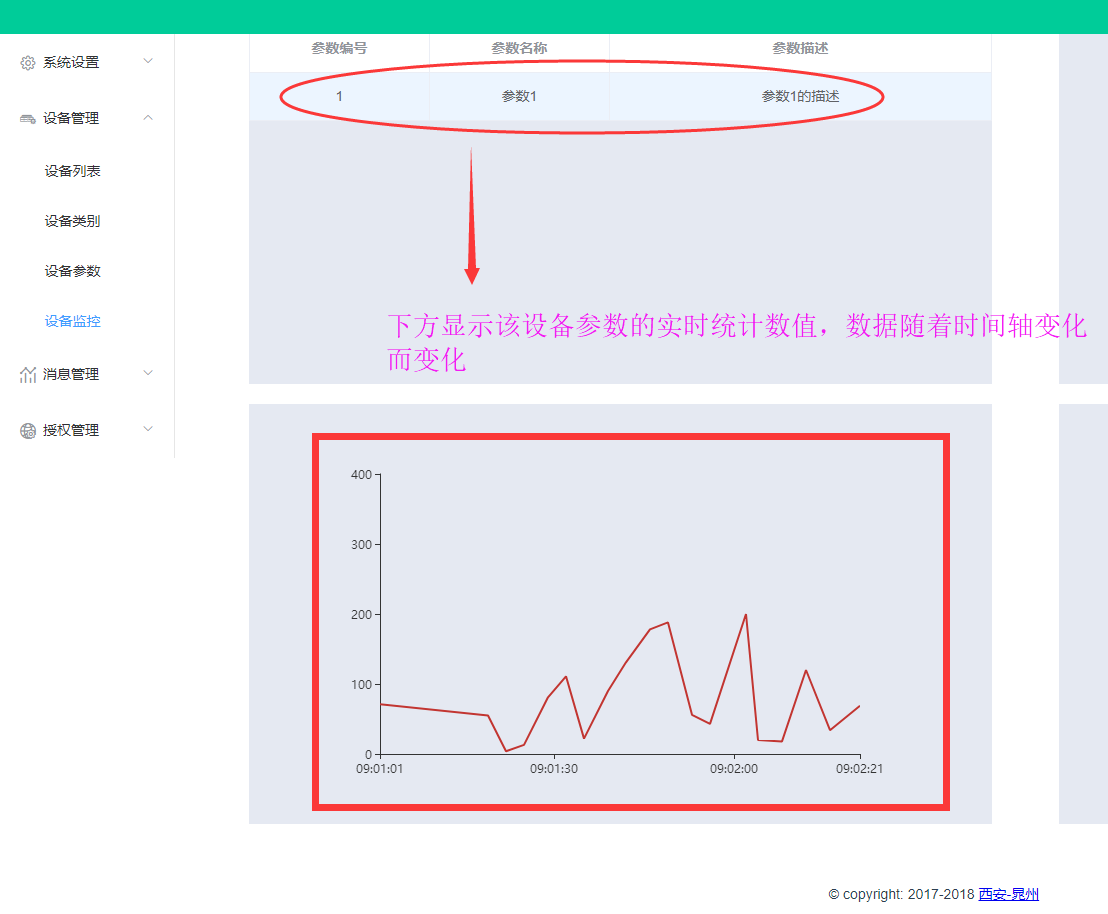
设备参数监控页:


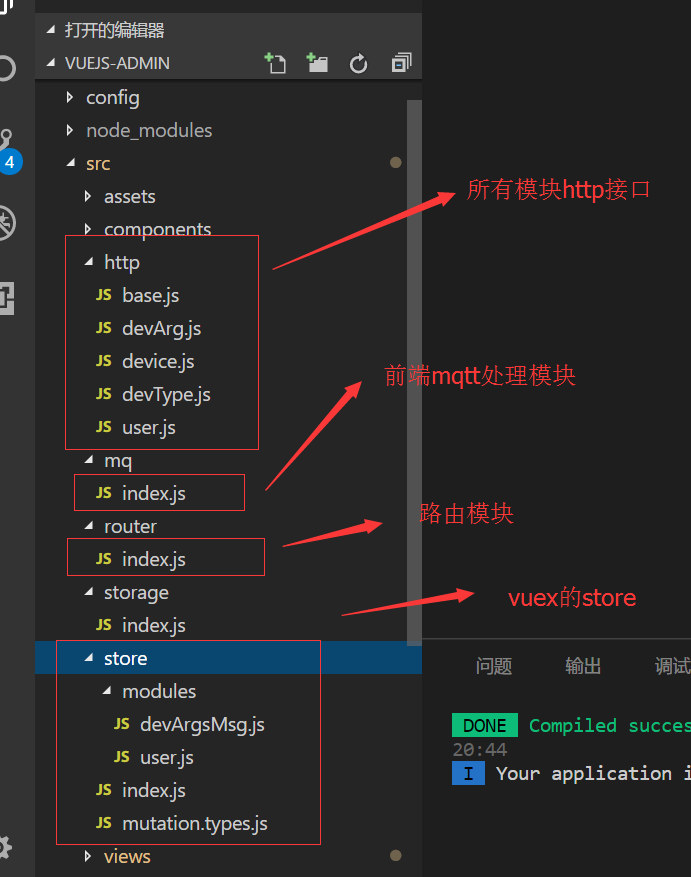
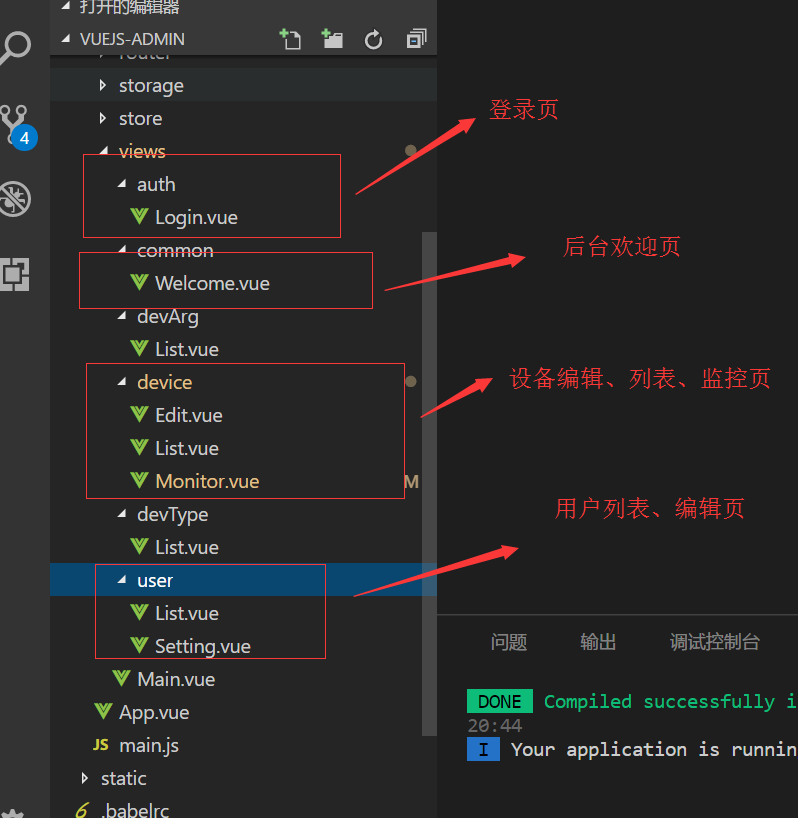
前端使用vue-cli脚手架构建,基本目录结构如下:


vue项目的入口文件,这里主要是引入iconfont、element-ui、echarts、moment、vuex等模块。
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import { axios } from './http/base' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import './assets/fonts/iconfont.css' import ECharts from 'vue-echarts/components/ECharts' // import ECharts modules manually to reduce bundle size import 'echarts/lib/chart/line' import 'echarts/lib/component/tooltip' // register component to use Vue.component('chart', ECharts) import store from './store' import moment from 'moment' Vue.prototype.$moment = moment Vue.use(ElementUI) // 引入mqtt import './mq' Vue.config.productionTip = false // 挂载到prototype上面,确保组件中可以直接使用this.axios // Vue.prototype.axios = axios /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })

