initState里面通过args变量获取上个页面传递的值,上个页面传值需要传递Map类型,这边通过key获取相应的value
class SecondState implements Cloneable<SecondState> { ///传递给下个页面的值 static const String fixedMsg = "\n我是SecondPage页面传递过来的数据:SecondValue"; ///展示传递过来的值 String msg; @override SecondState clone() { return SecondState()..msg = msg; } } SecondState initState(Map<String, dynamic> args) { ///获取上个页面传递过来的数据 return SecondState()..msg = args["firstValue"]; }view
这边需要注意的就是:WillPopScope控件接管AppBar的返回事件
Widget buildView(SecondState state, Dispatch dispatch, ViewService viewService) { return WillPopScope( child: _bodyWidget(state), onWillPop: () { dispatch(SecondActionCreator.backFirst()); ///true:表示执行页面返回 false:表示不执行返回页面操作,这里因为要传值,所以接管返回操作 return Future.value(false); }, ); } Widget _bodyWidget(SecondState state) { return Scaffold( appBar: AppBar( title: Text("SecondPage"), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text('下方数据是FirstPage页面传递过来的:'), Text(state.msg), ], ), ), ); }action
enum SecondAction { backFirst } class SecondActionCreator { ///返回到第一个页面,然后从栈中移除自身,同时传回去一些数据 static Action backFirst() { return Action(SecondAction.backFirst); } }effect
此处同样需要隐藏系统包中的Action类
这边直接在pop方法的第二个参数,写入返回数据
///隐藏系统包中的Action类 import 'package:flutter/cupertino.dart' hide Action; Effect<SecondState> buildEffect() { return combineEffects(<Object, Effect<SecondState>>{ SecondAction.backFirst: _backFirst, }); } void _backFirst(Action action, Context<SecondState> ctx) { ///pop当前页面,并且返回相应的数据 Navigator.pop(ctx.context, {"secondValue": SecondState.fixedMsg}); } 搞定因为page模块不需要改动,所以就没必要将page模块代码附上了哈
OK,到这里,咱们也已经把俩个页面相互传值的方式get到了!

理解了上面俩个案例,相信你可以使用fish_redux实现一部分页面了;但是,我们堆页面的过程中,能体会列表模块是非常重要的一部分,现在就来学学,在fish_redux中怎么使用ListView吧!
废话少说,上号!


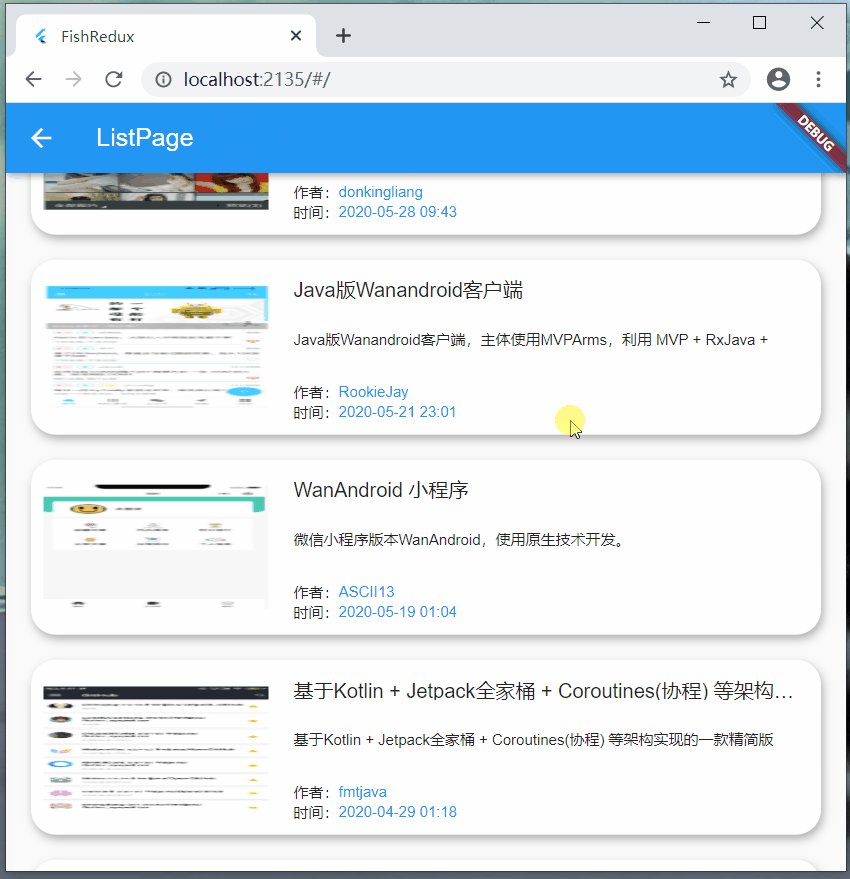
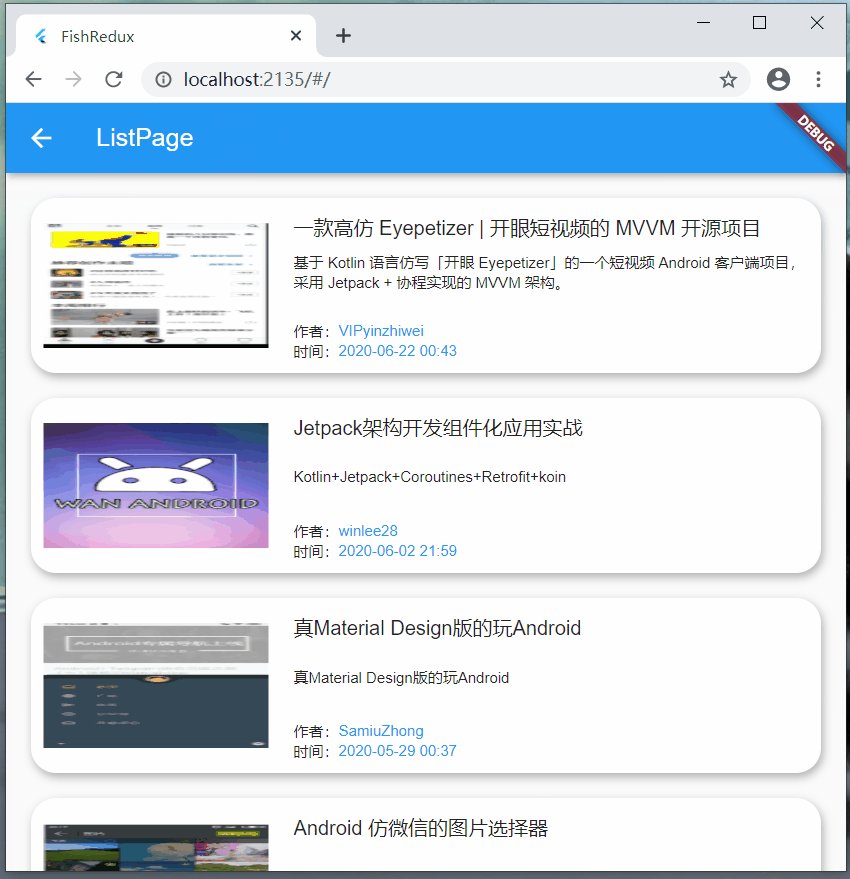
效果图对于列表的滚动,做了俩个操作:一个是拖拽列表;另一个是滚动鼠标的滚轮。flutter对鼠标触发的相关事件也支持的越来越好了!
这边我们使用的是玩Android的api,这个api有个坑的地方,没设置开启跨域,所以运行在web上,这个api使用会报错,我在玩Android的github上提了issue,哎,也不知道作者啥时候解决,,,
这地方只能曲线救国,关闭浏览器跨域限制,设置看这里:https://www.jianshu.com/p/56b1e01e6b6a
如果运行在虚拟机上,就完全不会出现这个问题!
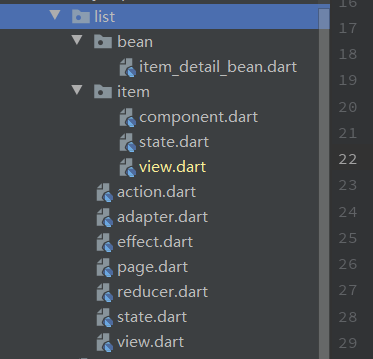
准备先看下文件结构

main
这边改动非常小,只在路由里,新增了:GuidePage,ListPage;同时将home字段中的默认页面,改成了:GuidePage页面;导航页面代码就不贴在文章里了,下面贴下该页面链接
https://github.com/CNAD666/ExampleCode/tree/master/Flutter/fish_redux_demo/lib/guide
ListPage才是重点,下文会详细说明
void main() { runApp(createApp()); } Widget createApp() { ///定义路由 final AbstractRoutes routes = PageRoutes( pages: <String, Page<Object, dynamic>>{ ///导航页面 "GuidePage": GuidePage(), ///计数器模块演示 "CountPage": CountPage(), ///页面传值跳转模块演示 "FirstPage": FirstPage(), "SecondPage": SecondPage(), ///列表模块演示 "ListPage": ListPage(), }, ); return MaterialApp( title: 'FishRedux', home: routes.buildPage("GuidePage", null), //作为默认页面 onGenerateRoute: (RouteSettings settings) { //ios页面切换风格 return CupertinoPageRoute(builder: (BuildContext context) { return routes.buildPage(settings.name, settings.arguments); }); }, ); } 流程Adapter实现的流程
创建item(Component) ---> 创建adapter文件 ---> state集成相应的Source ---> page里面绑定adapter
通过以上四步,就能在fish_redux使用相应列表里面的adapter了,过程有点麻烦,但是熟能生巧,多用用就能很快搭建一个复杂的列表了
总流程:初始化列表模块 ---> item模块 ---> 列表模块逻辑完善
初始化列表模块
这个就是正常的创建fish_redux模板代码和文件
item模块
根据接口返回json,创建相应的bean ---> 创建item模块 ---> 编写state ---> 编写view界面
列表模块逻辑完善:俩地方分俩步(adapter创建及其绑定,正常page页面编辑)
创建adapter文件 ---> state调整 ---> page中绑定adapter
view模块编写 ---> action添加更新数据事件 ---> effect初始化时获取数据并处理 ---> reducer更新数据
整体流程确实有些多,但是咱们按照整体三步流程流程走,保证思路清晰就行了
初始化列表模块
